方案:
方法一:
将图片的vertical-align设为非默认值即可,默认值为baseline
只能解决纵向的问题
方法二:
将图片设置为表格单元格
只能解决横向的问题
方法三:
将父元素的字体大小设置为0 (可以同时解决纵向和横向的问题)
但是,子元素的字体大小需要从新设置
并且一旦从新设置了子元素的大小那么纵向依然会出问题
这时我们可以结合方方法一解决这个问题
(将图片的vertical-align设为非默认值即可,默认值为baseline)
也可以将文字的vertical-align 设为 非 middle ,非baseline(默认值)
如果不用考虑字体问题,这种方法是很好的办法.
方法四:
将图片设置为块元素
可以解决纵向和横向的问题,
但是要清除浮动影响.
(当然如果不用考虑横向的问题时,就可以不用浮动,那当然就不用清除浮动影响)
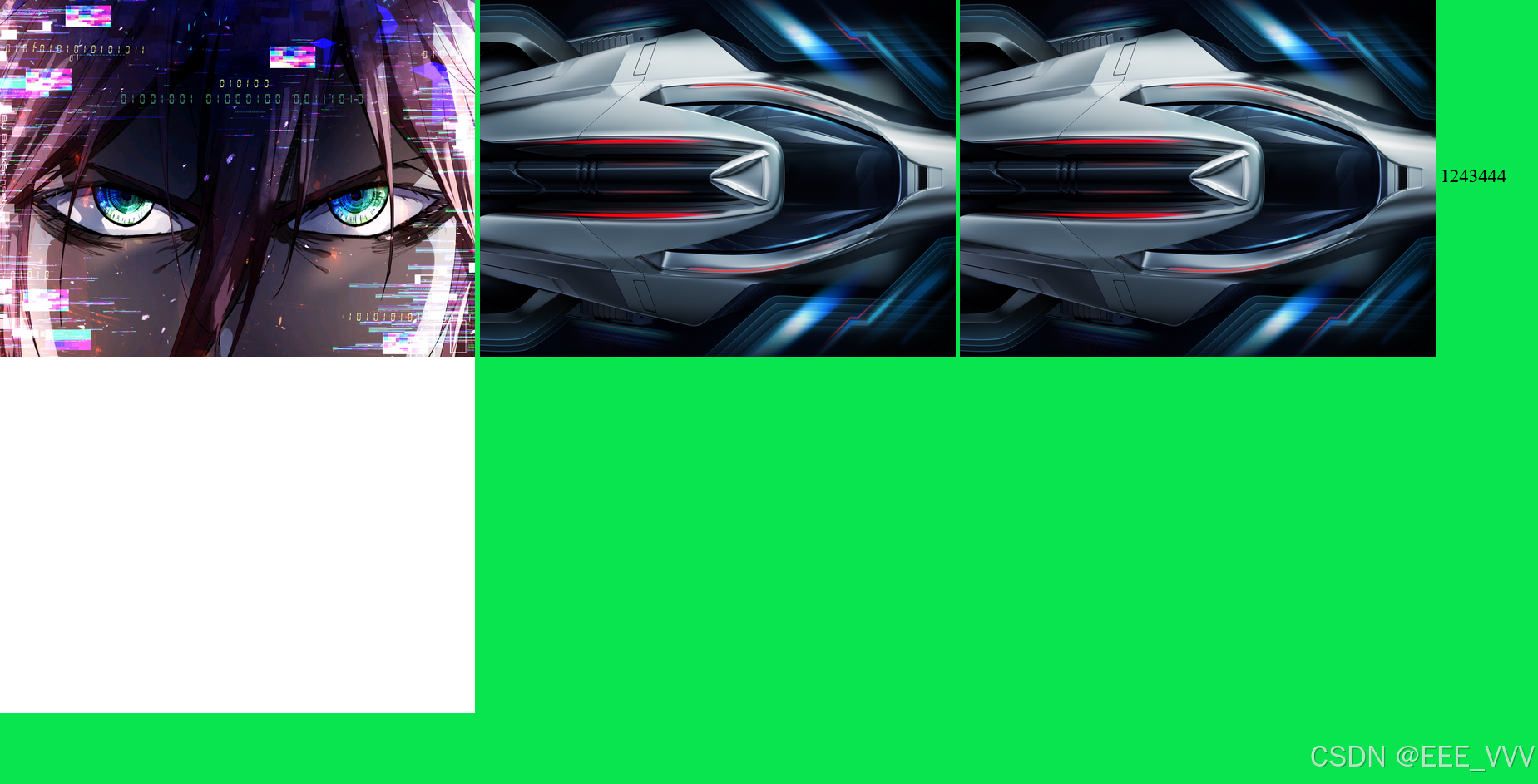
代码和效果:
第一种:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body {
background-color: #09e54f;
}
img{
width: 400px;
height: 300px;
}
.kuai{
width: 400px;
height: 300px;
background-color: #fff;
}
/*================================================================*/
.tu img{
/* 方法一:将图片的vertical-align设为非默认值即可,默认值为baseline
只能解决纵向的问题
*/
vertical-align: middle;
}
/*================================================================*/
</style>
<body>
<div class="tu">
<img src="./img/1.jpg" alt="" />
<img src="./img/2.jpg" alt="" />
<img src="./img/2.jpg" alt="" />
<span>1243444</span>
</div>
<div class="kuai"></div>
</body>
</html>
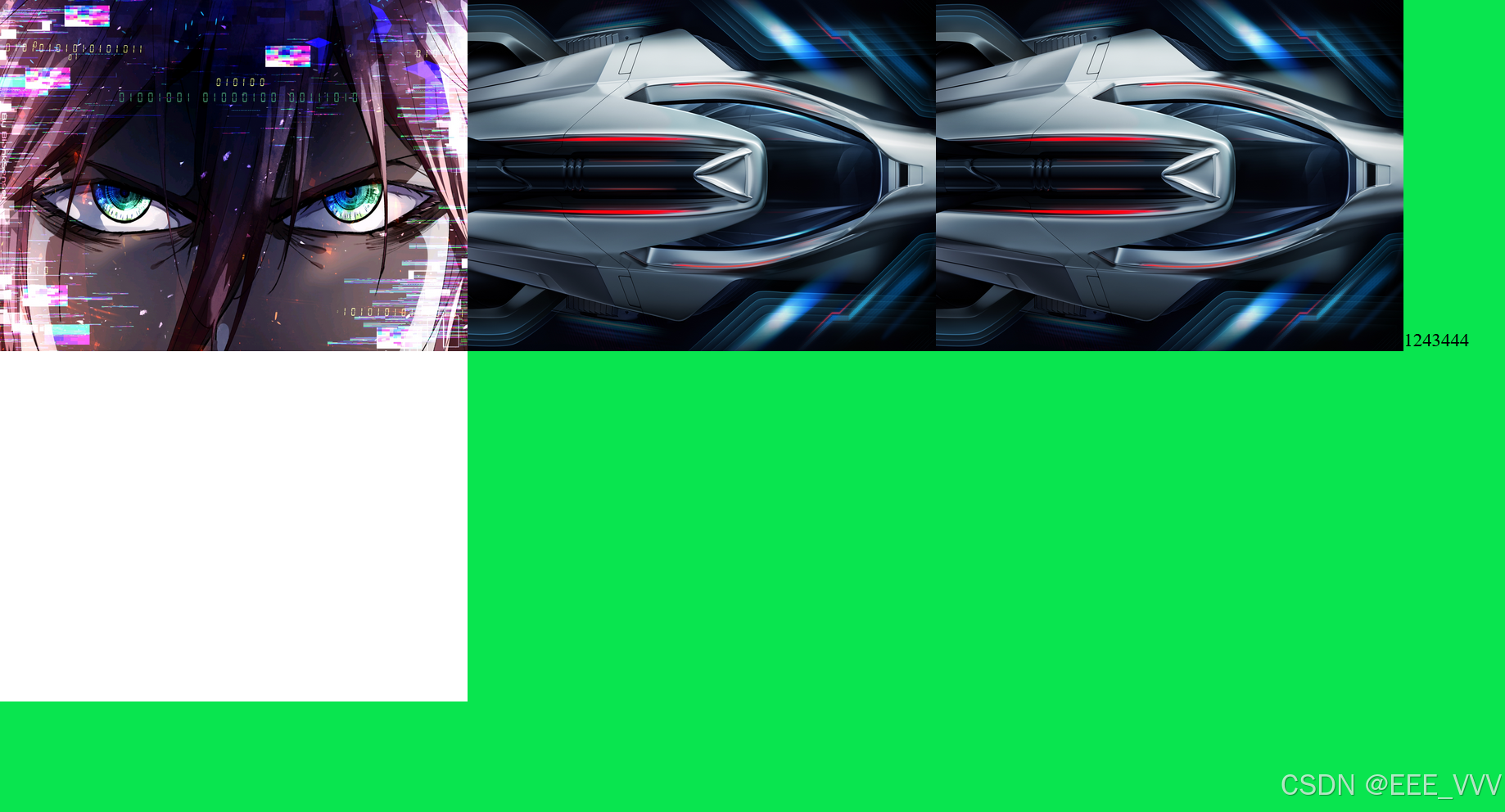
第二种:
/*=========================================================*/
.tu img{
/* 方法2:将图片设置为表格单元格(只能解决横向的问题) */
display: table-cell;
}
/*=========================================================*/
第三种:
/*================================================================*/
.tu{
/* 方法3:将父元素的字体大小设置为0 (可以同时解决纵向和横向的问题)
但是,子元素的字体大小需要从新设置
并且一旦从新设置了子元素的大小那么纵向依然会出问题
这时我们可以结合方方法一解决这个问题
(将图片的vertical-align设为非默认值即可,默认值为baseline)
或者也可以将文字的vertical-align 设为 非 middle ,非baseline(默认值)
*/
font-size: 0;
}
.tu span{
font-size: 16px;
/* 非 middle ,非baseline(默认值)*/
vertical-align:bottom;
}
/*================================================================*/ 
第四种:
/*===================================================*/
.tu img{
/* 方法4:将图片设置块
可以解决纵向和横向的问题,
但是要清除浮动影响.
(当然如果不用考虑横向的问题时,就可以不用浮动,那当然就不用清除浮动影响)
*/
display: block;
float: left;
}
.tu::after{
content: '';
display: table;
clear: both;
}
/*===================================================*/
结语:
以上是我在学习中总结的解决方案,可能有所不足,请见谅!




















 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








