开发工具与关键技术: VS 与 ES6
作者:蔡杰明
撰写时间:2022 年 5 月 7 日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
模板字符串:
1. 模板字符串的基本使用
①使用"" ''声明字符串 ②使用``反引号声明字符串
let a="234234";
let b='asdfasdf';
let c=`<p>段落标签</p>`;
2、模板字符串与一般字符串的区别
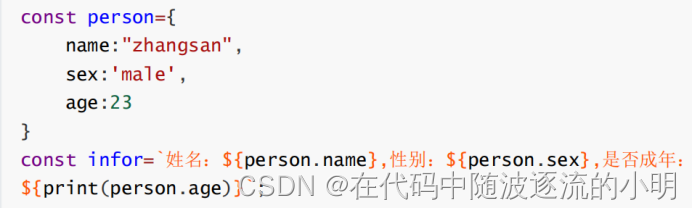
模板字符串的注入

模板字符串的注入方式: ${...}
以上的方式是和其他字符串拼接就使用模板字符串,方便注入。其他情况下使用模板字符串或一
般字符串都行
3.模板字符串的注意事项
①.输出多行字符串
普通字符串,需要使用\n 、\t等进行换行
模板字符串中,所有的空格、换行或者缩进都会被保留在输出之中
//普通字符串 const info = '第1行\n第2行';
//模板字符串中,所有的空格、换行或者缩进都会被保留在输出之中
const templetStr = `第一行
第二行
第三行`;
②.输出``和\等特殊字符串 需要转义
4.模板字符串的应用(我们之前的项目中用字符串拼接的地方,都可以使用模板字符串,更加的方便与简洁)

箭头函数
①认识箭头函数
const add = (x, y) => { return x + y; };console.log(add(1, 1));
②箭头函数结构/语法
const/let 函数名 = (参数1,...) => { 函数体 }
③如何将一般函数改写成箭头函数
声明形式:function add() {}
声明形式->函数表达式形式: const add = function () {};
函数表达式形式->箭头函数:const add = () => {};
03-26
 152
152
 152
152
03-31
 245
245
 245
245
04-27
 1236
1236
 1236
1236


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








