Vue的安装和配置
考虑到项目不同,所要求的node.js的版本不同,我们先来看nvm的安装
nvm可允许在电脑上安装node的多个历史版本
写在最前面:关于安装路径
任何的软件的安转路径都
不要有汉字 不要有空格
我是安装到了D盘,首先在D盘创建nvm文件夹,然后先创建个nodejs空文件夹一定是空的,
如图: 这个nodejs文件是为了放你的node版本的

nvm安装
nvm-setup.exe安装包:
链接:https://pan.baidu.com/s/1w0sHYGmZWJbIliIbo75ikg
提取码:6666
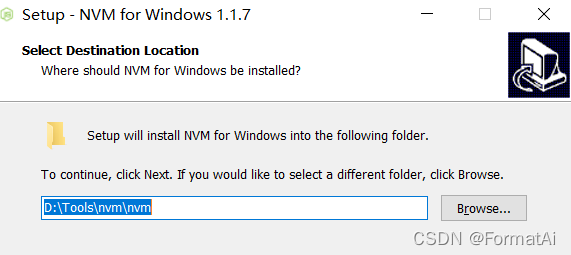
选你自己创建的盘符文件,我是选择如图
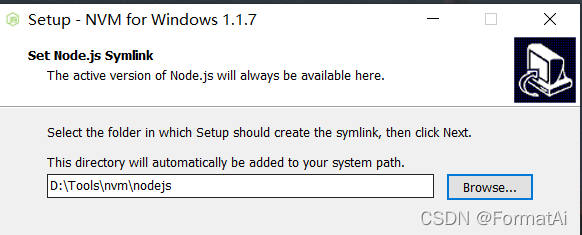
下一步,然后,就选择D:\nvm\nodejs路径,然后安装,
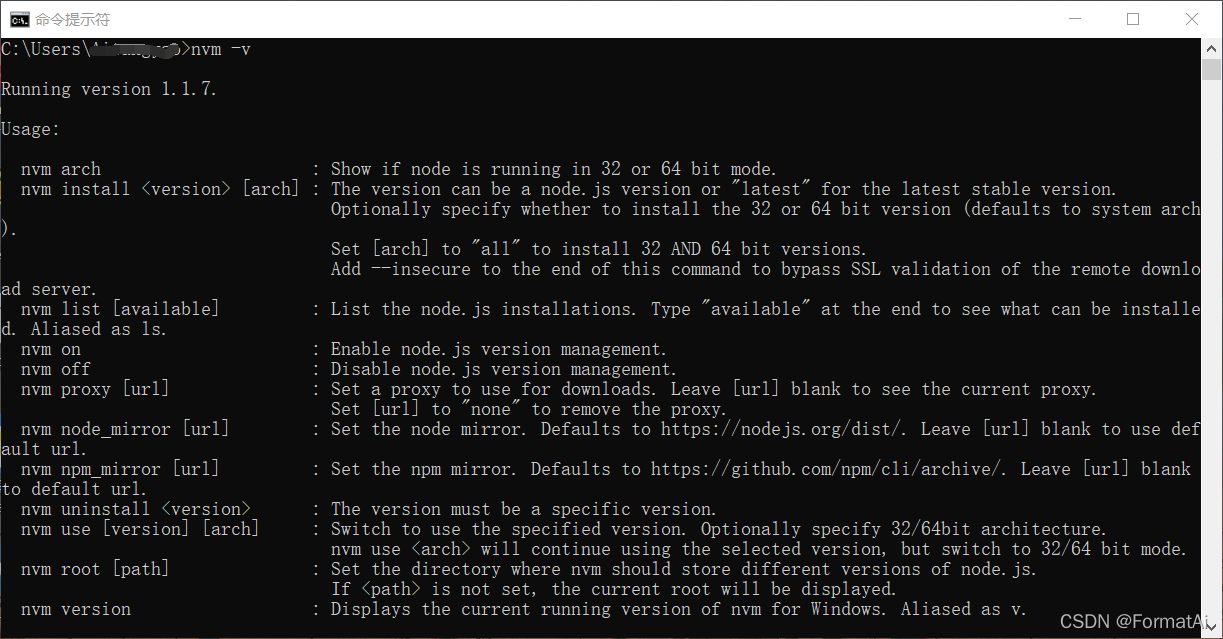
安装后,打开cmd,输入nvm -v,出现如图,说明安装成功:

安装node版本以及使用
我当时需要的版本是老版本v12.x
node.js 网址:https://nodejs.org/zh-cn/
当前node已经更新的稳定版的v16.x
1.输入nvm install 12.12.0 ,表示安装v12.12.0版本的nodejs,等待安装成功
2.然后输入nvm use 12.12.0表示使用这个版本的nodejs。
若出现如下错误

| *切记 nvm的安装路径 :不要有汉字,不要有空格* |
3.输入node -v查看版本

即安装成功
若提示node 不是内部命令等之类的话
需要配置环境变量
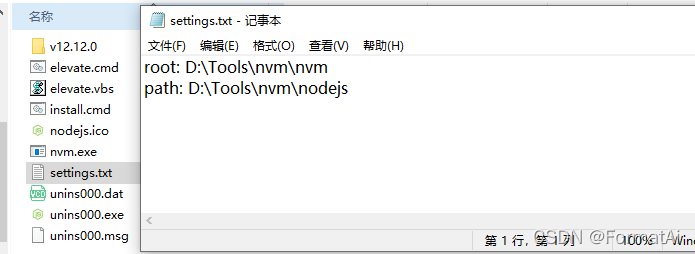
1.打开你的安装nvm的文件有一个settings.txt文件夹,打开如图:

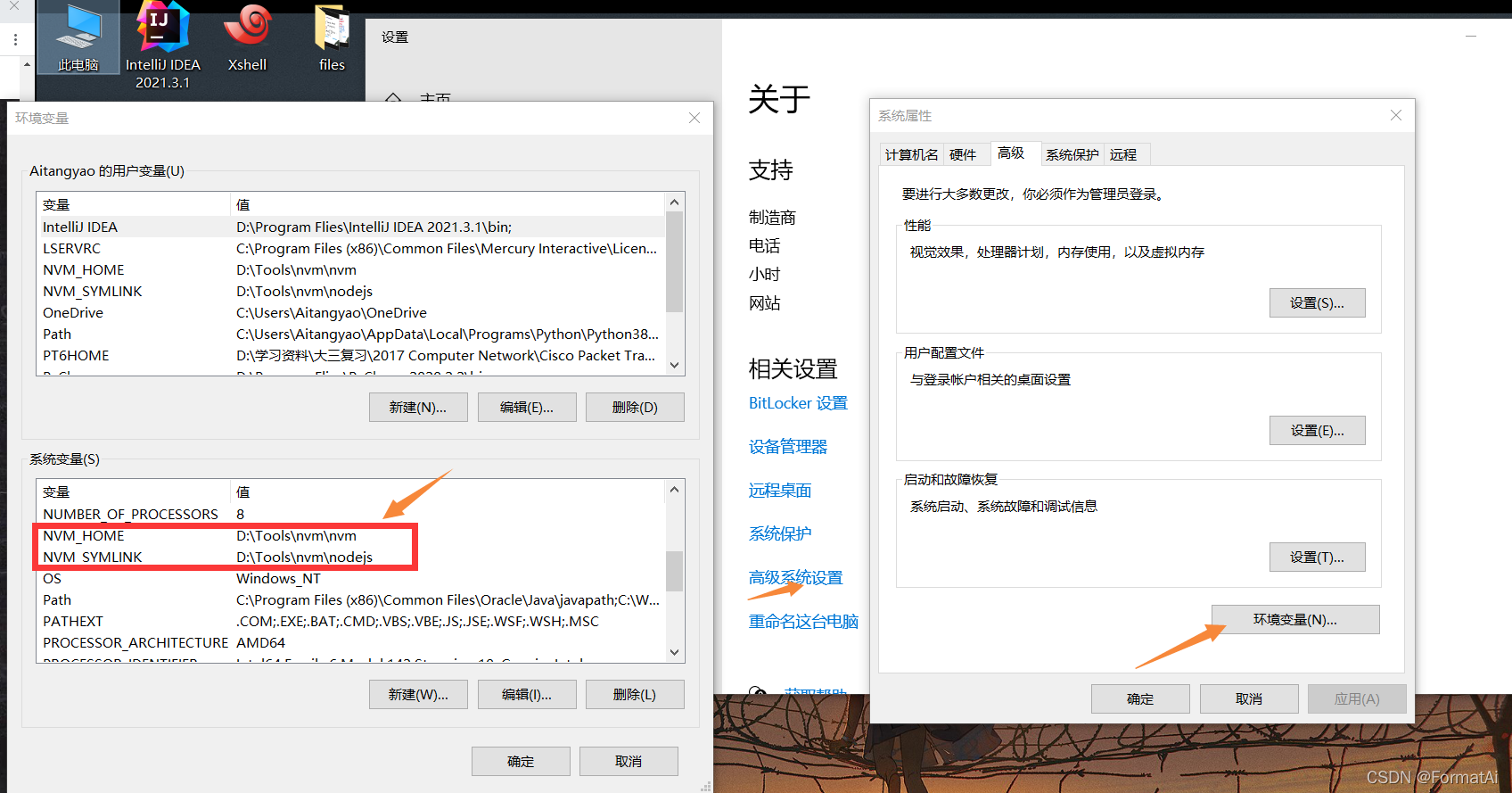
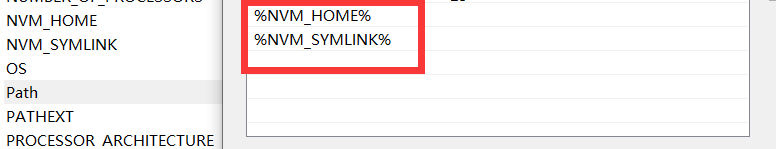
有没有相应高级系统设置的环境变量的路径配置,如果没有进行如下配置:(NVM_HOME和NVM_SYMLINK) 
以及这个Path下新建两个配置:(%NVM_HOME%和%NVM_SYMLINK%)

然后输入node -v 就能查看版本。
安装Vue
找到nodejs的文件夹位置
新建两个文件夹node_cache node_global

然后打开CMD,运行以下2条命令
npm config set prefix "文件夹路径"
npm config set cache "文件夹路径"(若安装失败,手动建立node_cache项目文件)
我的路径如下
npm config set prefix "D:\Tools\nvm\nodejs\node_global"
npm config set cache "D:\Tools\nvm\nodejs\node_cache"
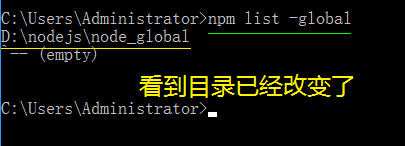
执行完成后,我们再来关注一下npm的本地仓库,输入命令npm list -global

接下来,我们配置国内npm的镜像(阿里)
网址如下:https://npmmirror.com/
输入命令npm config set registry=https://registry.npmmirror.com
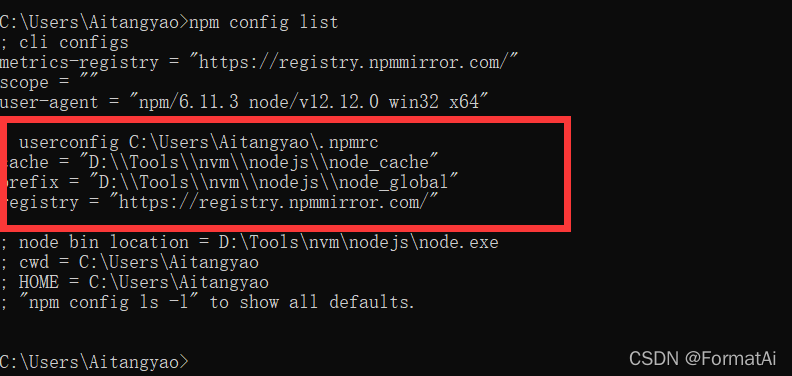
执行完成后, 输入命令npm config list显示所有配置信息

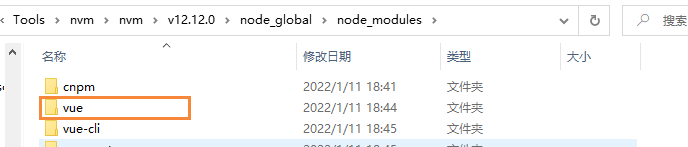
注意,此时,默认的模块D:\Tools\nvm\nodejs\node_modules 目录
将会改变为D:\Tools\nvm\nodejs\node_global\node_modules 目录
如果直接运行npm install等命令会报错的
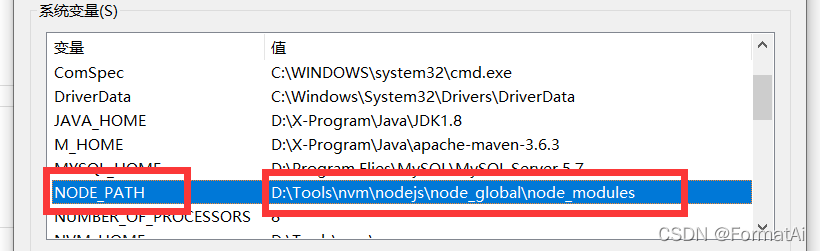
我们需要配置一个环境变量

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
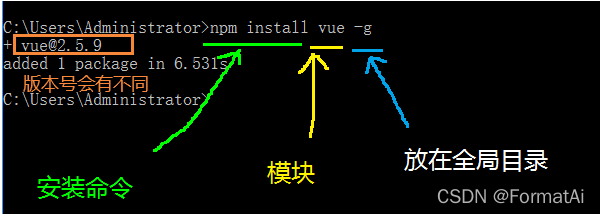
- 测试NPM安装vue.js
- 输入命令:
npm install vue -g这里的-g是指安装到global全局目录去

完成后

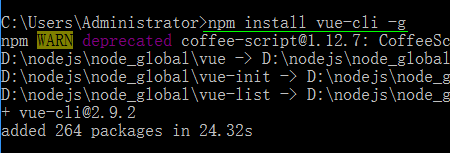
安装vue脚手架,输入运行:npm install vue-cli -g(此命令仅限于vue3.0以下)
vue3.0以上:npm install -g vue@cli

安装完成后

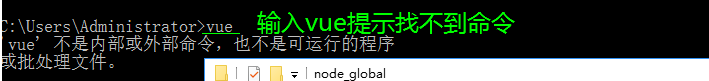
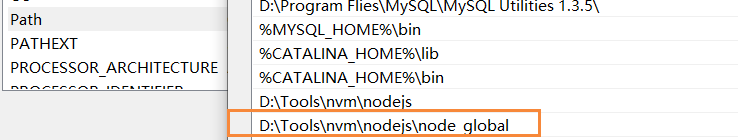
需要配置环境变量

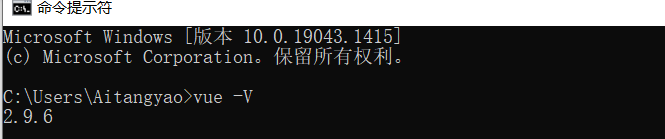
配置完成后,重启cmd,输入vue -V(V一定要大写)查看vue版本

Vue3.0以下会显示2.9.6,Vue3.0以上应该是4.x
搭建初始化的VUE项目

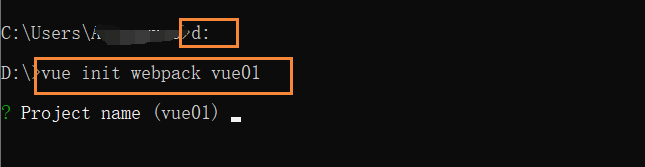
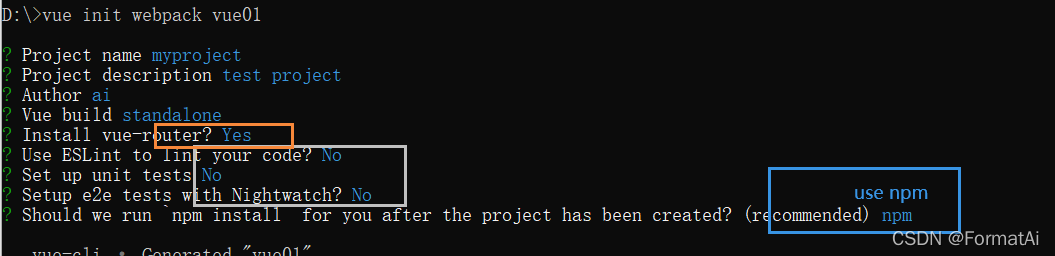
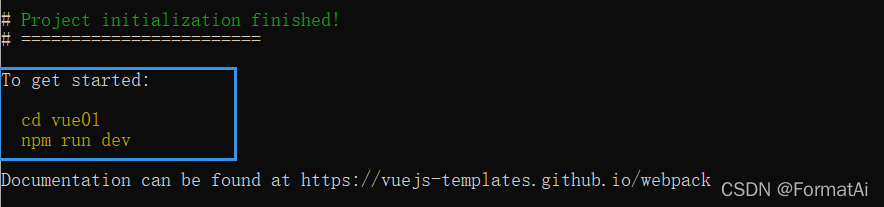
输入vue init webpack vue01,一步一步输入相应信息,enter确认,前进到下一加粗样式

初始化完成后:启动vue项目

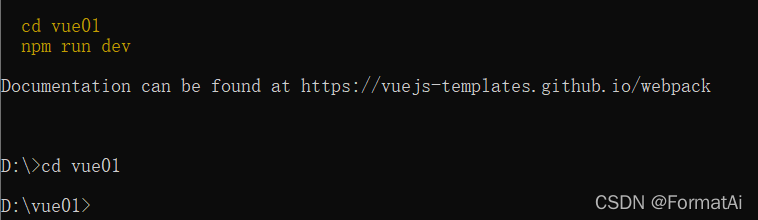
输入命令:cd vue01

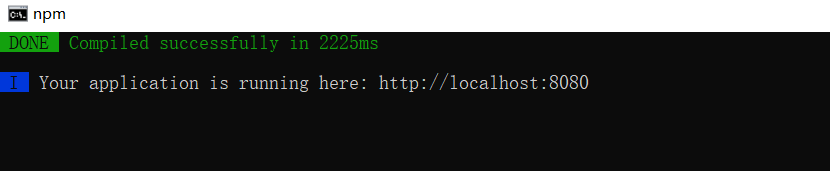
输入命令:npm run dev

项目部署到了端口:8080
打开浏览器:

vue安装成功




 本文介绍如何通过nvm安装特定版本的Node.js,并配置Vue开发环境。包括安装nvm、指定Node.js版本、配置npm缓存及全局模块路径、切换npm镜像源及安装Vue CLI等步骤。
本文介绍如何通过nvm安装特定版本的Node.js,并配置Vue开发环境。包括安装nvm、指定Node.js版本、配置npm缓存及全局模块路径、切换npm镜像源及安装Vue CLI等步骤。
















 3万+
3万+










