思路:
- 右侧固定宽度
- 左侧使用width:clac()计算属性动态计算视图宽度,如100%-300(百分百视图宽度下-右侧固定宽度)
- 设置左浮动
- 清除浮动带来的布局影响
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.fl{
float: left;
border: 1px solid black;
}
.container{
width: 100%;
border: 1px solid black;
overflow: hidden;
/* 清除浮动 */
}
.left{
width:calc(100% - 304px);
overflow: auto;
background-color: red
}
.right{
width: 300px;
background-color:chartreuse
}
</style>
<body>
<div class="container">
<div class="fl left">
左边
<br>
左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边 左边
</div>
<div class="fl right">
右边
</div>
</div>
</body>
</html>
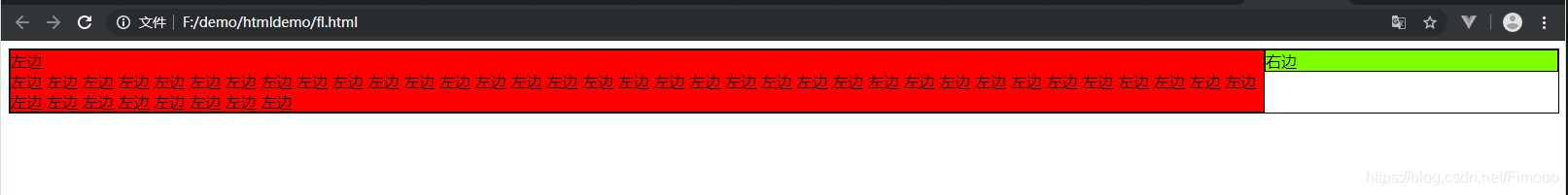
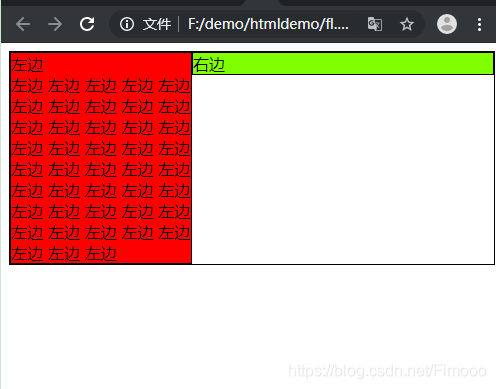
效果:









 该博客介绍了如何利用CSS的计算属性calc()来实现页面的左右两栏布局。右侧栏固定宽度,左侧栏则根据视口宽度动态计算宽度,以确保总宽度为100%。通过设置浮动和清除浮动,避免了布局影响,实现了一个灵活的两栏布局方案。
该博客介绍了如何利用CSS的计算属性calc()来实现页面的左右两栏布局。右侧栏固定宽度,左侧栏则根据视口宽度动态计算宽度,以确保总宽度为100%。通过设置浮动和清除浮动,避免了布局影响,实现了一个灵活的两栏布局方案。
















 1159
1159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








