目录
自定义指令:


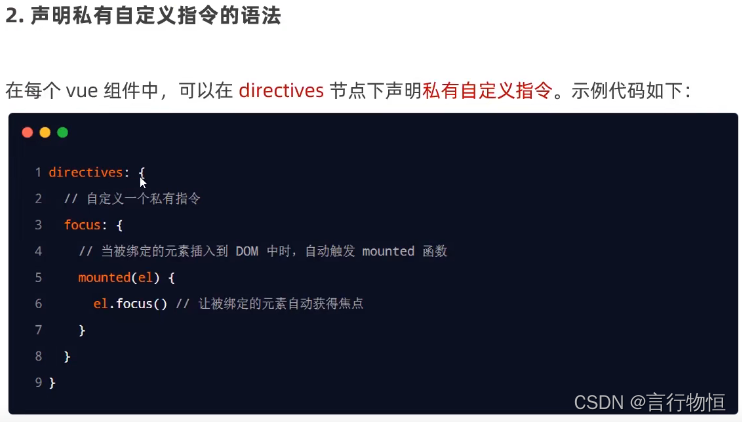
自动获取焦点的自定义指令示例代码:
<template>
<input type="text" v-focus>
</template>
<script>
export default {
directives:{
focus:{
mounted(el){
el.focus()
}
}
}
}
</script>
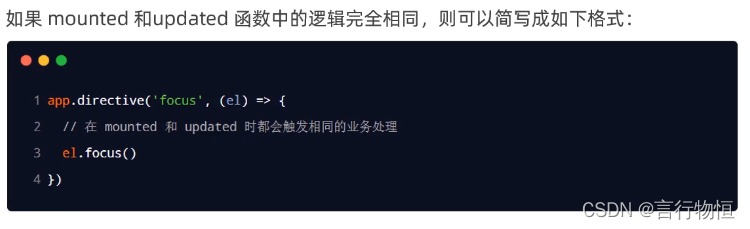
全局自定义指令:

示例代码:
app.directive('focus',{
mounted(el){
el.focus()
}
})自定义指令中的updated执行机制:


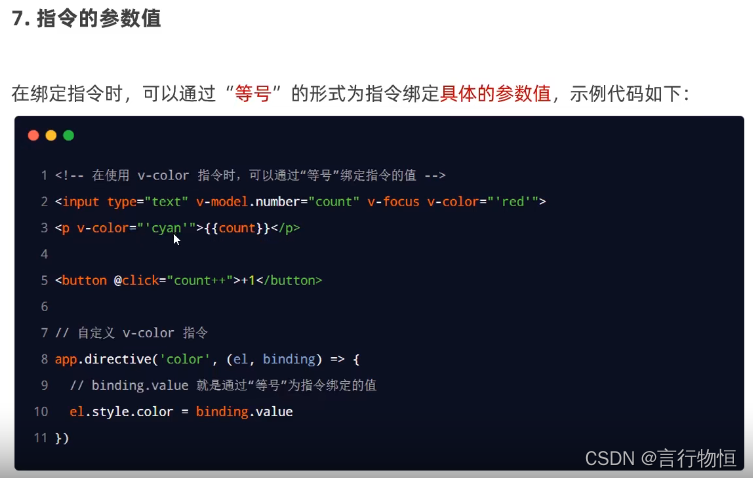
指令的参数值:






 本文详细介绍了Vue中自定义指令的创建和应用,包括如何实现自动获取焦点的自定义指令,以及全局自定义指令的注册方法。同时,探讨了自定义指令的`updated`执行机制,帮助开发者深入理解Vue指令的工作原理。示例代码展示了在模板中使用自定义指令`v-focus`使输入框自动获取焦点的功能。
本文详细介绍了Vue中自定义指令的创建和应用,包括如何实现自动获取焦点的自定义指令,以及全局自定义指令的注册方法。同时,探讨了自定义指令的`updated`执行机制,帮助开发者深入理解Vue指令的工作原理。示例代码展示了在模板中使用自定义指令`v-focus`使输入框自动获取焦点的功能。

















 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










