spring-data-jpa的省市区三级联动
数据库
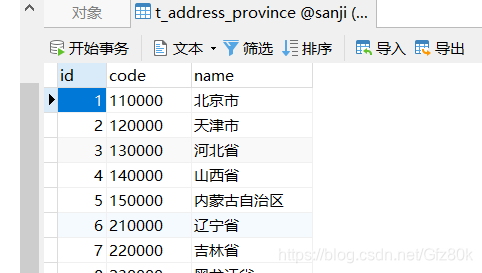
省级表,可以看到有三列,分别是id,code编号,name名称

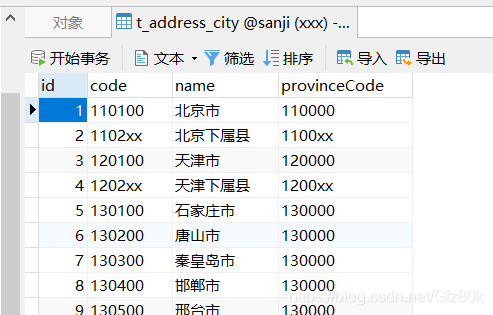
再看市级表,这张表有四列,与省级表不同的是多了一列provinceCode省级编号,
可以知道省市级表是通过provinceCode建立的关系,市级表的provinceCode列所对应的就是省级表的code列
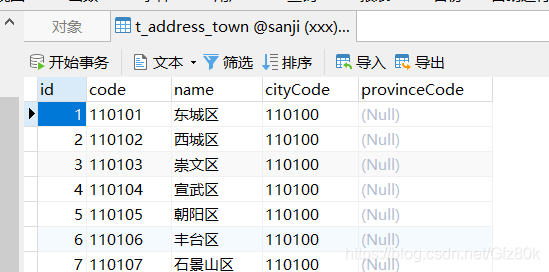
区级表,同样,它与市级表是通过cityCode建立的关系,它的cityCode对应的就是市级表的code编号,这里的provinceCode为null,因为是三级联动所以只需知道属于哪个市级即可,自然知道属于哪个省

** 创建springboot工程**
在pom文件导入jpa,lombak依赖
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.16.18</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
配置yml文件
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/sanji?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC
password: root
username: root
jpa:
show-sql: true
database: mysql
hibernate:
ddl-auto: update
naming:
implicit-strategy: org.hibernate.boot.model.naming.ImplicitNamingStrategyComponentPathImpl
physical-strategy: org.hibernate.boot.model.naming.PhysicalNamingStrategyStandardImpl
上代码
实体层
@Data //lombok的注解,可省略get,set方法
@Entity //标明是一个实体类
@Table(name = "t_address_province") //对应数据库表名
public class Province {
//声明为数据库表的主键列
@Id
// 用于标注主键的生成策略,采用数据库ID自增长的方式来自增主键字段
@GeneratedValue(strategy = GenerationType.IDENTITY)
//标识实体类中属性与数据表中字段的对应关系
@Column(name = "id",unique = true,nullable = false,length = 10)
private Integer id;
@Column(name = "code")
private String code;
@Column(name="name")
private String name;
}
以如上方式创建每张表的实体类
Dao层
@Repository
// JpaRepository<Province,Integer>第一个参数实体类名,第二个参数主键参数类型
public interface ProvinceMapper extends JpaRepository<Province,Integer> {
}
@Repository
public interface CityMapper extends JpaRepository<City,Integer> {
//根据code编号查询市级
List<City> findByProvinceCode(String provinceCode);
}
@Repository
public interface TownMapper extends JpaRepository<Town,Integer> {
//根据市级编号查询区信息
List<Town> findByCityCode(String cityCode);
}
jpa封装了许多通用的方法,使用jpa做简单的查询无需手写sql语句,条件查询得手动声明出来不需用写sql,除非是一些复杂的查询才需使用@Query注解手写sql语句
Service层
import java.util.List;
@Service
public class ProvinceService{
@Autowired
ProvinceMapper provinceMapper; //注入mapper层
public List<Province> findAll() {
return provinceMapper.findAll(); //调用Jpa的查询全部方法
}
}
@Service
public class CityService {
@Autowired
CityMapper cityMapper;
public List<City> selCity(String provinceCode) {
return cityMapper.findByProvinceCode(provinceCode);
}
}
@Service
public class TownService {
@Autowired
TownMapper townMapper;
public List<Town> findByCityCode(String cityCode){
return townMapper.findByCityCode(cityCode);
}
}
Controller层
因为单独写的一个功能就把controller层写在一块
@Controller
public class controller {
@Autowired
ProvinceService provinceService;
@Autowired
CityService cityService;
@Autowired
TownService townService;
@RequestMapping("index.html")
public String show(){
return "index";
}
@RequestMapping("one")
@ResponseBody
public List<Province> selall(){
return provinceService.findAll();
}
@RequestMapping("tow")
@ResponseBody
public List<City> selerji(String provinceCode){
return cityService.selCity(provinceCode);
}
@RequestMapping("three")
@ResponseBody
public List<Town> sanji(String cityCode){
return townService.findByCityCode(cityCode);
}
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
籍贯:<select id="sel1">
<option>请选择</option>
</select>
<select id="sel2">
<option>请选择</option>
</select>
<select id="sel3">
<option>请选择</option>
</select>
</body>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function () { //页面加载执行ajax封装的get请求方法调用省级查询全部
$.get("one",function (reult) {
$.each(reult,function (index,item) {
var row="<option id='"+item.code+"'>"+item.name+"</option>" //把返回结果的省级对象的编号code作为id值,name作为文本值
$("#sel1").append(row)
})
})
})
$("#sel1").change(function () { //省级下拉框选项改变时触发,先清空市区级下拉框
$("#sel2").empty();
$("#sel2").append("<option>请选择</option>")
$("#sel3").empty();
$("#sel3").append("<option>请选择</option>")
var provinceCode=$(this).find("option:checked").attr("id"); //取省级的id值,即省级的code编号
if(provinceCode==null||provinceCode==""){
return false;
}
$.get("tow",{"provinceCode":provinceCode},function (result) { //使用$.get()方法走查询省对应的市级,把省级的code作为参数传过去
$.each(result,function (index,item) {
var row="<option id='"+item.code+"'>"+item.name+"</option>" //同样把返回结果的市级对象的编号code作为id值,name作为文本值
$("#sel2").append(row)
})
})
})
$("#sel2").change(function () { //当市级下拉框改变时,触发的事件,与上面的无异
$("#sel3").empty();
$("#sel3").append("<option>请选择</option>")
var cityCode=$(this).find("option:checked").attr("id");
if(cityCode==null||cityCode==""){
return false;
}
$.get("three",{"cityCode":cityCode},function (result) {
$.each(result,function (index,item) {
var row="<option id='"+item.code+"'>"+item.name+"</option>"
$("#sel3").append(row)
})
})
})
</script>
</html>




 本文介绍如何使用Spring Boot和Spring Data JPA实现省市区三级联动功能,包括实体类、DAO、Service和Controller层的代码实现,以及前端HTML和JavaScript交互逻辑。
本文介绍如何使用Spring Boot和Spring Data JPA实现省市区三级联动功能,包括实体类、DAO、Service和Controller层的代码实现,以及前端HTML和JavaScript交互逻辑。
















 656
656

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








