1.动画:问题引入:
我们发现之前在使用过渡属性transition时,只能做到一个状态到另一个状态的变化。
如果我们希望一系列的变化一直存在,我们就要用到动画。
动画的本质是快速切换大量图片时在人脑中形成的具有连续性的画面。
构成动画的最小单元是:帧或动画帧。
动画效果:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
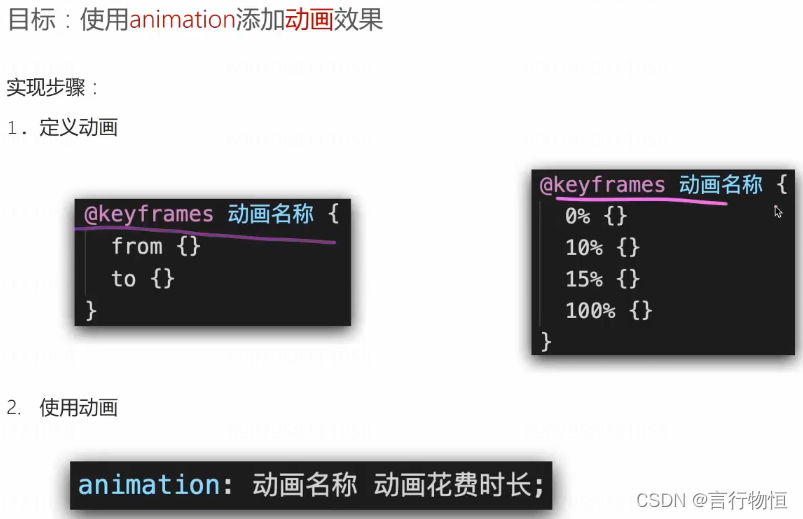
animation动画属性:

这里animation写在需要移动的元素上。

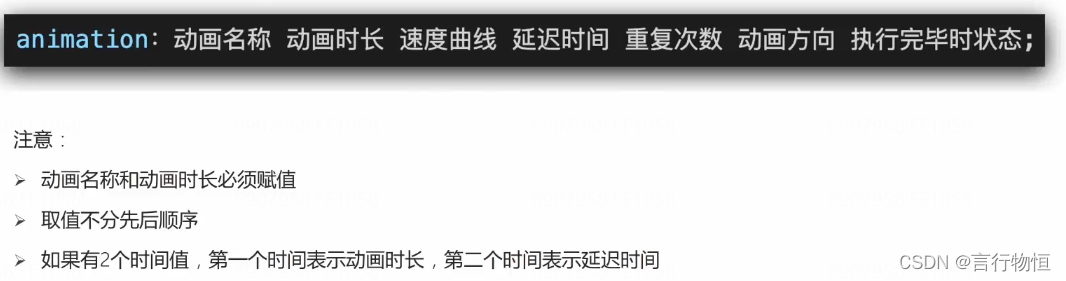
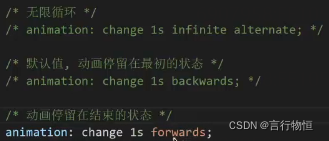
这里是动画元素的完整写法。重复次数可以使用infinite属性来表示无限次执行动画。

同样的animation有和background类似的拆分写法:

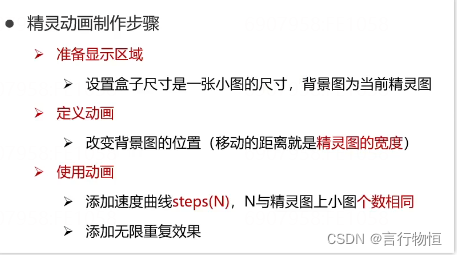
当我们想做一个精灵图动画。

我们在一个元素上可以绑定多个动画组件,使用逗号隔开即可下面是示例:
animation:
husky_running 1000ms steps(5) infinite,
move 2000ms steps(100) infinite;





 本文介绍了CSS动画的基本概念,包括动画帧的概念以及如何通过animation属性实现复杂动画效果。详细解析了animation属性的各种设置选项,例如无限循环动画的实现方法,并展示了如何在一个元素上绑定多个动画组件。
本文介绍了CSS动画的基本概念,包括动画帧的概念以及如何通过animation属性实现复杂动画效果。详细解析了animation属性的各种设置选项,例如无限循环动画的实现方法,并展示了如何在一个元素上绑定多个动画组件。

















 2752
2752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










