<template>
<div>
<el-button type="primary" @click="changeData">切换数据</el-button>
<div id="temp" class="echarts_box"></div>
</div>
</template>
<script setup>
import { ref, onMounted, onUnmounted, nextTick, computed, watch } from 'vue'
import * as echarts from 'echarts'
let myChart = null
let flag = ref(true)
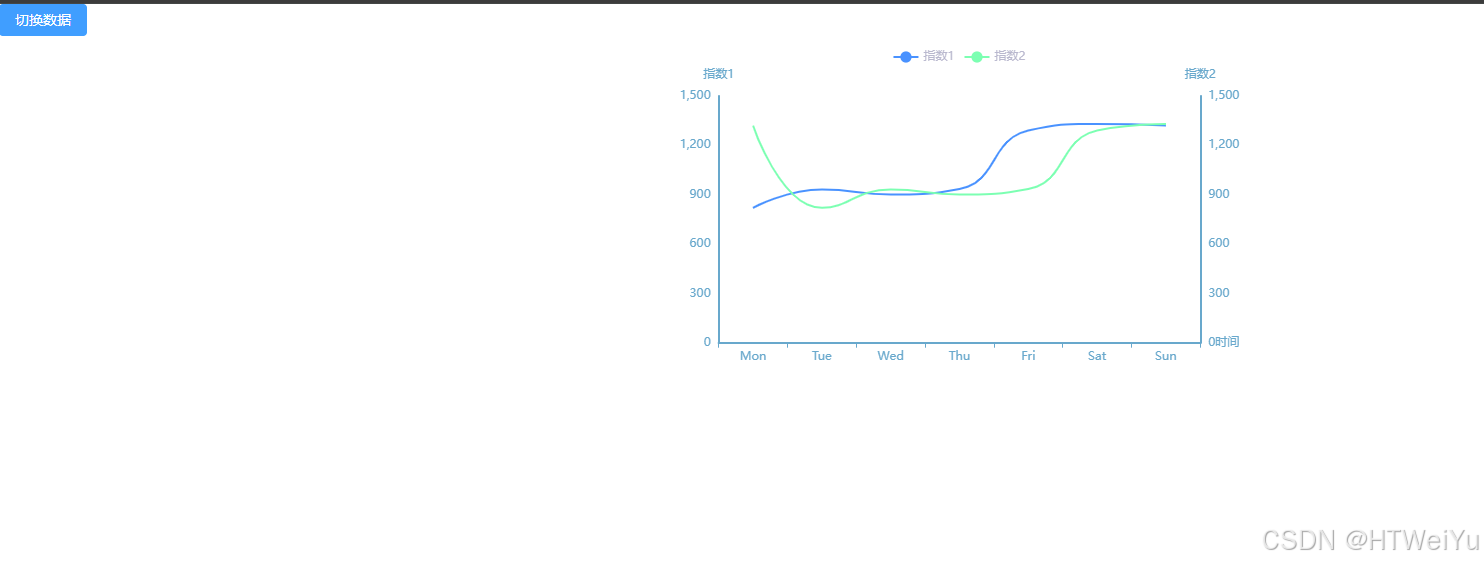
const mockData = {
x: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
ly: [820, 932, 901, 934, 1290, 1330, 1320],
ry: [1320, 820, 932, 901, 934, 1290, 1330]
}
const mockDataAlt = null
const echartsData = computed(() => (flag.value ? mockData : mockDataAlt))
/** ---------- 初始化 ECharts ---------- */
onMounted(() => {
myChart = echarts.init(document.getElementById('temp'), 'dark')
initEcharts()
// 监听窗口大小变化
window.addEventListener('resize', resizeChart)
})
onUnmounted(() => {
window.removeEventListener('resize', resizeChart)
if (myChart) {
myChart.dispose()
myChart = null
}
})
// 监听 echartsData 变化,自动更新 ECharts
watch(echartsData, () => {
nextTick(initEcharts)
})
/** ---------- 切换数据 ---------- */
function changeData() {
flag.value = !flag.value
}
/** ---------- 生成 ECharts 配置 ---------- */
const chartOptions = computed(() => {
if (!echartsData.value) {
return {
backgroundColor: 'transparent',
title: {
text: '暂无数据',
x: 'center',
y: 'center',
textStyle: {
fontSize: 16,
fontWeight: 'normal',
color: '#000'
}
}
}
}
return {
backgroundColor: 'transparent',
tooltip: {
trigger: 'axis',
extraCssText: 'text-align: left;'
},
legend: { top: '10px', data: ['指数1', '指数2'] },
grid: {
left: '2%',
right: '2%',
bottom: '1%',
containLabel: true
},
xAxis: {
name: '时间',
nameTextStyle: { color: '#68A8CC' },
type: 'category',
axisLine: {
show: true,
lineStyle: { color: '#68A8CC', width: 2 }
},
axisLabel: { textStyle: { color: '#68A8CC' } },
data: echartsData.value.x
},
yAxis: [
{
name: '指数1',
nameTextStyle: { color: '#68A8CC' },
type: 'value',
axisLine: {
show: true,
lineStyle: { color: '#68A8CC', width: 2 }
},
axisLabel: { textStyle: { color: '#68A8CC' } },
splitLine: { show: false }
},
{
name: '指数2',
nameTextStyle: { color: '#68A8CC' },
type: 'value',
axisLine: {
show: true,
lineStyle: { color: '#68A8CC', width: 2 }
},
axisLabel: { textStyle: { color: '#68A8CC' } },
splitLine: { show: false }
}
],
series: [
{
name: '指数1',
type: 'line',
showSymbol: false,
data: echartsData.value.ly,
smooth: true
},
{
name: '指数2',
type: 'line',
yAxisIndex: 1,
showSymbol: false,
data: echartsData.value.ry,
smooth: true
}
]
}
})
/** ---------- 更新 ECharts ---------- */
function initEcharts() {
if (!myChart) return
myChart.setOption(chartOptions.value, true)
}
/** ---------- 监听窗口大小变化 ---------- */
function resizeChart() {
if (myChart) {
myChart.resize()
}
}
</script>
<style lang="scss">
.echarts_box {
width: 583px;
height: 330px;
margin: 0 auto;
}
</style>


参考链接:
https://www.cnblogs.com/IwishIcould/p/16973957.html




















 975
975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








