目录
2.双击node-v16.17.0-x64.msi安装包图标,会弹出安装向导窗口,如下图所示。安装过程全部使用默认值。
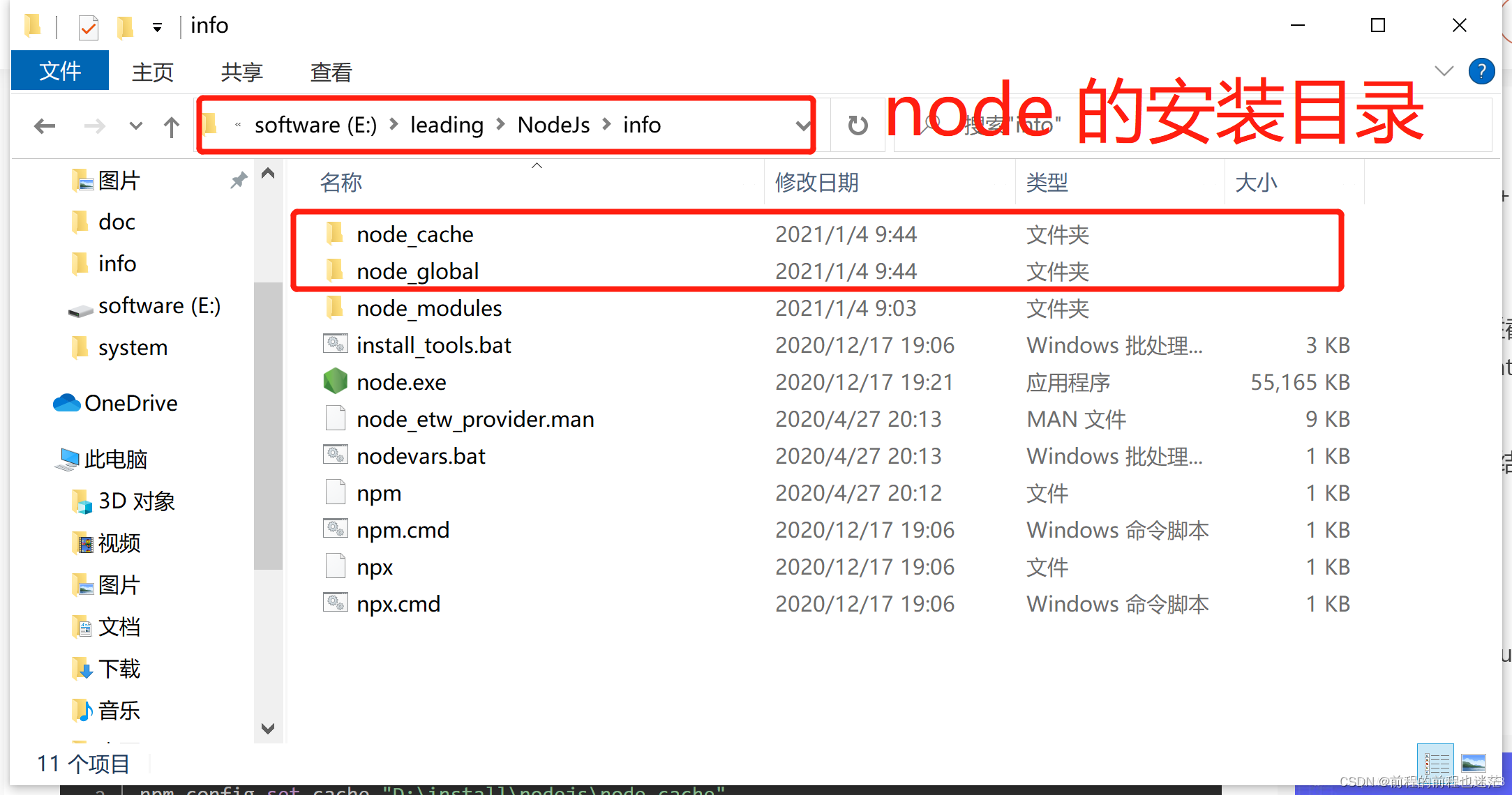
①在node.js的安装目录中,新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存信息
编辑②创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
③设置电脑环境变量,环境变量界面打开顺序:右键 “我的电脑”=》属性=》高级系统设置=》环境变量 ,具体实行过程,请看下图:
编辑⑤修改【用户变量】中的 path 变量,将 C:\Users\86135\AppData\Roaming\npm 修改为E:\leading\NodeJs\info\node_global
2.验证yarn是否安装成功,可以通过yarn -v命令查看yarn的版本信息,如下图所示
3.为了提高下载yarn安装包的速度,也可以将yarn的下载源切换成国内镜像服务器。
四、使用npm或yarn包管理工具都可以搭配Vite手动创建项目。
1.打开命令提示符,切换到D:\vue\chapter01目录,执行如下命令。
2.使用vite-project作为项目名称后,Vite会提示选择创建项目所使用的框架(通过键盘上下键选择,回车确定),如下图所示。
6.在浏览器中打开http://127.0.0.1:5173/
一、什么是Vite
Vite是一个轻量级、运行速度快的前端构建工具,它支持模块热替换(Hot Module Replacement,HMR),可以即时、准确地更新模块,当代码修改时无须重新加载页面或清除应用程序状态。Vite默认安装的插件比较少,随着开发过程中依赖的增多,需要额外进行配置。
Vite不需要以命令的方式安装和卸载,只要安装了npm或yarn,就可使用Vite的相关命令创建项目。Vite会作为项目的开发依赖保存在项目的node_modules目录中。
需要注意的是,Node.js必须为14.18及以上版本时才可以使用Vite,并且Vite中的部分模板可能需要更高的Node.js版本才能正常运行。另外,Node.js 的14、16等更新版本不再支持Windows 7操作系统,推荐使用Windows 10等新版操作系统。
二、Node.js环境准备(有node环境的跳过)
1.打开Node.js官网 --> Node.js官网下载
 选则合适的版本下载
选则合适的版本下载
2.双击node-v16.17.0-x64.msi安装包图标,会弹出安装向导窗口,如下图所示。安装过程全部使用默认值。

3.配置环境
①在node.js的安装目录中,新建两个文件夹 node_global 和 node_cache,分别用来存放安装的全局模块和全局缓存信息

②创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
# 设置全局模块安装路径
npm config set prefix "E:\leading\NodeJs\info\node_global"
# 设置全局缓存存放路径
npm config set cache "E:\leading\NodeJs\info\node_cache"命令执行,效果如图:

③设置电脑环境变量,环境变量界面打开顺序:右键 “我的电脑”=》属性=》高级系统设置=》环境变量 ,具体实行过程,请看下图:
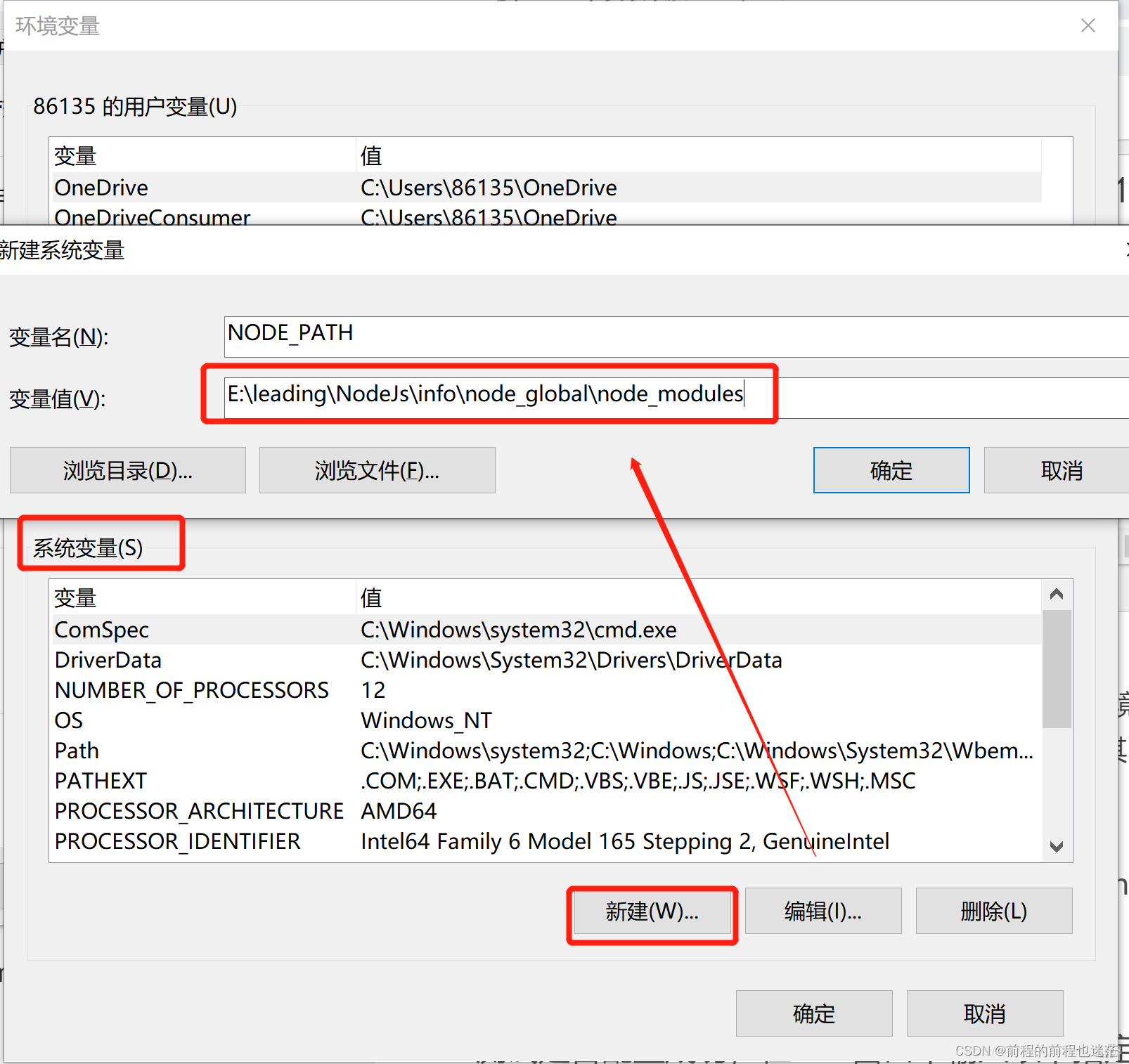
④进入环境变量对话框,在【系统变量】中新建环境变量 NODE_PATH,值为 E:\leading\NodeJs\info\node_global\node_modules,其中 E:\leading\NodeJs\info\node_global 是新创建的全局模块安装路径

⑤修改【用户变量】中的 path 变量,将 C:\Users\86135\AppData\Roaming\npm 修改为E:\leading\NodeJs\info\node_global
修改前:

修改后:
⑥点击确定后,配置完成。

引用原文链接:https://blog.youkuaiyun.com/zimeng303/article/details/112167688
三、下载包管理工具yarn
1.使用npm命令安装yarn,安装命令如下
npm install yarn -g2.验证yarn是否安装成功,可以通过yarn -v命令查看yarn的版本信息,如下图所示

如果没有出现版本信息,是需要环境配置。
3.为了提高下载yarn安装包的速度,也可以将yarn的下载源切换成国内镜像服务器。
为yarn设置镜像地址的具体命令如下:
yarn config set registry https://registry.npmmirror.com验证镜像地址是否设置成功,可以通过如下命令进行验证。
yarn config get registry
执行上述命令后,若输出了设置的镜像地址,则表示设置成功。
四、使用npm或yarn包管理工具都可以搭配Vite手动创建项目。
# 使用npm create命令创建项目
npm create vite@latest
# 使用yarn create命令创建项目
yarn create vite
上述命令展示了两种包管理工具用于创建Vite项目,在使用时任选其一即可。npm create和yarn create命令后跟一个vite包名,表示初始化Vite。vite@latest表示在 npm中安装最新版本的Vite。
1.打开命令提示符,切换到D:\vue\chapter01目录,执行如下命令。
yarn create vite执行上述命令后,Vite会提示填写项目名称,如下图所示:

2.使用vite-project作为项目名称后,Vite会提示选择创建项目所使用的框架(通过键盘上下键选择,回车确定),如下图所示。

3.选择好框架后,Vite会提示选择一个变体,如下图所示。

4.选择好变体后,Vite会提示项目创建完成,如下图所示。

5.项目创建完成后的提示命令,具体命令解释如下。
cd vite-project # 切换到项目目录
yarn # 安装项目的全部依赖
yarn dev # 启动服务
项目启动后,会默认开启一个本地服务
VITE v4.1.4 ready in 441 ms
➜ Local: http://127.0.0.1:5173/
6.在浏览器中打开http://127.0.0.1:5173/































 2506
2506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










