概念
动静分离:通过中间件将动态请求和静态请求交给Nginx(或Apache)进行分离,静态请求直接由Nginx(或Apache处理)处理,动态请求转发到Tomcat处理;分离资源,减少不必要的请求消耗,减少请求延时。
Tomcat缺点:处理html(静态资源)的能力远不及apache或者nginx
好处:动静分离后,即使动态服务不可用,但静态资源不会受到影响
案例
请使用Nginx做中间件,Nginx自身处理静态请求,动态请求转发给Tomcat处理。
| 角色 | 安装软件 | 地址 |
|---|---|---|
| 静态资源 | Nginx:1.20 | 172.16.0.6 |
| 动态资源 | Jdk1.80;Tomcat :8.5.64 | 172.16.0.7 |
1、搭建 基础环境
1)防火墙策略配置
配置防火墙规则,允许Nginx服务、Tomcat服务流量通过。
Nginx服务器防火墙规则
[root@nginx ~]# firewall-cmd --add-service=http
Tomcat服务器防火墙规则
firewall-cmd --add-port=8080/tcp
firewall-cmd --add-port=8081/tcp
2)Tomcat服务器安装Java环境
yum -y install java-1.8.0
2、Nginx服务器配置
创建配置文件:
vim /etc/nginx/conf.d/default.conf
upstream tomcat_server {
server 172.16.0.7:8080;
server 172.16.0.7:8081;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~* .jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
创建静态请求文件:
echo ‘“catalina.sh”, “run”’> /usr/share/nginx/html/index.html
3、Tomcat服务器配置(以单机多实例为例)
1)解压
tar xf /project/apache-tomcat-8.5.64.tar.gz -C /opt/
创建软连接:ln -s /opt/apache-tomcat-8.5.64 /opt/tomcat
2)部署多实例:
cd /opt/
cp -a apache-tomcat-8.5.64 /opt/tomcat_01
sed -i ‘s#8005#8006#g’ tomcat_01/conf/server.xml
sed -i ‘s#8009#8010#g’ tomcat_01/conf/server.xml
sed -i ‘s#8080#8081#g’ tomcat_01/conf/server.xml
3)创建动态请求文件:以实例Tomcat为例,实例Tomcat1一样
此代码会在访问的时候随机动态生成随机码
[root@tomcat ROOT]# vim /opt/tomcat/webapps/ROOT/connect.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>raid5:读写都提升,有冗余,利用率N-1,只能坏一块,至少3块</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>Random number:</h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
启动Tomcat:
/opt/tomcat/bin/startup.sh
/opt/tomcat_01/bin/startup.sh
验证:
访问Nginx的IP地址:
静态请求成功:

动态请求成功:

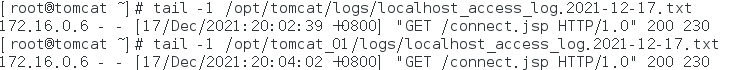
在Tomcat服务器日志,也可以查看到:

负载均衡,也成功,共访问两次,第一个请求是Tomcat处理;第二个是Tomcat_01处理
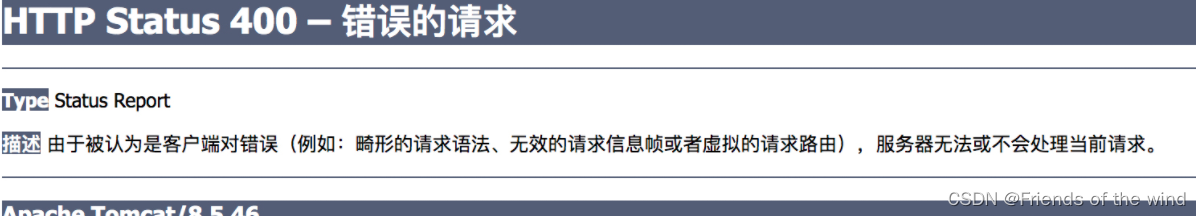
报错处理:

分析:Nginx的配置文件,格式错误,修改正确的即可!
其次,Tomcat版本不一样,可能配置方法也不一样
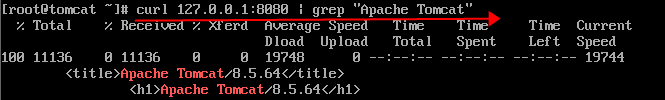
查看tomcat版本信息
1)使用curl命令收集网页信息,过滤出“Apache Tomcat”即可






 本文介绍如何通过Nginx实现动静分离,提高网站响应速度。详细步骤包括防火墙配置、Nginx与Tomcat安装配置及多实例部署。
本文介绍如何通过Nginx实现动静分离,提高网站响应速度。详细步骤包括防火墙配置、Nginx与Tomcat安装配置及多实例部署。

















 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










