QLayout是具备类QBoxLayout、QGridLayout、QFormLayout、QStackedLayout继
承的抽象基类。
Qt的布局类*
| 类 | 描述 |
|---|---|
| QBoxLayout | 水平或垂直排列子控件 |
| QButtonGroup | 用于组织按钮控件组的容器 |
| QFormLayout | 管理输入控件和其相关的标签 |
| QGraphicsAnchor | 水平或垂直排列子控件 |
| QGraphicsAnchorLayout | 水平或垂直排列子控件 |
| QGridLayout | 水平或垂直排列子控件 |
| QGroupBox | 水平或垂直排列子控件 |
| QHBoxLayout | 水平或垂直排列子控件 |
| QLayout | 水平或垂直排列子控件 |
| QLayoutItem QLayout | 水平或垂直排列子控件 |
| QSizePolicy | 水平或垂直排列子控件 |
| QSpacerItem | 水平或垂直排列子控件 |
| QStackedLayout | 水平或垂直排列子控件 |
| QStackedWidget | 水平或垂直排列子控件 |
| QVBoxLayout | 水平或垂直排列子控件 |
| QWidgetItem | 水平或垂直排列子控件 |
水平、垂直、网格、表单布局
为控件提供良好布局的最简单方法是使用内置布局管理器:QHBoxLayout、QVBoxLayout、
QGridLayout和 QFormLayout。这些类从QLayout 继承,而 QLayout又从 QObject(而不是
QWidget)派生。他们负责一组控件的几何管理。 要创建更复杂的布局,可以将布局管理器
相互嵌套。
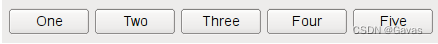
QHBoxLayout:从左到右在水平行中布置控件。

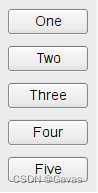
QVBoxLayout: 在垂直列中从上到下布置控件。

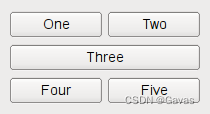
QGridLayout :在二维网格中布置控件。 控件可以占用多个单元格。

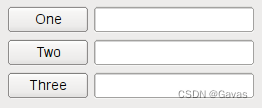
QFormLayout:把控件按照标签-输入框的形式排列在两列。

使用布局提示
当使用布局的时候,构建子控件的时候不需要指定parent,布局将会自动的指定parent(使用
QWidget::setParent()),使它们成为安装了该布局的界面的子控件。
注意:布局中的控件是安装了该布局的控件的子控件,而非布局自身的,控件只能以控件作为
parent,不能是布局。也可以在布局中使用addLayout()来嵌套布局,内部的布局就会变成它的子
布局。
为布局添加控件
将控件添加到一个布局时,布局过程如下:
-
所有控件最初将根据它们的 QWidget::sizePolicy() 和 QWidget::sizeHint() 分配一定数量的空间。
-
如果任何控件设置了拉伸系数,并且其值大于零,那么它们将按其拉伸因子的比例分配空间(如下伸展因素所述)。
-
如果任何控件的拉伸系数设置为零,它们只会在没有其他控件需要空间的情况下获得更多空间。 其中,空间首先分配给具有扩展大小策略的控件。
-
任何控件被分配的空间的大小如果小于它们的最小大小(如果未指定最小尺寸,则为最小尺寸提示),它们就会被按它们所需要的最小大小分配空间。(如果控件的伸展因素是它们的决定因素,它们不必有最小大小或者最小大小的提示。)
-
任何控件被分配的空间的大小如果大于它们的最大大小,它们就会被按它们所需要的最大大小分配空间。(如果控件的伸展因素是它们的决定因素,它们不必有最大大小。)
伸展因素
- 控件通常是在没有伸展因素设置的情况下被生成的。当它们被布置到一个布局中时,控件会被根据它们的QWidget::sizePolicy()或者它们的最小大小的提示中大的那一个分配给整个空间的一部分。伸展因素是用来根据控件互相的比例来改变它们所被分配的空间。
如果你使用一个QHBoxLayout来布置没有伸展参数设置的三个控件,我们就会得到像下面这样的布局:

如果我们给每个控件设置一个伸展因素,它们就会被按比例布置(但是不能小于最小大小的提示):

布局中的自定义控件
当您创建自己的控件类时,还应该传达其布局属性。如果这个控件有一个QLayout,这样的话就已经被处理了。 如果控件没有任何子控件,或使用自定义布局,可以使用以下方法更改控件的行为:
-
重新实现 QWidget::sizeHint() 以返回控件的首选大小。 重新实现
-
QWidget::minimumSizeHint()以返回控件可以具有的最小尺寸。
-
调用 QWidget::setSizePolicy()来指定控件的空间要求。
只要大小提示、最小大小提示或者大小策略发生改变,都要调用QWidget::updateGeometry()。这将导致布局重新计算。 多次连续调用 QWidget::updateGeometry() 只会导致一次布局重新计算。
如果您的控件的首选高度取决于其实际宽度(例如,带有自动断字的标签),在控件的大小策略中设置 height-for-width 标志并重新实现 QWidget::heightForWidth()。即使你实现了heightForWidth(),提供一个好的sizeHint()仍然是必需的。
手动布局
如果要生成一种特殊的布局,也可以按上面的描述来生成一个自定义控件。重新实现QWidget::resizeEvent()来计算所需要分配的大小并且给每一个子控件调用setGeometry()。当布局需要重新计算的时候,控件会得到一个类型是QEvent::LayoutRequest的事件。重新实现 QWidget::event()来处理 QEvent::LayoutRequest 事件。
添加资源:
右键工程->add New…->选择Qt Qt Resource File -> 选择保存路径和名称(默认 .qrc) -> 下一步选着添加项目
在 add Prefix 中 前缀 修改为 icon (根据需要修改)
点击 add Files 添加 图片,并取别名
 Qt布局管理:QLayout及其子类详解
Qt布局管理:QLayout及其子类详解





 Qt的布局管理器如QBoxLayout、QGridLayout、QFormLayout和QStackedLayout帮助实现控件的自动排列。QLayout是所有布局的基础,负责一组控件的几何管理。QHBoxLayout和QVBoxLayout分别进行水平和垂直布局,QGridLayout则在二维网格中布局,QFormLayout则用于标签-输入框形式的布局。布局管理涉及控件的大小策略、伸展因子和自定义控件的布局行为。通过设置伸展因子,可以按比例分配控件空间。手动布局可以通过重写resizeEvent()和处理QEvent::LayoutRequest事件来实现。
Qt的布局管理器如QBoxLayout、QGridLayout、QFormLayout和QStackedLayout帮助实现控件的自动排列。QLayout是所有布局的基础,负责一组控件的几何管理。QHBoxLayout和QVBoxLayout分别进行水平和垂直布局,QGridLayout则在二维网格中布局,QFormLayout则用于标签-输入框形式的布局。布局管理涉及控件的大小策略、伸展因子和自定义控件的布局行为。通过设置伸展因子,可以按比例分配控件空间。手动布局可以通过重写resizeEvent()和处理QEvent::LayoutRequest事件来实现。
















 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








