作为一个快乐的程序媛,尤其还是一个快乐的树莓程序媛,当然应该什么都会!所以这学期学院开了很多偏艺术类的课程让我们学习,然后就开始了互动媒体这门课的学习。这一次的作业要利用p5绘制动态图形,我自己还真的是活力满满的选了一个,emmmm……一点都不容易的,是真不把自己当小白,话不多说,就让我在ddl的这一天记录下雪梨小白的成果。(哈,我还是第一次在优快云上发博客,搓手手)
平台选择以及p5.js库的配置
我是选择了WebStorm作为JavaScript语言的编译器(虽然我们老师课上墙裂推荐了Sublime Text,但我还是毅然决然了用了WebStorm,其实是主要原因是JetBrains公司出的IDE界面真的简洁美观、用户友好到飞起了啊有木有)

对我来说,配环境导入库这种事情,其实远比让我敲代码难,从我开始做作业到我完成,有一半的时间都折在了百度上搜索“如何在WebStorm中使用p5.js”,真实暴风哭泣,这时候我的愚蠢就显现出来了,后来在同学的帮助下终于解决了这个问题。
Step 1
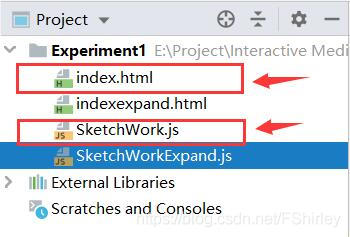
新建一个Empty Project,在这个项目下,新建一个js文件(我的叫“SketchWork.js”,我们的码绘代码都要写在这里),再新建一个html用于js文件的呈现(就简单的叫index.html了)。

Step 2
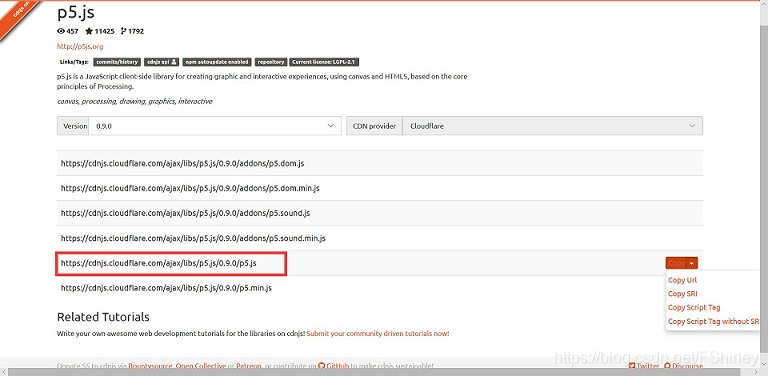
这个时候要打开p5.js的官网啦(p5js.org),依次根据页面信息选择:下载——单一文件——CDN,把下图的链接Copy下来。

Step 3
向我们的html文件中标签组内加入几行代码,完成对js文件的引用。
<script src="SketchWork.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.js" type="text/javascript"></script>好啦,阶段性胜利,可以进入到正式的绘制阶段了。
动态图形的分析
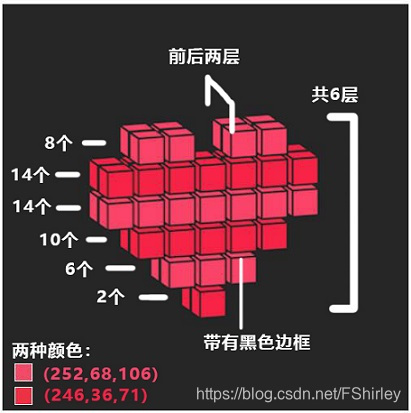
让我们先来看看,我要临摹的这张图。

乍一看还挺好看,就是有点麻烦。
图像外观分析
看动态gif图,我有一个很好的办法,用Ps打开gif可以看到每一帧的图像,所以我就把90张图老老实实地看了一遍。
根据我的观察,这个图像外观上是6层正方体以不同数量整齐堆叠的,有前后两层,由两种颜色组成这些正方形。(如图更清晰)

所以这直接决定了我们选用box()函数来绘制这些小方块。
运动分析
我还真的是十分的相信我自己的能力,关键是,这个可爱的图像,它动就动了,它还是不匀速的运动,它要先加速转起来,然后再减速停下来。而最最重要的是,心形的每一层在转动的时候彼此与彼此的转速也不一样,按照我在Ps里一帧帧切换的观察来看,应该是这样的:
(我计了一下时,每次循环大致是2.5s完成)
| 层名 | 单词循环内圈数 | 单词循环内转过的角度 |
|---|---|---|
| 1st | 4 rounds | 8PI |
| 2nd | 4 rounds | 8PI |
| 3rd | 3 rounds | 6PI |
| 4th | 1.5 rounds | 3PI |
| 5th | 1 rounds | 2PI |
| 6th | 0.5 rounds | PI |
*除第六层为匀速运动外,其余各层都是匀角加速运动(我自己默认了这一点,因为如果算变速运动,我可能头就要掉了)
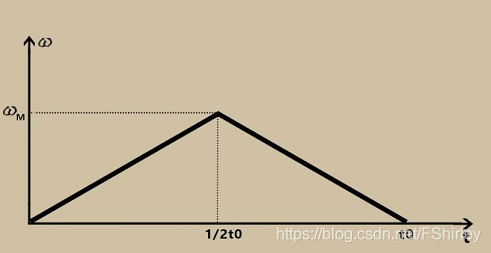
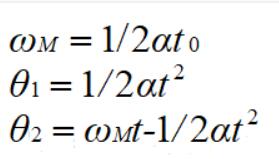
这个时候我就想起了我难忘的大学物理(真的是无语凝噎啊,过了这么久居然在码绘中用到了刚体的旋转),按照我的思路,每一层在绕轴旋转的时候,应该是都以这样的运动规律在进行:
 前一阶段先做角加速度为正的运动,后一阶段做角加速度为负的减速运动。两个阶段加起来的旋转角度与我们之前观察到的总旋转角度一致。
前一阶段先做角加速度为正的运动,后一阶段做角加速度为负的减速运动。两个阶段加起来的旋转角度与我们之前观察到的总旋转角度一致。

依照上述的公式就可以求解出每层的角加速度,并且列出我们的旋转代码啦。
代码实现
终于写完了分析,我一边写还一边在画分析图表,差点哭出声,那么我们就开始实现吧。
首先要先创建一块画布:
function setup() {
createCanvas(400,400,WEBGL);
}在p5中的setup()函数中,完成绘制之前的预设。
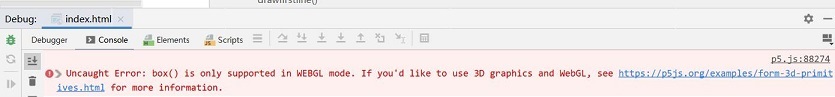
这里要敲黑板的是,因为我们用的是box()函数,这个函数在js的原有二维画布上是没有办法实现的,一定要在属性中加入WEBGL,要不然就什么都画不出来,还会报错:
然后给画布一个背景颜色(写在draw()函数中):
function draw(){
background(0);
}然后在draw中写一个box()函数:
(在程序开头声明一下BoxSize作为盒子的大小)
function draw(){
background(0);
box(BoxSize);
}
画出来了一个小盒子,但它还是白色的,好像视图角度也不太对,让我们来修正一下。
在setup()中做一下颜色预设,把之前的两种颜色设定好,这里使用了color()函数。
function setup() {
createCanvas(400,400,WEBGL);
color1=color(252,68,106);
color2=color(246,36,71);
}再在draw()里面通过rotateX(),rotateY(),调整到我们需要的视角。

如我们所愿,只要绘制出了第一个,接下来每一层都可以通过translate()函数,改变位置再绘制,让我们来画一下中间这一层。(要注意的是box()的绘制以画布中央作为起始位置,translate()之后绘制的起始位置





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2130
2130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








