1. router/menu.js
"use strict"; export default { notExists() { var notExist = [ { pkId: 1, orderNum: 1, path: "'/404", title: "无效账户", ukName: "无效账户", icon: "" } ]; return notExist; }, meuns() { var arrs = [ { pkId: "1", orderNum: "1", path: "/home", title: "政策管理", ukName: "政策管理", icon: "user", children: [ { pkId: "11", orderNum: "11", path: "/backgroundPage", title: "政策管理", ukName: "政策管理", icon: "xin" }, ] }, { pkId: "2", orderNum: "2", title: "用户记录", ukName: "用户记录", icon: "xin", children: [ { pkId: "21", orderNum: "21", path: "/home", title: "访问记录", ukName: "访问记录", icon: "xin" } ] }, ]; return arrs; } };
2.layout\components\Sidebar\index.vue
<el-scrollbar wrap-class="scrollbar-wrapper"> <el-menu :default-active="activeMenu" :collapse="isCollapse" :background-color="variables.menuBg" :text-color="variables.menuText" :unique-opened="false" :active-text-color="variables.menuActiveText" :collapse-transition="false" mode="vertical" router> <!--<sidebar-item v-for="route in routes" :key="route.pkId" :item="route" :base-path="route.path" />--> <!--方式二:加载路由--> <sidebar-item :navMenus="routes"></sidebar-item><!--方式一:自定菜单--> </el-menu> </el-scrollbar>import Meun from "@/router/meun.js";
routes() { return Meun.meuns(); },
3.layout\components\Sidebar\SidebarItem.vue
<!--菜单子组件--> <template> <div class="navMenu"> <label v-for="(navMenu,index) in navMenus" :key="index"> <el-menu class="el-menu-vertical-demo" background-color="#3e3a58" text-color="#fff" active-text-color="#ffd04b" @select="handleSelect" :default-active="activeIndex" > <el-submenu :index="navMenu.ukName" v-if="navMenu.children"> <template slot="title"> <svg-icon :icon-class="navMenu.icon"/> <span>{{navMenu.ukName}}</span> </template> <el-menu-item v-for="(child,index) in navMenu.children" :key="index" :index="child.pkId" @click="childPath(child.path)"> {{child.ukName}} </el-menu-item> </el-submenu> <el-menu-item :index="navMenu.ukName" v-else @click="toPath(navMenu.path)"> <svg-icon :icon-class="navMenu.icon"/> <span slot="title">{{navMenu.ukName}}</span> </el-menu-item> </el-menu> </label> </div> </template> <script> export default { name: 'sidebar-item', props: ['navMenus'], data() { return { current:0, activeIndex:'1', } }, methods: { addClass:function(index){ this.current=index; }, handleSelect(key, keyPath) { this.activeIndex=key; }, childPath(keyPath){ this.$router.push({path: keyPath}) console.log(keyPath) }, toPath(keyPath){ this.$router.push({path: keyPath}) console.log(keyPath) } } } </script> <style lang="scss" scoped> .el-menu-item{ color: #ffffff!important; font-size: 14px; letter-spacing: 2px; vertical-align: middle; } .el-menu-item, .el-submenu__title { height: 50px; line-height: 50px; } .svg-icon{ color: #ffffff; font-size: 22px; width: 1.2em!important; vertical-align: middle!important; } .active { color: #9ea0e9 !important; border-right: 10px solid; svg{ color: #9ea0e9; } } .is-active{ color: #9ea0e9 !important; background-color: #322e46 !important; } </style>








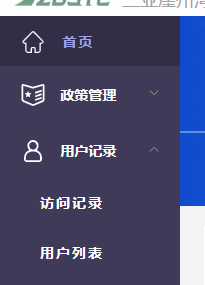
 本文介绍了一个基于Vue框架的菜单配置与实现方法,通过定义菜单结构和使用Vue组件来展示菜单项。文章展示了如何组织菜单数据结构,并利用Vue的特性实现响应式的菜单交互。
本文介绍了一个基于Vue框架的菜单配置与实现方法,通过定义菜单结构和使用Vue组件来展示菜单项。文章展示了如何组织菜单数据结构,并利用Vue的特性实现响应式的菜单交互。
















 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








