启动方式一:
创建一个项目
vue create test 2022 创建流程

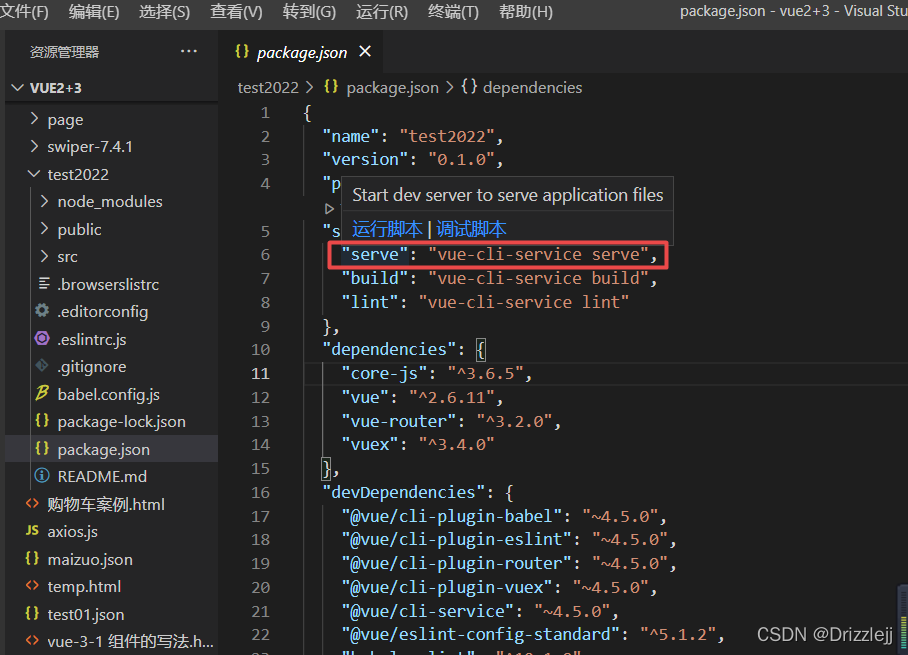
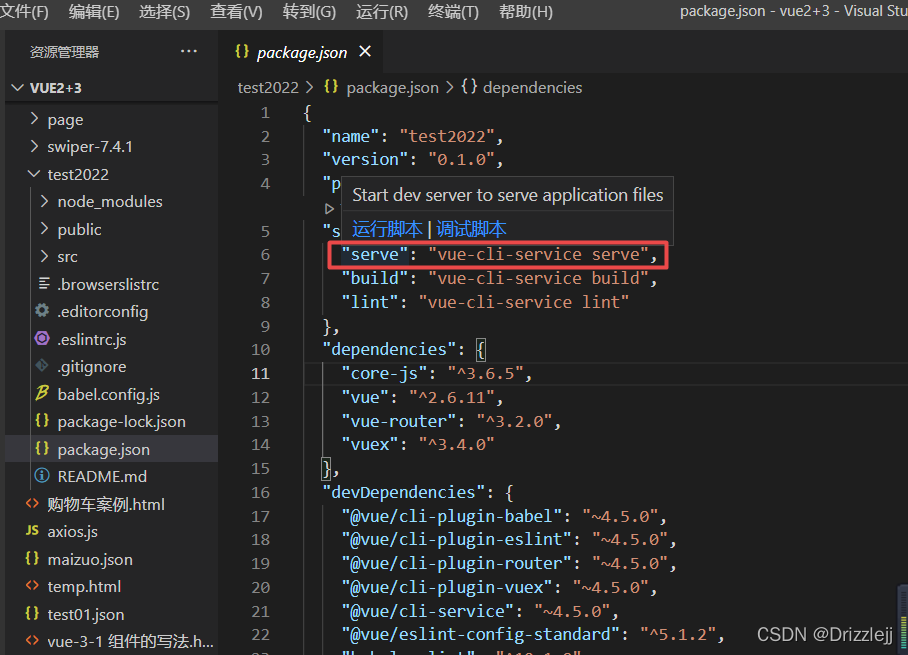
把这个文件拖入到 VScode 中, 找到 package_json,里面有安装的模块,运行脚本。

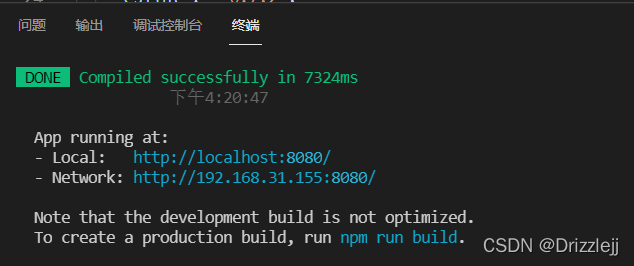
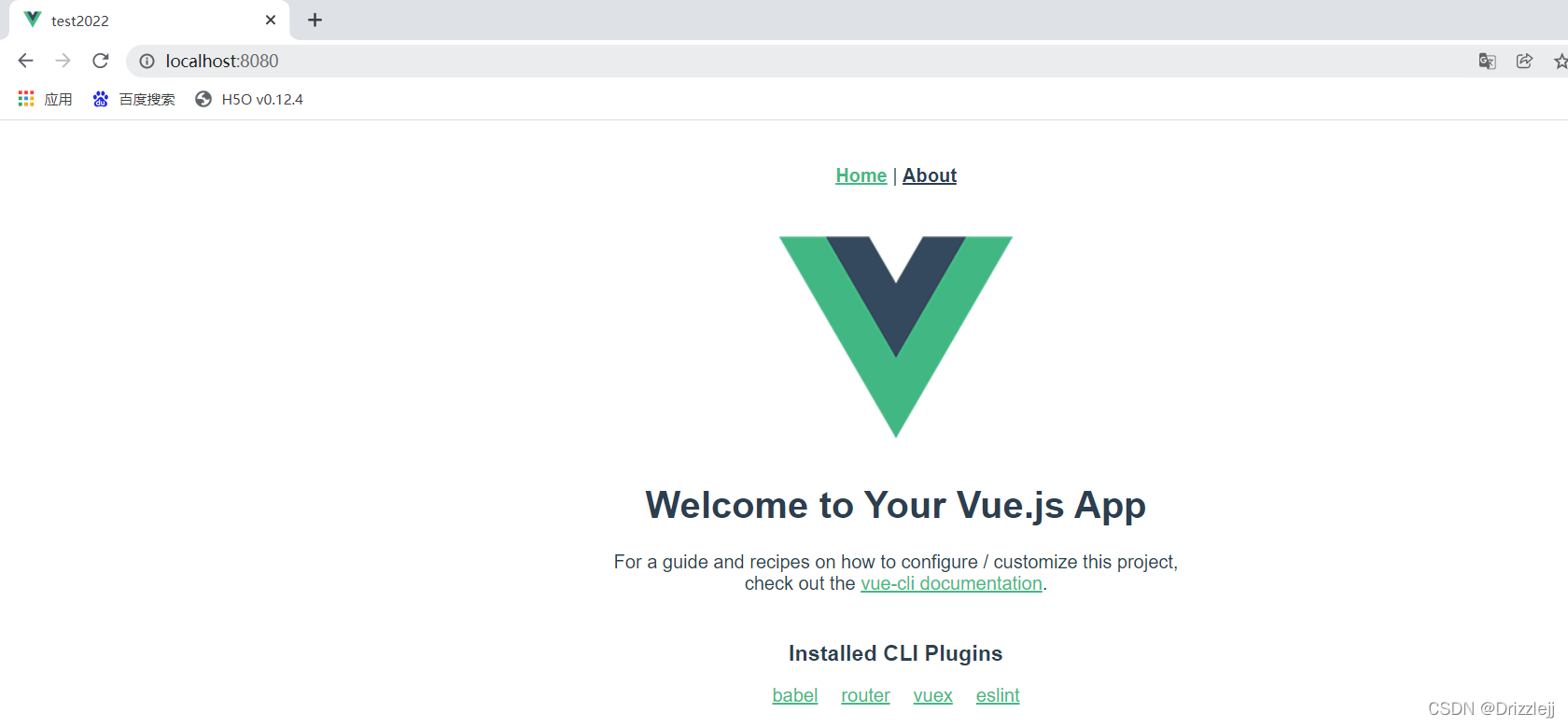
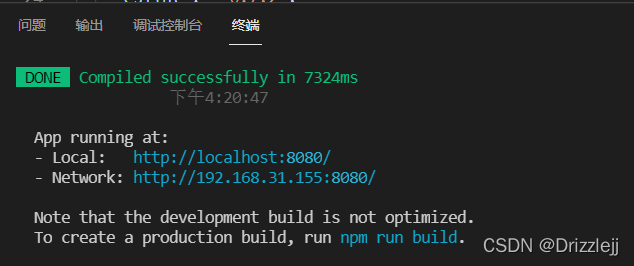
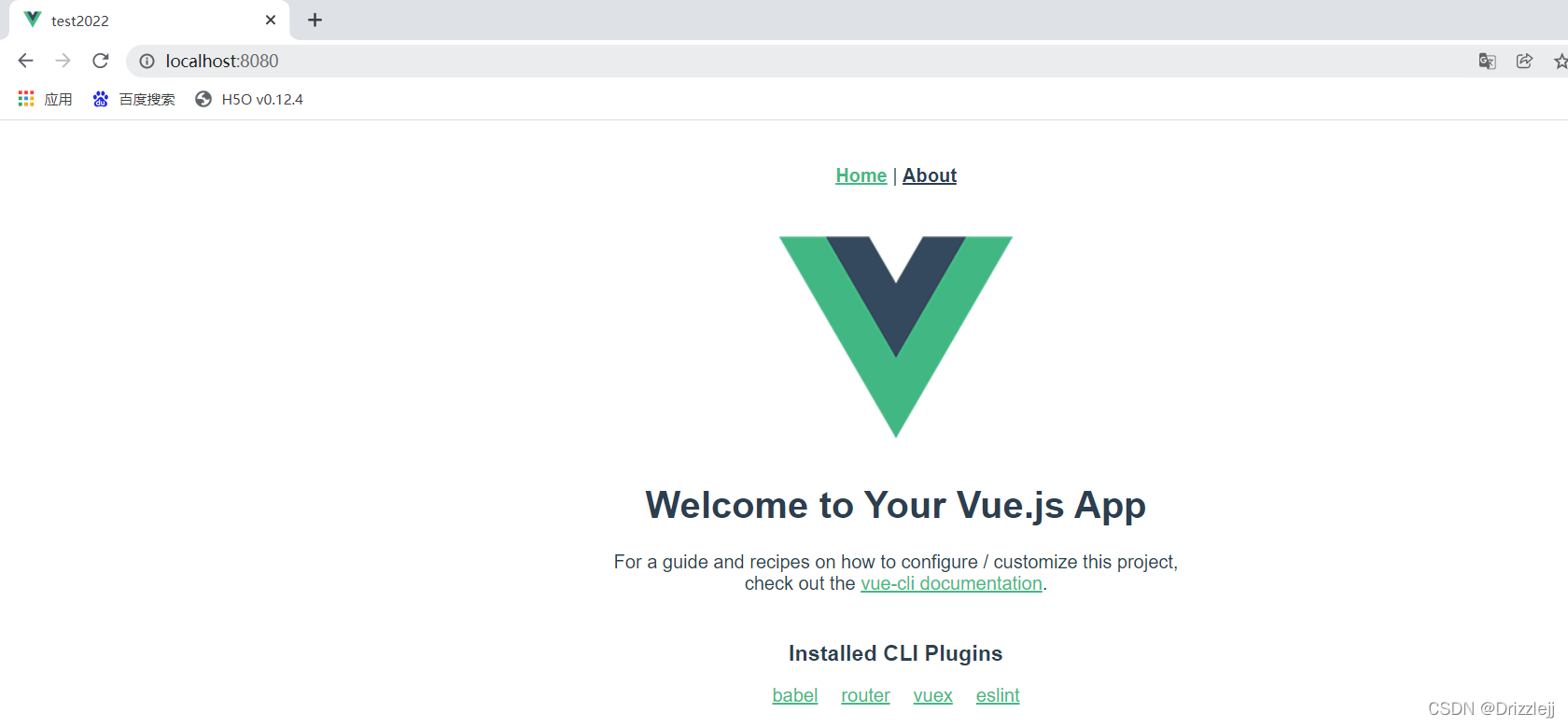
运行完成以后如图,打开这个地址:http://localhost:8080/


表示启动成功了。
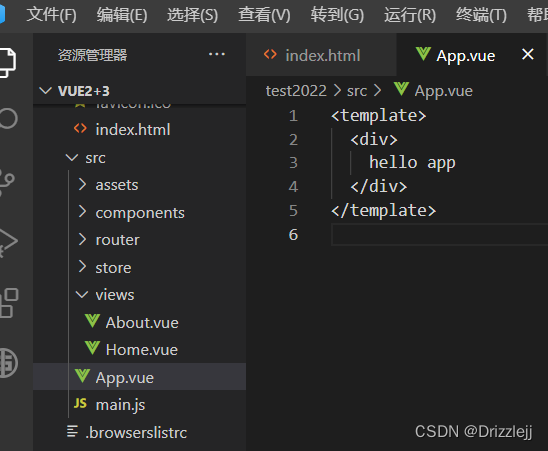
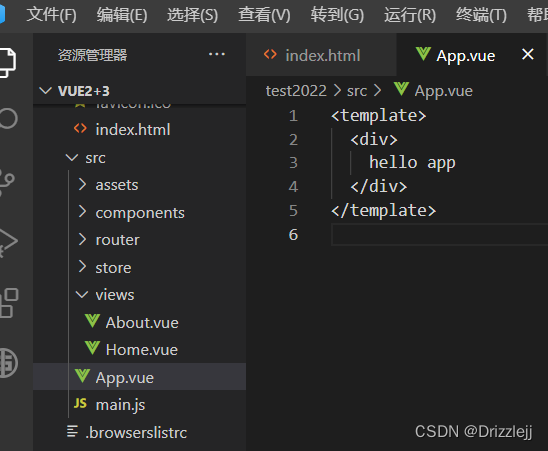
修改 src 文件下 App.vue 组件内容。

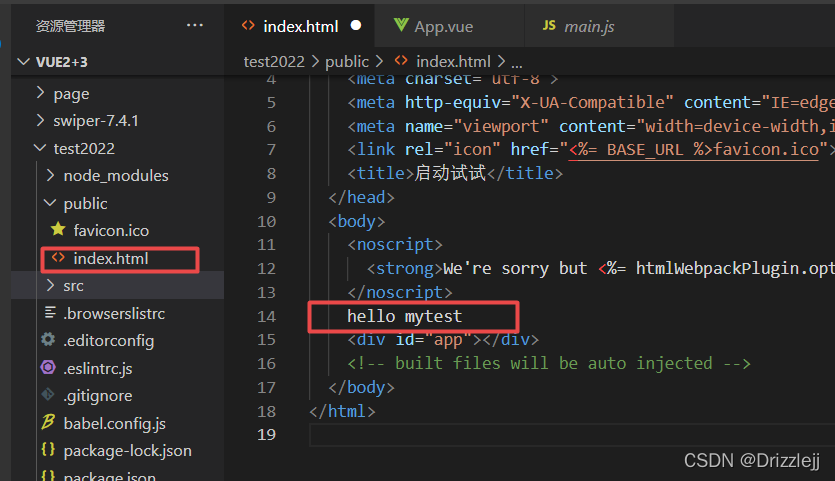
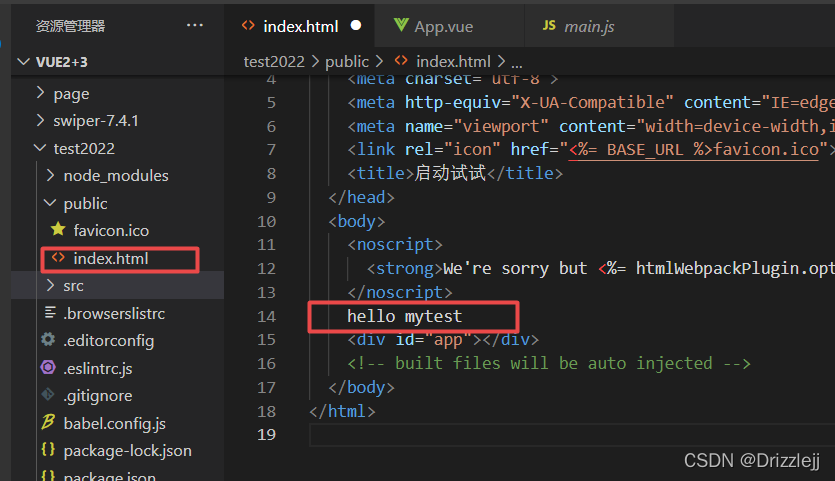
修改 public文件下 index.html 首页内容

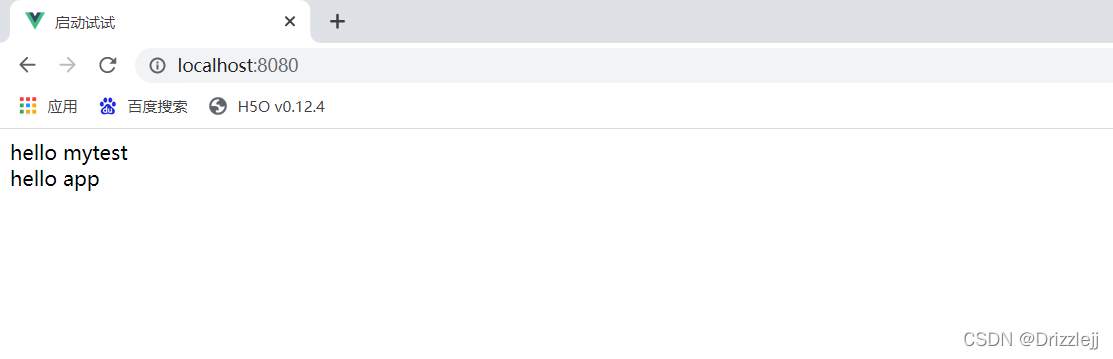
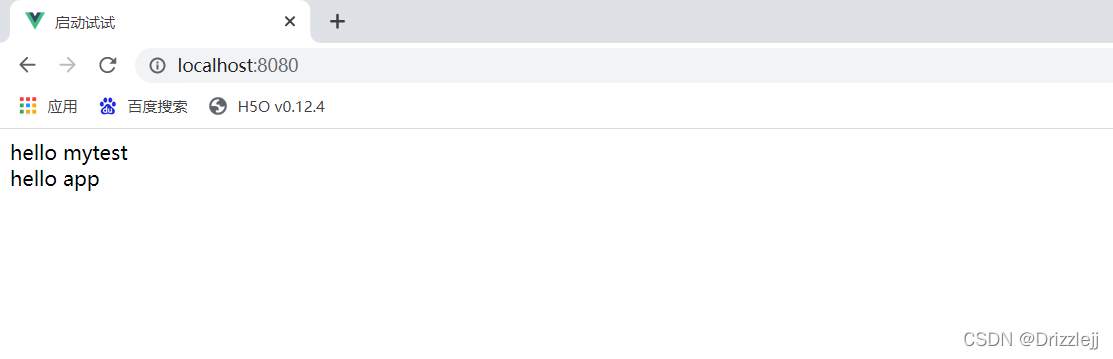
结果如图:

 本文介绍如何使用vue-create命令创建Vue项目并进行基本配置。通过将项目导入VScode,并运行指定脚本,可在本地启动项目。文章还提及了如何修改App.vue和index.html文件以更新项目的初始显示内容。
本文介绍如何使用vue-create命令创建Vue项目并进行基本配置。通过将项目导入VScode,并运行指定脚本,可在本地启动项目。文章还提及了如何修改App.vue和index.html文件以更新项目的初始显示内容。
启动方式一:
创建一个项目
vue create test 2022 创建流程

把这个文件拖入到 VScode 中, 找到 package_json,里面有安装的模块,运行脚本。

运行完成以后如图,打开这个地址:http://localhost:8080/


表示启动成功了。
修改 src 文件下 App.vue 组件内容。

修改 public文件下 index.html 首页内容

结果如图:

 4880
4880
 2094
2094
 523
523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


