一.sass的基本介绍
sass的基本介绍
是一种 css 的预编译语言 --- 就是另外一种css的语法形式
可以编译执行 css 语言内容
与 普通css 的区别:
可以定义变量,定义if判断,for循环,定义类似函数的语法...
感觉上就好像是js一样,可以做很多的逻辑编程效果
sass曾经想统一世界,除了标签用html写,其他的都要用sass来定义
曾经有一段时间,你不用sass写页面,都不好意跟别人打招呼
之后,因为有了 框架 ,框架中有专用的 UI 架构语法,编辑css样式更方便快捷
现在 sass less 等等 css的预编译语言,已经凉透了,没人用了
我们学习,只要能基本看懂,遇到老项目,知道怎么修改样式就可以了
是在不行你还可以用框架 重写
sass的基本特点
sass有两种语法规范
sass 就是没有 { } 的css语法
但是没有 { } 不好区分,属性属性值,两个属性之间的区分
sass这种格式,当前sass最火的时候,也不怎么用
scss 与 普通 css语法形式基本一致,只是多了变量,判断,循环等语法形式
常见的 sass 语法格式
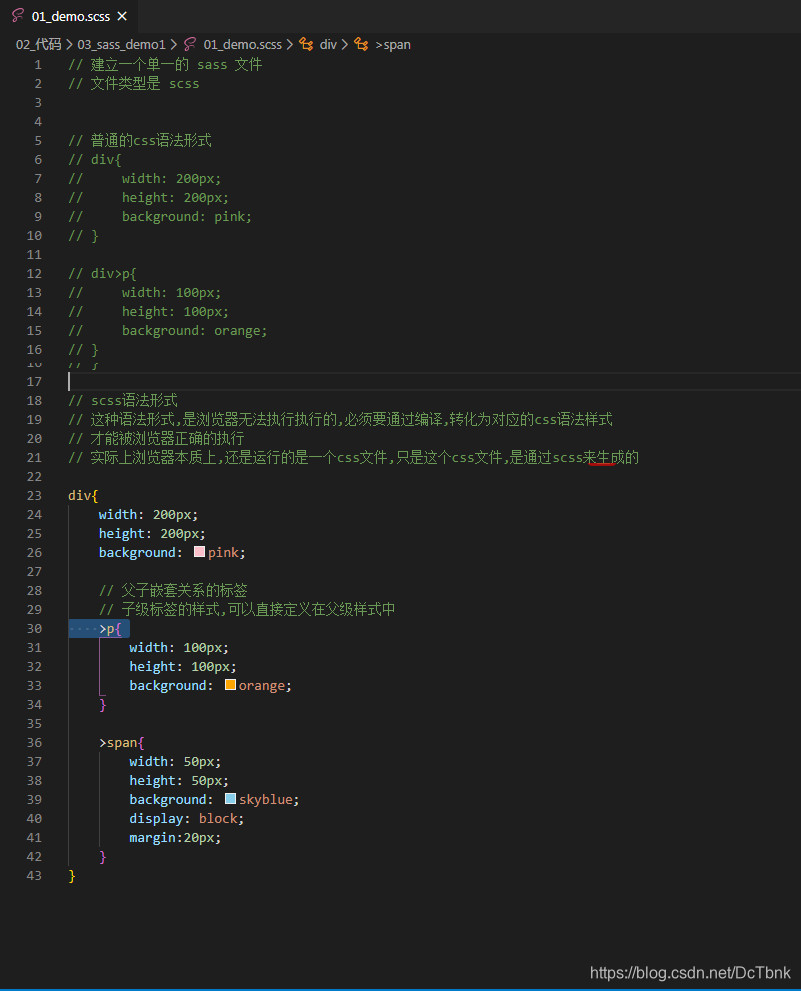
sass的基本语法演示
普通css***************
div{
width:100px;
height:100px;
}
div > p{
width:200px;
height:200px;
}
sass 没有 { } 的css , 靠缩进来进行属性,属性值的区分*****************
div
width:100px;
height:100px;
div > p
width:200px;
height:200px;
scss 带有 { } 的css , 只是多了变量等*********************
div{
width:100px;
height:100px;
}
div > p{
width:200px;
height:200px;
}
sass的说明:
浏览器是不能直接执行 scss 文件,必须要通过编译,转化为正常的css语法,浏览器才能执行
编辑方式有3种
1,最简单的方式 : 使用VsCode编辑器,下载 easy sass 的插件,就可以完成编译工作
但是编译插件,很多功能不能实现
2,使用 node.js 来进行编译
node.js 中提供了 sass编辑依赖包 可以通过 npm 来下载执行
必须要定义为全局作用域的依赖包
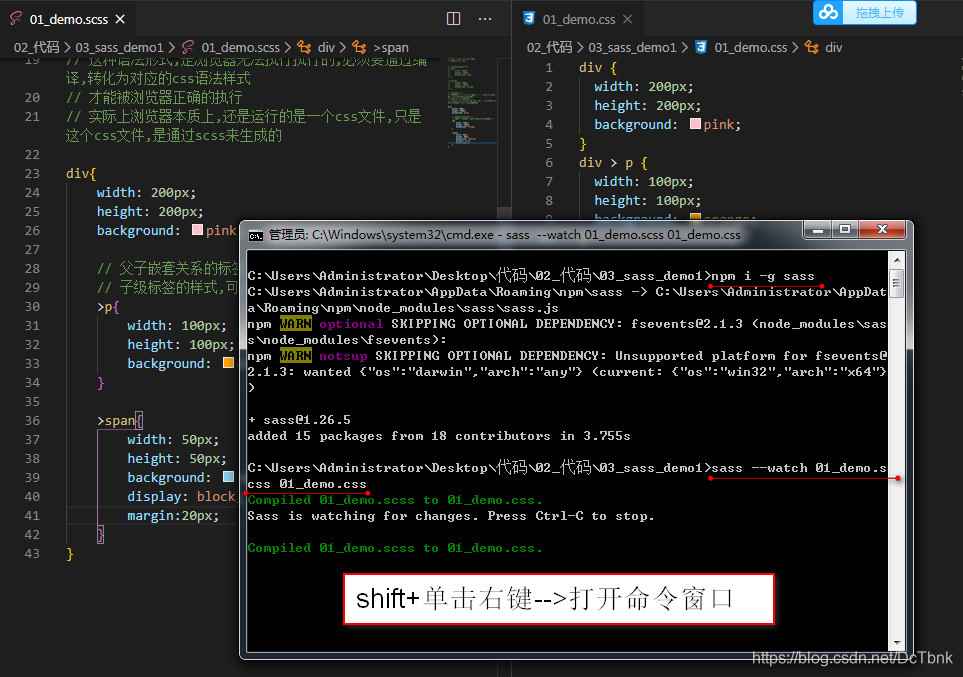
npm i -g sass / npm install --global sass
3,常用的方式,使用 gulp 来 压缩打包 sass文件,在打包的同时,将 sass文件转化为 css文件
主要显示 gulp 方式来编译 sass 文件
二.node.js的sass工具
编译 sass 文件 有多种编译方式
不用切换到node编辑中
只要在 cmd 中,切换到正确的路径,执行输入名称执行即可
通过 node 直接运行 sass依赖包
1,单一文件的编译
sass 你要编译的文件 编译之后的文件名称
可以定义编译生成的文件的名称
但是,源scss文件,每次修改之后,都要再次执行编译才会生成新的内容的css文件
2,单一文件的时时编译
sass --watch 你要编译的sass文件:生成的文件
监听形式,如果源scss文件发生改变,自动生成新的编译的css文件
但是,这种语法,只能监听一个scss文件
3,时时监听一个文件夹,多文件的时时编译
sass --watch 你要编译的sass文件夹:生成的文件夹
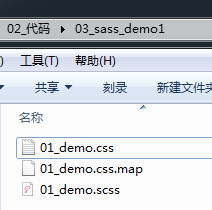
不能定义文件名称的 生成与源文件文件名相同文件类型不同的css文件
说明:
map文件的作用
map 称为映射
map 文件是映射生成的代码的位置,表示原文件中代码的所在的行数
实际项目中,后代代码调试,有可能造成sass文件代码与对应的css代码的行数不同
map映射文件,是为了在控制台中,显示css样式是在 sass 文件中的源码位置
所谓的映射:
映射概念是 计算机编程中,常见的一个名词
我们之前也接触过,类似映射的概念
数组a 是 [1,2,3,4,5]
将数组a中所有的数据,数值乘以2,形成一个新的数组b
数值b 是 [2,4,6,8,10]
数组b,就是数组a的映射
通俗得讲,所谓的映射,就是将 A 通过 一定的规范 转化生成 B
那么 B 就是 A 的映射
三.过程
2,单一文件的时时编译












 本文介绍Sass作为CSS预编译语言的基础知识,包括其语法特点、编译方式及与普通CSS的区别。探讨了Sass曾试图统一前端样式编写标准的历史背景,以及随着框架发展,Sass在现代Web开发中的地位变化。
本文介绍Sass作为CSS预编译语言的基础知识,包括其语法特点、编译方式及与普通CSS的区别。探讨了Sass曾试图统一前端样式编写标准的历史背景,以及随着框架发展,Sass在现代Web开发中的地位变化。
















 772
772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








