在此之前,我们需要先搞明白什么是相对路径和绝对路径。
1.超链接标签<a>,用法:
<a href=''跳转目标'' target=''目标窗口弹出方式''>文本或图像</a>
href属性,用于指定链接目标的url地址。
target属性,用于指定链接的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。
2.在href链接中,我们会使用“#”来表示我们不知道要跳转到那个链接,暂时为空的状态。
3.在href链接中,我们会使用“当前目录下的某个文件”,这样就可以形成一个下载链接。
<h4>空链接</h4>
<a href="#">这个是空连接,暂时不起作用</a>
<h4>这是一个下载zip文件的链接</h4>
<a href="downloadres\JHOri.rar">点击下载</a>
效果图:

同时,链接也可以包含很多不同类型的格式,比如文本、图像、表格、音频、视频等都可以添加超链接。
例如下面使用图片来作为跳转方式,点击图片前往其他网页。
<h4>下面的图片点击即可跳转百度</h4>
<a href="http://www.baidu.com" target="_blank"><img src="res\JHOri.png" alt="无法显示此图片" title="前往百度" width="100px" height="100px" border="10px" /></a>
效果图:

4.锚点链接:
- 在链接文本的href中,设置#名字来实现跳转头。
- 找到目标位置标签,使用id属性=名字,来实现跳转头跳转至此处的定义。
比如以下代码所示:
<a href="#jp1">跳转到jp1的位置</a>
<h4 id="jp1">这里是jp1</h4>
点击“跳转到jp1的位置”就可以实现直接跳转至网页中id为jp1的位置了!
5.注释标签:
<!-- 这里是一个注释 -->
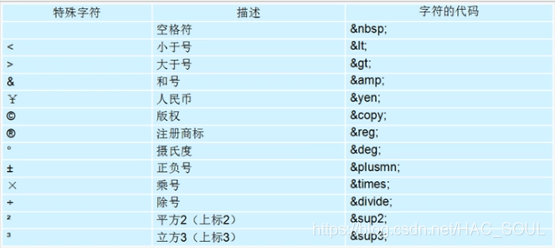
6.特殊字符:

通过上面的表格来实现各种特殊字符的使用。






















 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










