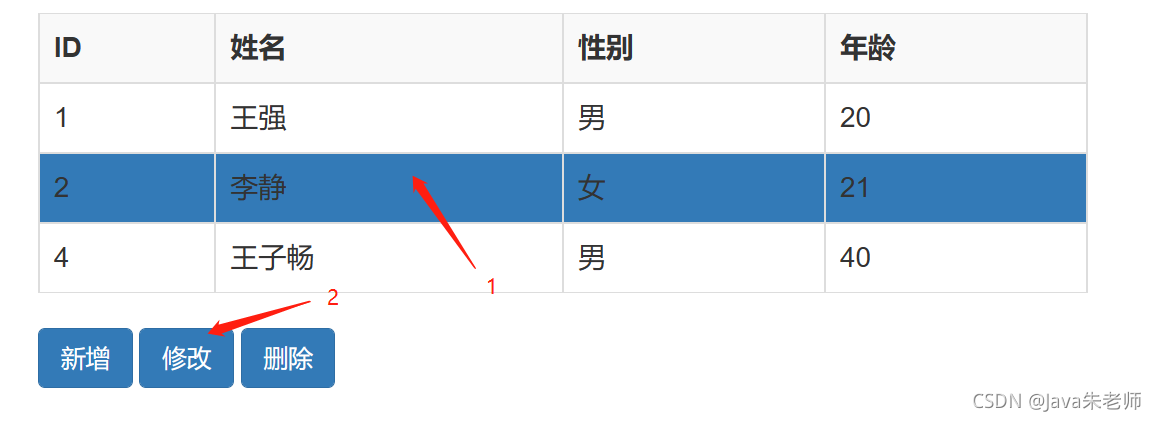
要实现修改功能,首先要实现在表格中选择一条数据,即单机选中行数据,在行业中,可以使用在行首添加复选框、单选按钮、让行背景色变色来实现,我们本次使用背景色变色的形式,如下图所示,只有点击了行,才能再点击修改按钮。

要实现页面上通过用户操作而改变网页内容或样式,那就是需要使用JavaScript和CSS搭配使用。
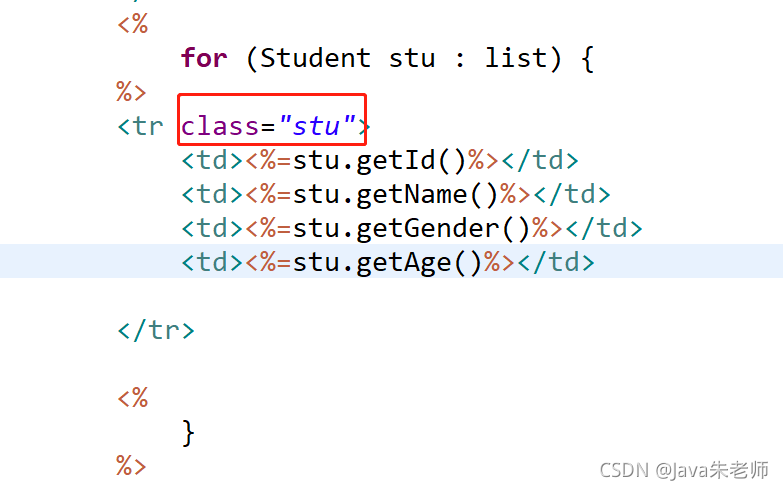
首先在show.jsp中的表格的学生数据行中,设置属性class=“stu”,我们之所以设置class而不是设置id,是因为该tr是循环生成的,如果使用id会违反id唯一的原则。

在内部样式表中,为选中行定义一个组合选择器:
#data .selected {
background: #337ab7
}
使用jQuery,给行设置单击事件,当点击时候触发函数,函数作用是给所有的行对象去掉selected的class值,并当前事件作用的对象的class属性添加selected值。
$("#data .stu").click(function() {
$("#data .stu").removeClass("selected")
$(this).addClass("selected");
selectedId = $(this).children().eq(0).text();
})
这样便可以实现选中表格的行,如本文开始的截图效果。





 本文介绍如何在网页表格中实现行选中功能,包括使用CSS改变选中行的背景颜色,以及利用jQuery实现点击行时触发选中效果。
本文介绍如何在网页表格中实现行选中功能,包括使用CSS改变选中行的背景颜色,以及利用jQuery实现点击行时触发选中效果。
















 2364
2364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








