前言
不久前华为已经宣布全新HarmonyOS NEXT 鸿蒙星河版将在今年秋天正式和消费者见面,并已经面向开发者开放申请。鸿蒙星河版会有更智能、更极致的原生体验,也标志着鸿蒙迈向其发展的第二阶段。
因此,对于鸿蒙生态建设而言,2024年可谓至关重要,而生态建设的前提,就是要有足够的开发人才。与之对应的,今年春招市场上与鸿蒙相关岗位和人才旺盛的热度,一方面反应了鸿蒙生态的逐渐壮大,另一方面也让人们对鸿蒙下一阶段的发展更具信心。
随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?
今天来讲一讲鸿蒙页面如何跳转 Navigation
场景:多har包之间的页面跳
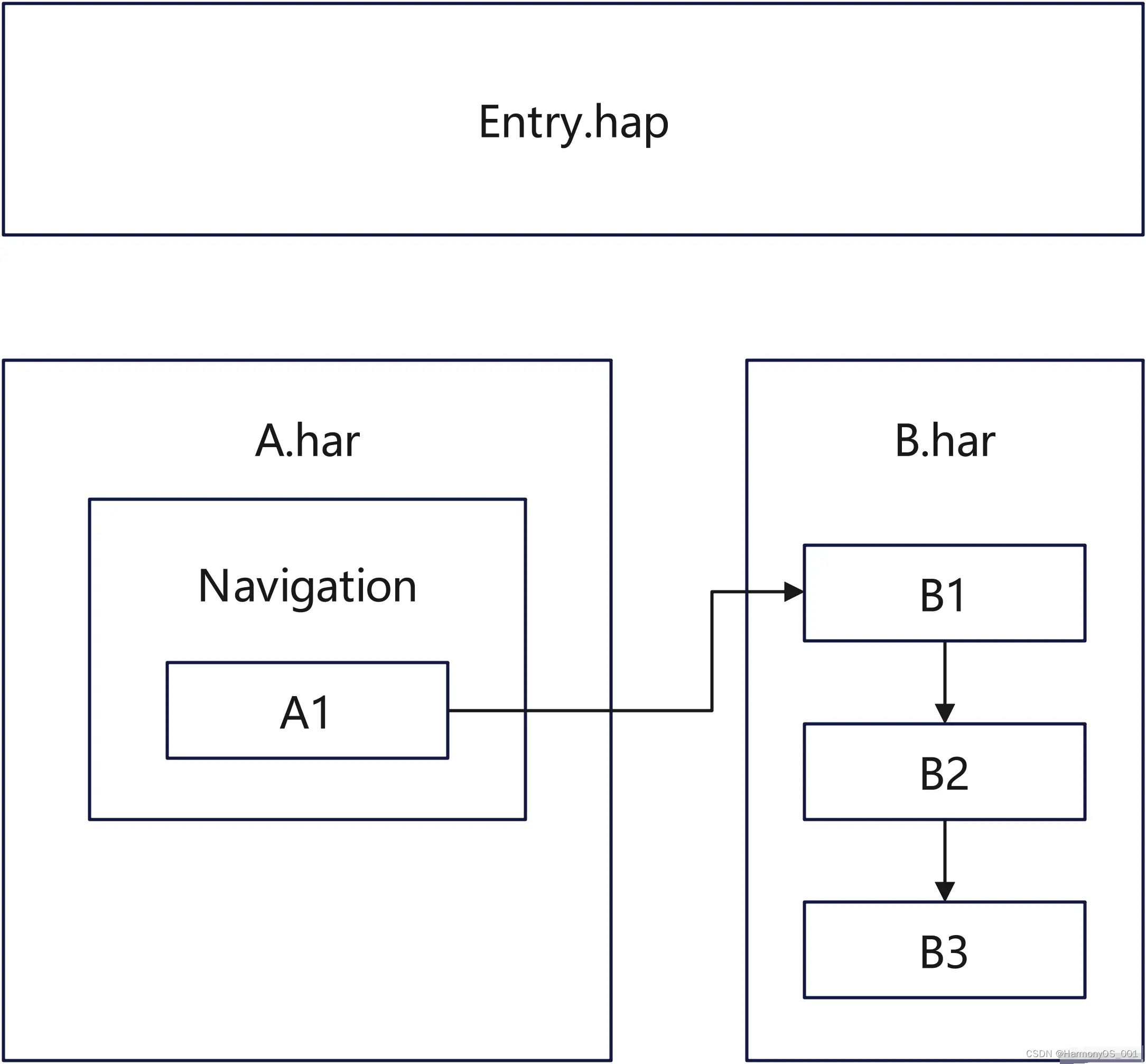
A.har中的A需要跳转到B.har的B中,由于A.har与B.har之间由不同业务开发,互相隔离。如果A.har要跳转到B.har,必然需要配置依赖,引入B.har。如果B.har开发不完善或存在运行bug,就必然影响互相开发效率。
如下图所示:

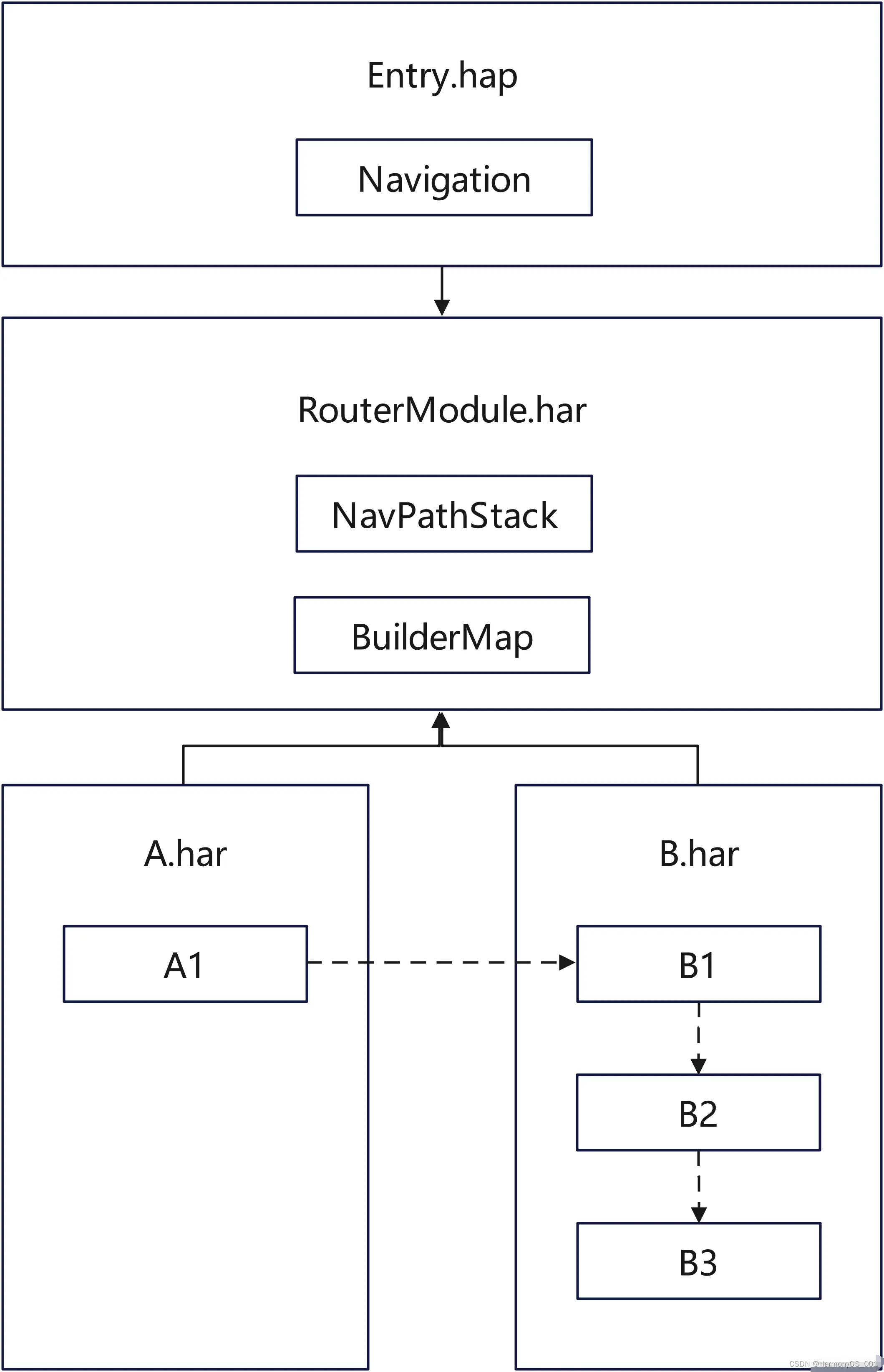
鸿蒙官方给的解决方案:提升两个包之间的互相依赖到另一个共用路由模块中。如果对android开发熟悉的小伙伴,可能想到了jetpack中同名的库。依赖方案如下图所示:

逻辑实现
路由模块的实现
RouterModule模块包括:全局路由栈(NavPathStack)和路由表信息(Map)。
1.路由栈及路由表
export class RouterModule {
// WrapperBuilder 支持@Builder描述的组件,以参数形式进行封装存储
static buildMap: Map<string, WrapperBuilder<[object]>> = new Map<string, WrapperBuilder<[object]>>()
// 路由栈,会关联Navigtion组 鸿蒙跨har包页面跳转详解
鸿蒙跨har包页面跳转详解





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1233
1233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








