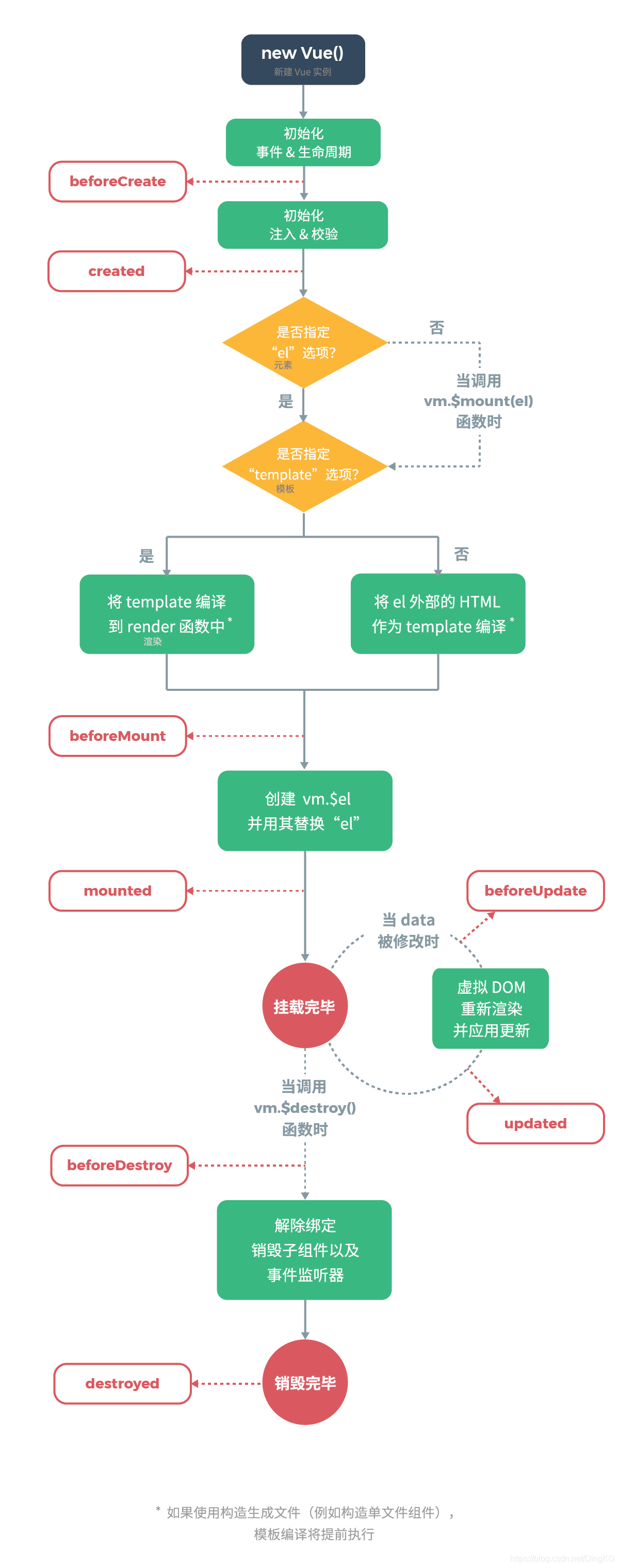
生命周期图

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<title>静态vue</title>
</head>
<body>
<div id="data">
<p>{{text}}</p>
</div>
</body>
</html>
<script>
var app = new Vue({
el: '#data',
data: {
text:"vue.test"
},
beforeCreate: function(){
console.log(this);
logData('创建vue实例前',this);
},
created: function(){
logData('创建vue实例后',this);
},
beforeMount:function(){
logData('挂载到dom前',this);
},
mounted: function(){
logData('挂载到dom后',this);
},
beforeUpdate:function(){
logData('数据变化更新前',this);
},
updated:function(){
logData('数据变化更新后',this);
},
beforeDestroy:function(){
vm.test ="vueDelete";
logData('vue实例销毁前',this);
},
destroyed:function(){
logData('vue实例销毁后',this);
}
});
function logDom(){
console.log('dom结构:' + document.getElementById('data').innerHTML);
}
function logData(process,obj){
console.log(process);
console.log('data数据:' + obj.test)
console.log('挂载对象:')
console.log(obj.$el)
logDom();
console.log('------------------')
}
</script>
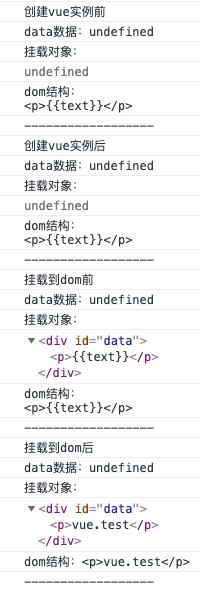
1.初始化时的打印信息:

说明初始化时的方法调用顺序为:beforeCreate、created、beforeMount、mounted
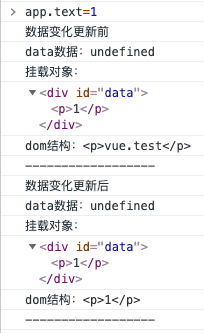
2.修改数据时的打印信息:

说明数据变化时时的方法调用顺序为:beforeUpdate、updated
3.销毁vue时的方法调用为:beforeDestroy、destroyed










 本文详细解析了Vue.js的生命周期,从初始化到销毁的各个阶段,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed。通过示例代码展示了不同阶段的数据状态和DOM操作。
本文详细解析了Vue.js的生命周期,从初始化到销毁的各个阶段,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed。通过示例代码展示了不同阶段的数据状态和DOM操作。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








