一、项目简介:
博客系统是一个可以在上面创建个人网页,编辑文章,发表文章,浏览文章的个人日记承载平台。用户可以在上面写文章,发表文章。其主要有4个页面。 第一个页面是登录页面,用户需要输入用户名和密码还有验证码 进行登录; 第二个页面是博客列表页,用户可以在此页面上看到自己发表的所有的文章;第三个页面是博客详情页,用户可以在此页面看到自己发表的文章具体详情内容;第四个页面是博客编辑/发表页,在此页面,用户可以编辑自己的文章并发表自己的文章。实现的功能有登录功能,查看全文功能,编写博客文章功能,删除文章功能,退出博客功能。接下是对以上功能的自动化测试。
二、页面展示:
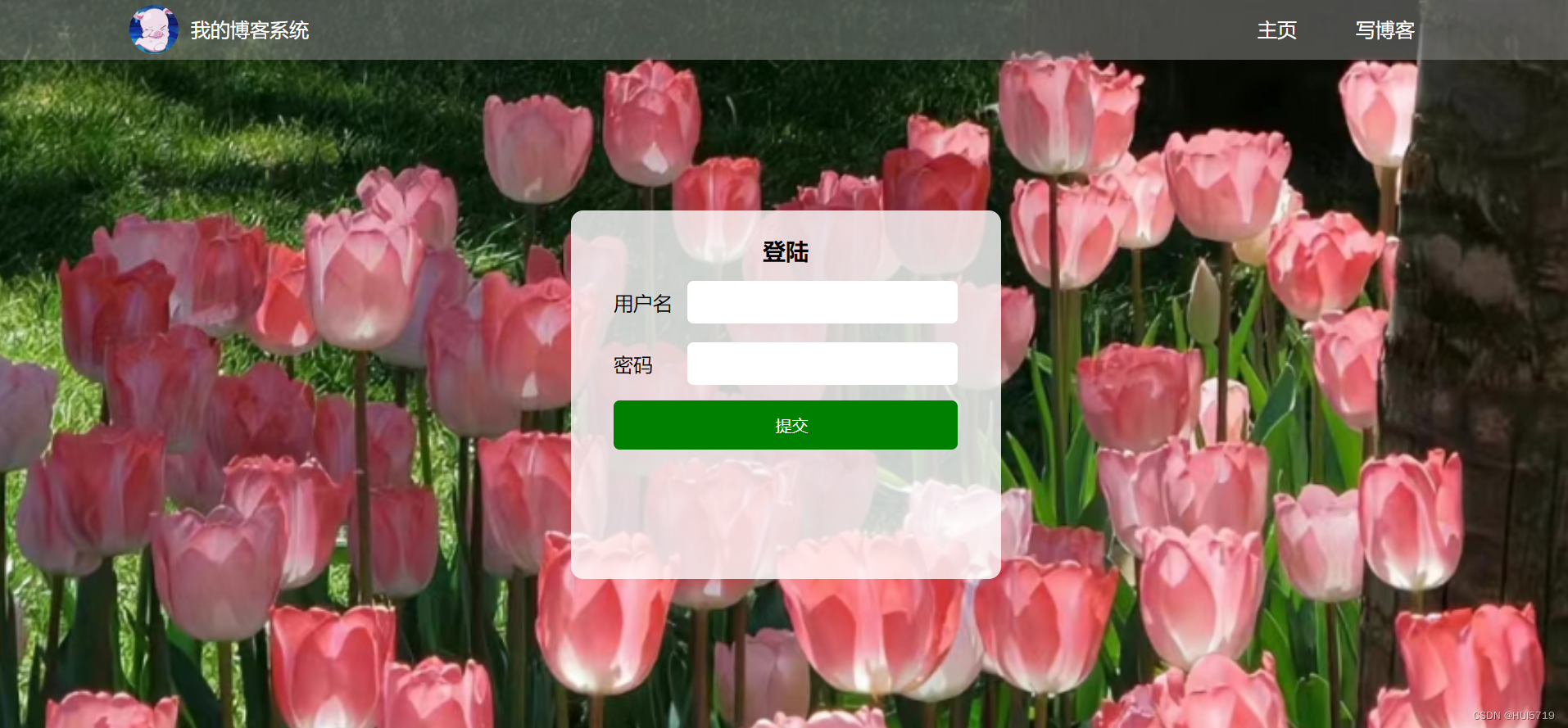
1.登录页面如下(主要测试登录功能):

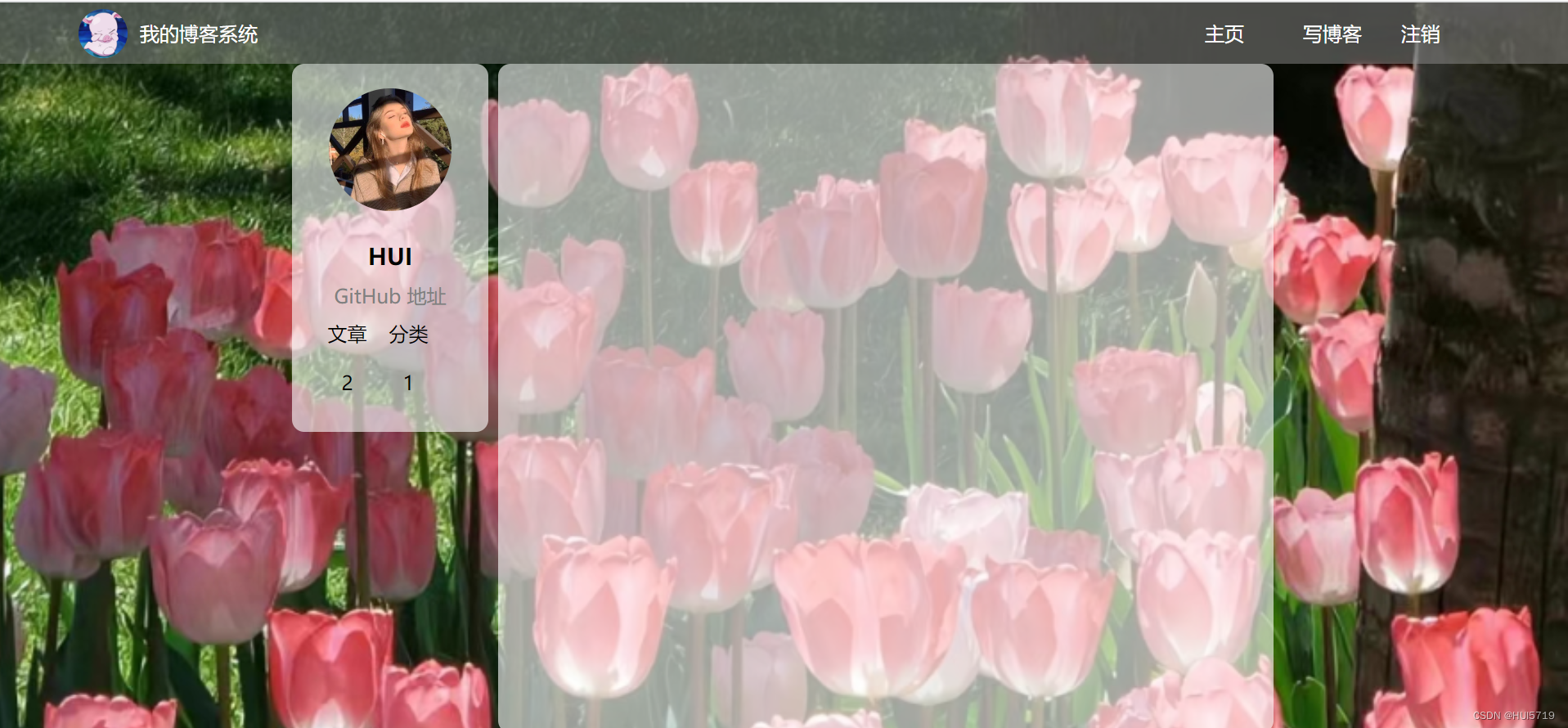
2.博客列表页面如下(主要测试查看全文功能):

3.博客详情页面如下(主要测试删除文章功能):

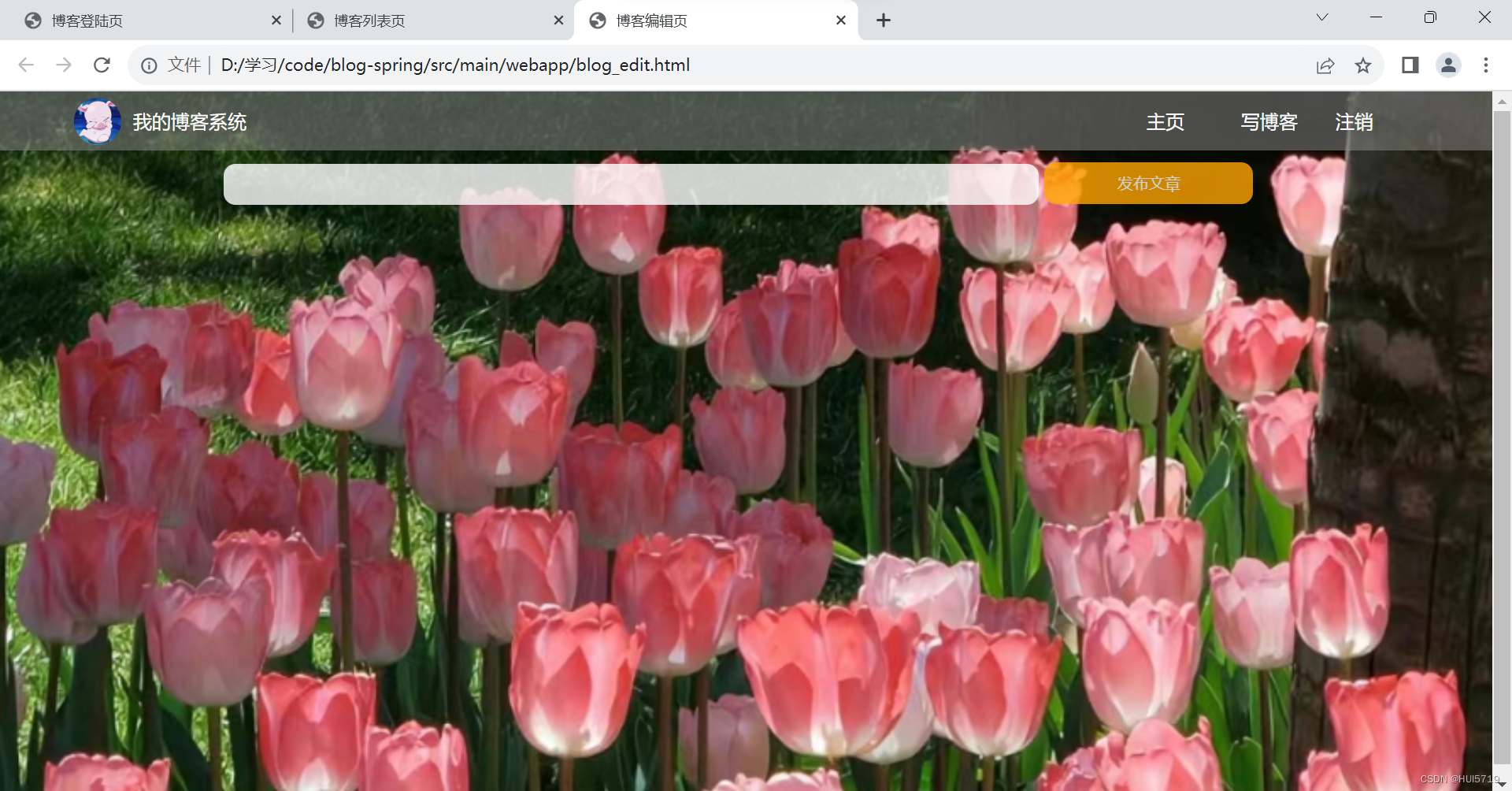
4.博客编辑发表页如下(主要测试发表文章功能和退出功能):

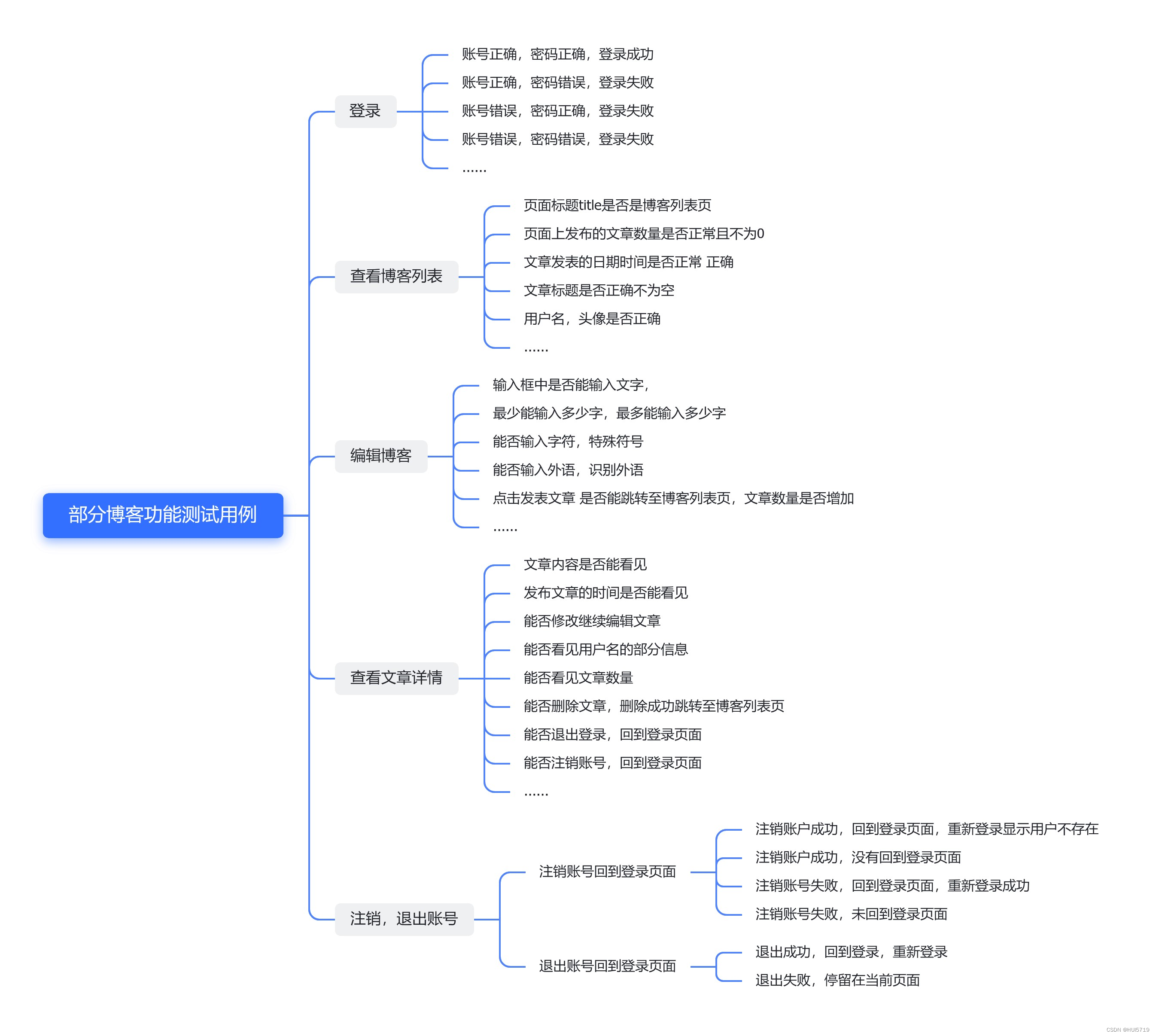
三、测试用例:

四、自动化测试:
对于测试用例中的测试可以手工完成也可以自动化完成,我做了自动化测试。
对web做自动化测试,用到了selenium技术。
1.对登录进行自动化测试:
(1)打开登录页面。获取登录页面的URL并进行智能等待3s
在此为什么要进行智能等待,因为有时候元素的查找速度跟不上自动化代码的执行速度,不加等待有时执行会报错,所以要智能等待。
webDriver.get("http://42.192.83.143:8563/blog_system/blog_login.html"); //获取登录页面的URL,打开登录页面
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS); //智能等待3s
(2)输入用户名,进行智能等待。
在输入用户名时用findElement方法,css选择器定位用户名输入框元素,用sendkeys方法输入要输入的用户名。
webDriver.findElement(By.cssSelector("#username")).sendKeys(username); 获取用户名输入框 输入用户名
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//智能等待3s
(3)输入密码,进行智能等待
输入密码与输入用户名是一样的操作,操作同上,只不过css选择器定位元素时,要定位密码输入框的元素,复制css selector方式
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);//输入密码
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//智能等待3s
(4)点击登录提交按钮,并智能等待
找到登录按钮的css 在用click方法执行提交,在此处提交的方法有两个,一个是click方法,一个是submit方法,两者的区别在于,submit方法选择的元素要在form表单中。
webDriver.findElement(By.cssSelector("#submit")).click();//点击登录
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);//智能等待
(5)校验当前登录的用户是不是admin,如果是admin测试通过,否则测试不通过
String user_name = webDriver.findElement(By.cssSelector("h3")).getText();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(username, user_name);
2.对列表页中文章的数量,网页的标题测试。
(1)打开列表页
webDriver.get("http://42.192.83.143:8563/blog_system/blog_list.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(2)获取列表页的title
String page_title = webDriver.getTitle();
Assertions.assertEquals(page_title, "博客列表");
(3)对比文章数量是否为0
首先获取文章的数量大小。在于期待值0对比。
int blog_num = webDriver.findElements(By.cssSelector(".title")).size();
Assertions.assertNotEquals(0, blog_num);
3.对查看全文测试
(1)打开列表页
webDriver.get("http://42.192.83.143:8563/blog_system/blog_list.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(2)找到查看全文按钮并点击
此处用的是xpath选择器定位元素
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(3)获取跳转后文章的标题,如果标题不为空,则测试通过
String blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.right > div > h3")).getText();
Assertions.assertNotNull(blog_title);
4.对编辑文章测试
(1)找到写博客按钮,并点击
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(2)选中标题输入框,输入字符串
((JavascriptExecutor)webDriver).executeScript("document.querySelector(\"#title\").value=\"自动化测试\"");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(3)校验页面跳转到列表页
String cur_url = webDriver.getCurrentUrl();
(4)校验第一条博客标题是不是刚刚发布的标题
String first_blog_titlt = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[1]")).getText();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals("自动化测试", first_blog_titlt);
5.对删除博客文章测试
(1)找到查看全文按钮并点击
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(2)找到删除按钮,点击
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(7)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(3)校验当前叶敏是否跳转至博客列表页面
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://42.192.83.143:8563/blog_system/blog_list.html", cur_url);
(4)获取博客文章发布的时间
String blog_release_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText();
(5)如果发布时间包括刚删除的博客文章其发布的时间,则测试不通过 否则测试通过。
if(blog_release_time.contains("2023-06-2")) {
System.out.println("博客发布时间:" + blog_release_time);
System.out.println("测试不通过");
} else {
System.out.println("测试通过");
}
6.退出登录
(1)找到退出按钮,点击
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
(2)获取页面登录文案
String login_text = webDriver.findElement(By.cssSelector("body > div.login-container > form > div > h3")).getText();
(3)校验页面是否有登录文案,如果有,退出博客成功,测试通过;如果没有退出失败,测试不通过
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
if(login_text.equals("登录")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
至此对登录,查看全文,编辑文章,删除文章,退出登录功能做了自动化测试。




 这篇博客介绍了如何对一个包含登录、博客列表、博客详情和编辑/发表功能的博客系统进行自动化测试,主要使用了Selenium技术。详细阐述了每个功能的测试步骤,包括登录验证、列表页文章数量和标题的检查、查看全文、编辑文章、删除文章及退出登录的自动化流程。
这篇博客介绍了如何对一个包含登录、博客列表、博客详情和编辑/发表功能的博客系统进行自动化测试,主要使用了Selenium技术。详细阐述了每个功能的测试步骤,包括登录验证、列表页文章数量和标题的检查、查看全文、编辑文章、删除文章及退出登录的自动化流程。
















 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








