高频率面试大全
- 一、Javascript基础
-
- 1.浏览器与Node的事件循环(Event Loop)有何区别
- 2.说一说你对Javascript中的执行上下文和执行栈的理解
- 3.谈一谈Javascript闭包吧
- 4.说一说this
- 5.说一说call,apply,bind,的区别以及自己实现
- 6.谈一谈JS原型链与继承
- 7.解释一下Promise
- 8.如何实现一个深拷贝
- 9.了解Javascript-函数式编程吗
- 10.说说js动画、css3动画优缺点以及区别
- 11.JS动画的多种实现方式 [原文地址](https://blog.youkuaiyun.com/weixin_45680218/article/details/105530266)
- 二、css基础
- 三、框架(Vue)
- 四、前端工程化
- 五、网络相关以及浏览器
- 六、设计模式
- 七、算法与数据结构
- 八、安全
一、Javascript基础
1.浏览器与Node的事件循环(Event Loop)有何区别
先来搞懂什么是js以及js运行机制
JavaScript是一个单线程、非阻塞、异步、解释性脚本语言。单线程的运行环境,使的它有且只有一个调用栈,它每次自能做一件事。可以把调用栈认为是一个存储函数调用的栈结构,遵循先进后出的原则。
什么是浏览器Event Loop
当我们执行 JS 代码的时候其实就是往执行栈中放入函数,当遇到异步的代码时,会被挂起并加入到 Task(有多种 Task) 队列中。一旦执行栈为空,Event Loop 就会从 Task 队列(task queue异步队列/任务队列)中拿出需要执行的代码并放入执行栈中执行,所以本质上来说 JS 中的异步还是同步行为。
主线程从"任务队列"中读取执行事件,这个过程是循环不断的,这个机制被称为事件循环
Micro-Task 与 Macro-Task
事件循环中的异步队列有两种:macro(宏任务)队列和 micro(微任务)队列。宏任务队列可以有多个,微任务队列只有一个。
常见的 macro-task 比如:setTimeout、setInterval、 setImmediate、script(整体代码)、 I/O 操作、UI 渲染等。
常见的 micro-task 比如: process.nextTick、new Promise().then(回调)、MutationObserver(html5 新特性) 等。
完整的 Event Loop 过程
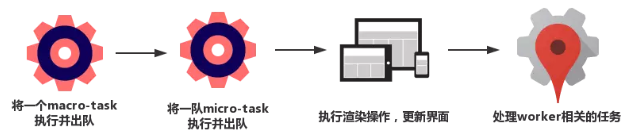
1.一开始执行栈空,我们可以把执行栈认为是一个存储函数调用的栈结构,遵循先进后出的原则。micro 队列空,macro 队列里有且只有一个 script 脚本(整体代码)。
2.全局上下文(script 标签)被推入执行栈,同步代码执行。在执行的过程中,会判断是同步任务还是异步任务,通过对一些接口的调用,可以产生新的 macro-task 与 micro-task,它们会分别被推入各自的任务队列里。同步代码执行完了,script 脚本会被移出 macro 队列,这个过程本质上是队列的 macro-task 的执行和出队的过程。
3.上一步我们出队的是一个 macro-task,这一步我们处理的是 micro-task。但需要注意的是:当 macro-task 出队时,任务是一个一个执行的;而 micro-task 出队时,任务是一队一队执行的。因此,我们处理 micro 队列这一步,会逐个执行队列中的任务并把它出队,直到队列被清空。
4.执行渲染操作,更新界面
5.检查是否存在 Web worker 任务,如果有,则对其进行处理
6.上述过程循环往复,直到两个队列都清空
我们总结一下,每一次循环都是一个这样的过程:

当某个宏任务执行完后,会查看是否有微任务队列。如果有,先执行微任务队列中的所有任务,如果没有,会读取宏任务队列中排在最前的任务,执行宏任务的过程中,遇到微任务,依次加入微任务队列。栈空后,再次读取微任务队列里的任务,依次类推。
Node 中的 Event Loop
Node.js 的运行机制如下:
1.V8 引擎解析 JavaScript 脚本。
2.解析后的代码,调用 Node API。
3.libuv 库负责 Node API 的执行。它将不同的任务分配给不同的线程,形成一个 E





 本文详细介绍了JavaScript的基础知识,包括事件循环、执行上下文、闭包、this、调用方式、原型链、Promise、深拷贝、函数式编程、动画实现等。同时,讲解了CSS基础中的移动端1px解决方案,Vue框架的虚拟DOM、响应式原理、Diff算法等。还涵盖了前端工程化的Webpack编译流程、优化策略,以及网络、浏览器、设计模式和Web安全等相关话题。
本文详细介绍了JavaScript的基础知识,包括事件循环、执行上下文、闭包、this、调用方式、原型链、Promise、深拷贝、函数式编程、动画实现等。同时,讲解了CSS基础中的移动端1px解决方案,Vue框架的虚拟DOM、响应式原理、Diff算法等。还涵盖了前端工程化的Webpack编译流程、优化策略,以及网络、浏览器、设计模式和Web安全等相关话题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








