解决 IE浏览器echarts报错:SCRIPT5009: “echarts”未定义
一、问题描述
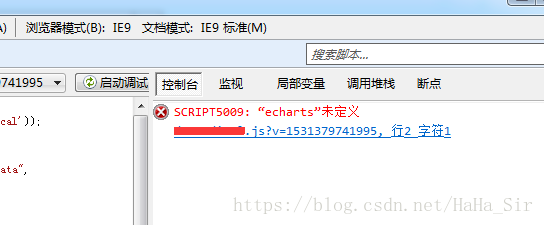
1、用百度的 echarts 做了个简单的折线图,别的浏览器上运行好好的,在IE9上,折线图出不来了,打开开发工具,显示报错: "echarts 未定义 "。如下图所示:

2、别的浏览器指: chrome , firefox 等。
二、项目基本信息
1、 ssm: spring 版本 4.0.x
2、 echarts: 3.7.x
3、 出问题浏览器: IE9 32位 。
三、问题解决
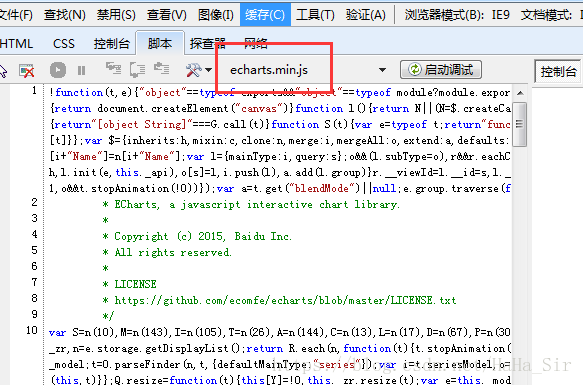
1、根据报错信息提示内容,应当是 echarts.js 没有加载进来,可是看调试工具,确定js加载进来了。 如下。

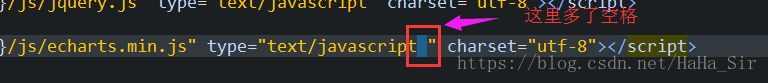
2、度过了一天的最最孤独的时刻, 突然发现 type="text/javascript ",这里不知道啥时候多了一个空格进去了,把空格去掉,即问题解决了。

四、问题总结
1、 更换过 echarts.js 的版本,不行!!
2、 设置: <meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" /> 不行!
3、 至于 type="text/javascript " 这里多了个空格,别的浏览器可以,为何 IE 不行呢? 原因不知道。 若您知道,请留言告知,谢谢。
4、 总的来说,就是自己的粗心大意,代码格式不规范,不严谨,所引起的!
若您也遇到了同样的问题,希望能有所启发! n_n 。







 本文描述了在IE9浏览器中使用ECharts时出现的echarts未定义错误,并分享了解决该问题的具体步骤。问题由一个不易察觉的代码格式错误引起。
本文描述了在IE9浏览器中使用ECharts时出现的echarts未定义错误,并分享了解决该问题的具体步骤。问题由一个不易察觉的代码格式错误引起。
















 3245
3245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








