第一步
安装vant
pnpm add vant
第二步
main.js引入
//引入ui組件庫vant
import Vant from 'vant'
//vant桌面適配
import '@vant/touch-emulator';
import 'vant/lib/index.css';
app.use(Vant)
第三部
需要使用的页面
<div class="my-phone">
<van-dropdown-menu >
<van-dropdown-item v-model="form.phone_area_code" :options="option"/>
</van-dropdown-menu>
<van-field
v-model="form.phone"
class="phone"
name="用户名"
type="tel"
required
:placeholder="'*'+$t('login.phone')"
autofocus
:rules="[{ required: true, message: $t('login.phoneMessage') }]"
/>
</div>
<van-field
v-model="form.verify_code"
center
clearable
required
:placeholder="'*'+$t('register.verify_code_message')"
:rules="[{ required: true, message: $t('register.verify_code_message') }]"
>
<template #button>
<van-button size="small" type="primary" class="verify_code" @click="sendSms" :disabled="sendStatus">
<van-count-down :time="30 * 1000" format="ss" v-show="sendStatus" ref="countDown" @finish="onFinish">
<template #default="timeDate">
<span class="block">{{timeDate.seconds}}s</span>
</template>
</van-count-down>
{{sendStatus ? '' : $t('register.verify_code')}}
</van-button>
</template>
</van-field>
<script setup>
import {reactive, ref} from "vue";
const countDown = ref(null)//发送消息倒计时组件
const onFinish = () => sendStatus.value = false //解除发送验证码禁用状态
/**
* 发送验证码
*/
const sendSms = useThrottleFn(() => {//防抖函数
sendSmsApi({ phone:form.phone, phone_area_code: form.phone_area_code }).then(res => {
if(res.status === 200) {
Notify({type: 'success', message: i18n.global.t('register.send_sms')})
sendStatus.value = true
countDown.value.reset()
}
})
},1000)
</script>
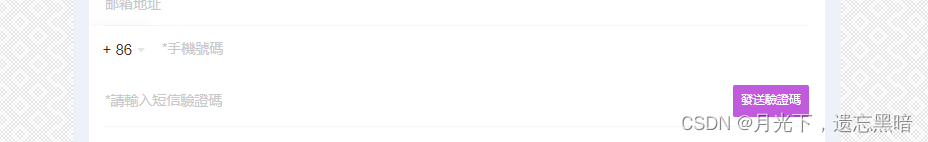
效果图




 本文介绍了如何在Vue3项目中利用Vant组件实现发送验证码功能,包括安装Vant库,配置main.js文件引入,以及在具体页面中使用相关组件,最后展示了实现效果。
本文介绍了如何在Vue3项目中利用Vant组件实现发送验证码功能,包括安装Vant库,配置main.js文件引入,以及在具体页面中使用相关组件,最后展示了实现效果。


















 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










