v-bind 指令用于将一个表达式的值动态地绑定到目标元素的属性上。
通过 v-bind,我们可以实现将 Vue 实例的数据或表达式的值绑定到 HTML 属性的功能。
v-bind 可以绑定的属性包括但不限于:
- HTML 属性:可以绑定常用的 HTML 属性,例如 id、class、style、src、href 等等。
- Vue 特殊属性:可以绑定 Vue 特定的属性,例如 v-bind:key、v-bind:is、v-bind:ref 等等。
需要注意的是,v-bind 可以动态地绑定任何 JavaScript 表达式的值,这意味着你可以使用计算属性、方法、属性等来生成绑定的值。
v-bind 的常见用法是简写形式 :,例如 :class="className"。这样可以更加简洁地绑定属性,并提高代码的可读性。
<template>
<div style="font-size: 14px">
<!--原生写法只能使用字符串-->
<a href="http://www.baidu.com">原生访问指定站点</a><br>
<!--v-bind写法 能使用变量-->
<a v-bind:href="url">v-bind访问指定站点2</a><br>
<!--v-bind简写-->
<a :href="url">简写:访问指定站点3</a><br>
<!--v-bind简写 绑定 `id`、`class`、`style`、`src` -->
<img :id="dateId"
:class="imgClass"
:style="imgStyle"
:src="imgSrc">
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { defineComponent, ref } from "vue";
export default defineComponent({
name: "组件名",
setup() {
const url = ref('http://www.baidu.com');
const imgSrc = ref(`https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png`)
const imgClass = ref('bg-color-blue');
const imgStyle = ref('width: 100px; height: 100px;');
const dateId = ref(new Date().getTime() + '');
return {
url,dateId,imgClass,imgStyle,imgSrc
};
},
});
</script>
<style>
.bg-color-blue {
background-color: blue;
}
</style>
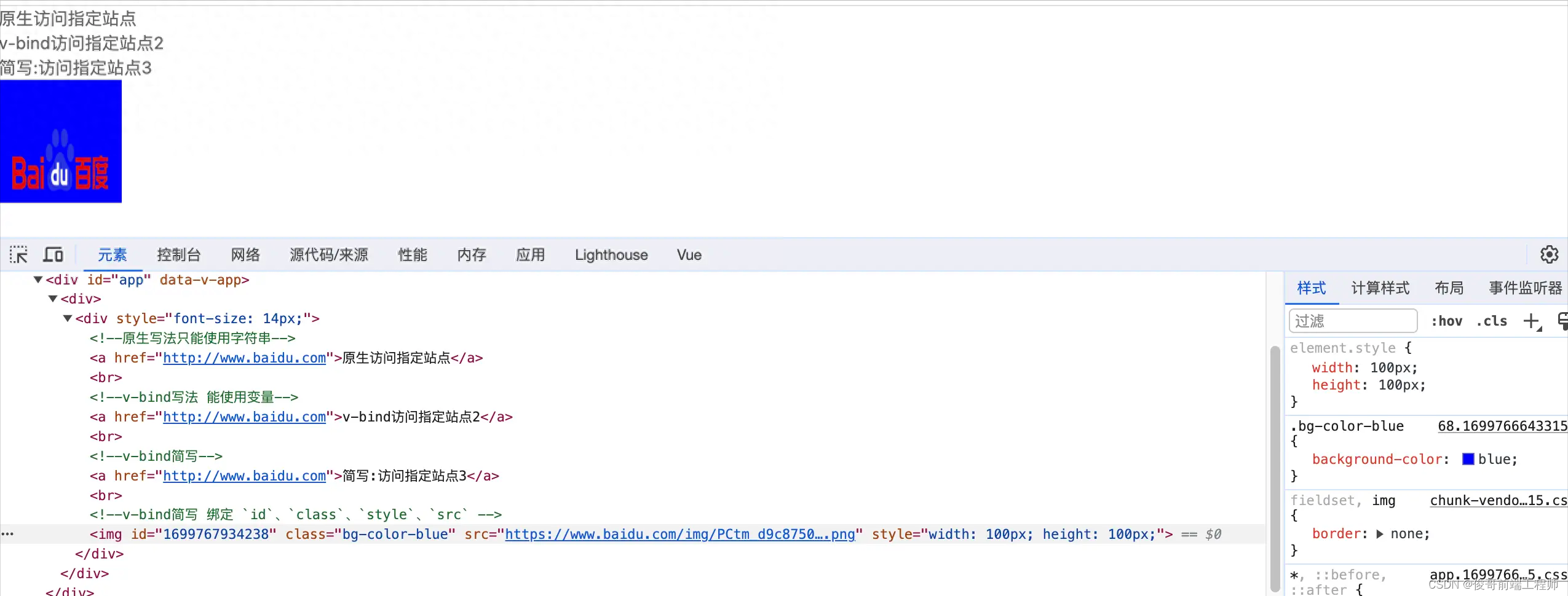
页面显示效果:

在vue3.2版本之后v-bind还可以用在css里
<template>
<div style="font-size: 14px">
<!--vue3.2版本 支持的一种css里的 v-bind写法-->
<div class="bg-color-blue">测试在css中使用v-bind的</div>
</div>
</template>
<script lang="ts" setup>
// vue3.2版本语法
import { ref } from "vue";
const colorBlue = ref("blue");
const colorFff = ref("#fff");
</script>
<style>
.bg-color-blue {
/*使用v-bind绑定js里的变量*/
color: v-bind('colorFff');
background: v-bind('colorBlue');
}
</style>
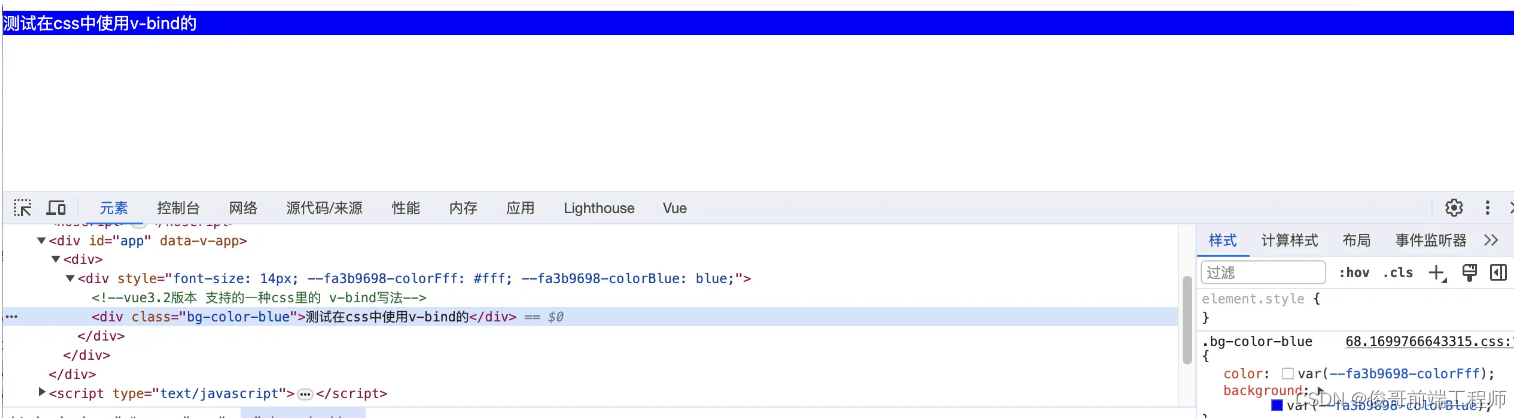
页面显示效果:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!





 本文详细介绍了Vue中的v-bind指令,如何将其用于动态绑定HTML属性,包括常用的如id、class、style和src,以及在Vue3.0及以后版本中在CSS中的应用。还展示了v-bind的简写形式以提高代码可读性。
本文详细介绍了Vue中的v-bind指令,如何将其用于动态绑定HTML属性,包括常用的如id、class、style和src,以及在Vue3.0及以后版本中在CSS中的应用。还展示了v-bind的简写形式以提高代码可读性。
















 659
659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








