久等了,【打工助手数据录入辅助工具v2.0】来了。
【v2.0版本更新要点】
1、快速获取元素的selector表达式:不懂技术也可以进行元素快速定位,通过鼠标点击的方式,自动获取元素的selector表达式。
2、快速编排流程:更便捷的流程编排方式。
3、兼容性提升:插件的样式优化,可拖动,避免遮挡需要操作的页面。
4、其他:修复了部分bug
1、新的功能
这次,新增了一个“黑科技”,【选择元素】按钮(所以,按钮是黑色的)。
点击后,提供了两种模式,一是【元素选择器模式】,二是【流程编排模式】。
两种模式可以自由切换。
都可以根据鼠标点击的位置,自动获取元素的selector。

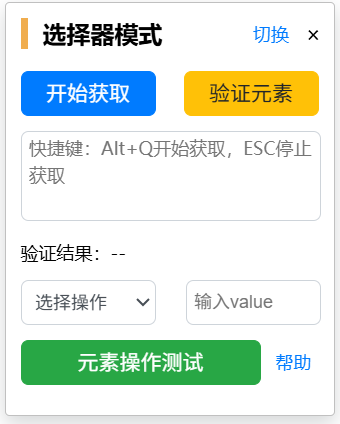
1.1 模式一、元素选择器模式
主要用于获取元素的selector表达式,也可以用来验证自己写selector表达式是否正确,以及简单的元素操作测试功能。

(1)获取元素
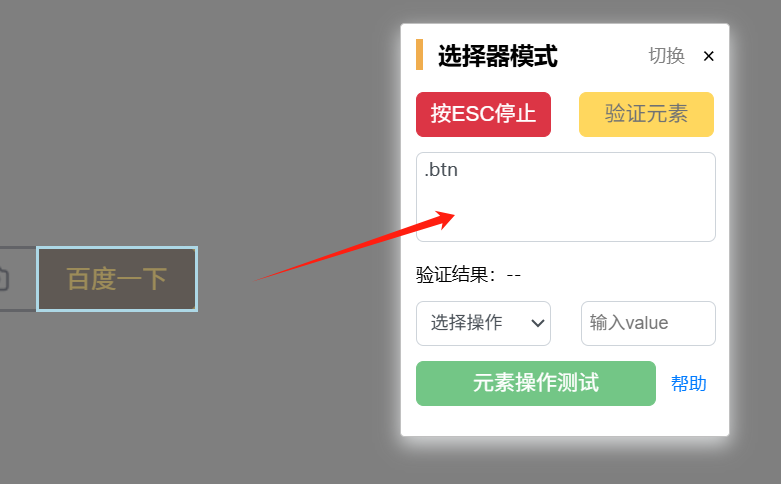
点击【开始获取】或按快捷键Alt+Q,整个页面会变成灰色,然后在页面上选择你要定位操作的元素,selector表达式会直接显示在文本框里。点击停止按钮或按下键盘左上角的Esc键可以快速退出。

(2)验证元素
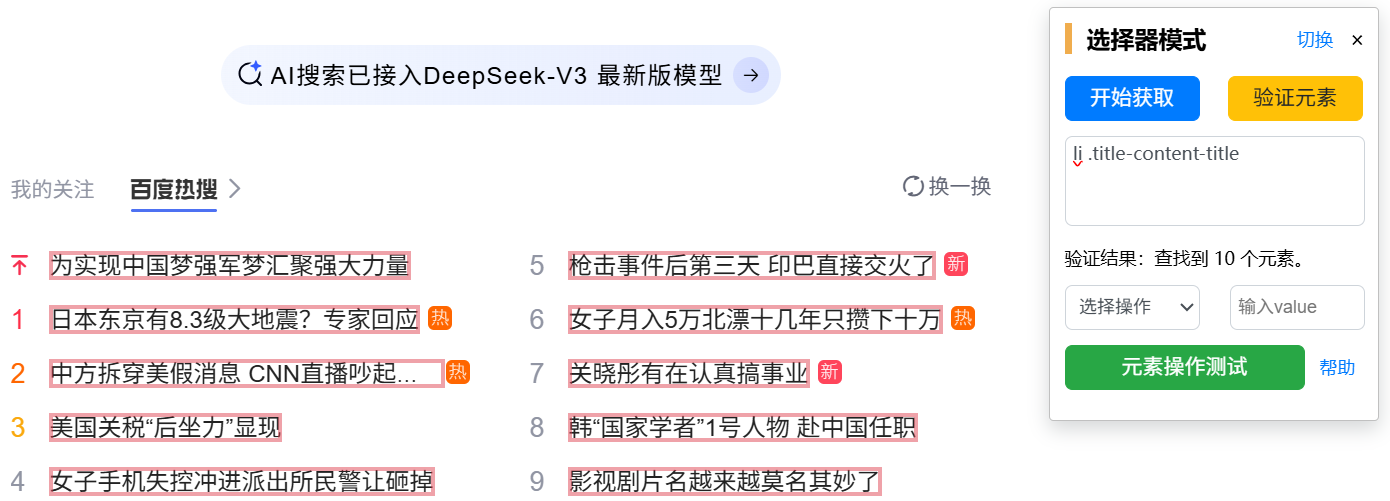
当然,如果你会写selector表达式,也可以直接在文本框里输入selector,点击验证按钮后,会根据你的表达式在网页上查找对应的元素,对应的元素会有红框闪烁,并会提示你找到了多少个元素。

(3)元素操作测试
在找到对应的元素selector后,该模式也提供了操作测试。左侧下拉选框是一些常规的操作,右边的是要输入或点击的元素的value值。
比如,在百度的首页,定位到输入框元素后,选择【input输入】操作,value填写【打工助手】。接下来点击【元素操作测试】按钮,会在网页的输入框里自动的填充“打工助手”。

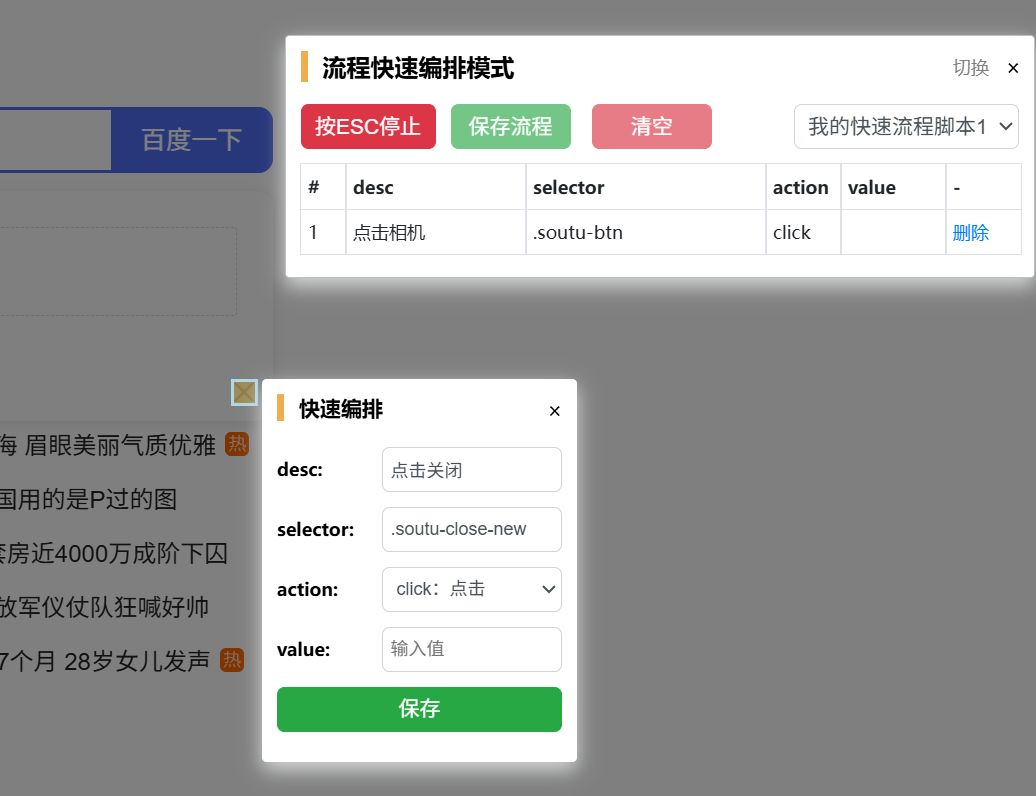
1.2 模式二、流程快速编排模式
学会了怎么找元素、怎么操作测试,那么流程快速编排模式就非常易懂了。
编排流程,最主要的是填写描述(desc)、元素选择器(selector)、操作动作(action)和操作值(value)。
同样,在流程快速编排模式下,【开始获取】时,会在点击的元素处弹出以上要填写的信息。按照实际的操作步骤,一个一个选择、一个一个录入就行。
录入完成后,可以保持流程到后台【流程编排】。
如果需要,可以到编排页面进一步细化延迟时间(delayTm)、循环标志位(loopFlag)等信息。
如果想直接执行,那么保存后刷新一下页面,快速流程就能在插件里选择到了。

PS. 为什么不设计成按键精灵等软件的那种录制操作再回放的模式?
因为,录制回放这个功能,在开始录制后,总有一种,生怕走错一步,所有操作要重来的压迫感。
而打工助手的思路,要操作哪一步、就存哪一步,不急,慢慢来,但操作体验一定给你快的感觉。
2、下载与安装
2.1 下载地址
本文附件
或
链接: https://pan.baidu.com/s/1wdFMZ0_v63bs42SpSiK07Q?pwd=y6cq
提取码: y6cq
2.2 安装
(1)首次安装
可以自行搜索“浏览器插件离线”。
(2)v1.0升级至v2.0
解压v2.0的文件后,将所有文件覆盖到原来v1.0的插件文件夹即可。




















 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








