1.概述
现在大家都在抱怨优快云广告太多,并且只有半屏浏览空间,我也是,但单纯抵制没什么用,我们要做出实际行动。
2.效果
好了,为了吸引你的兴趣,我们先来看一下效果图。
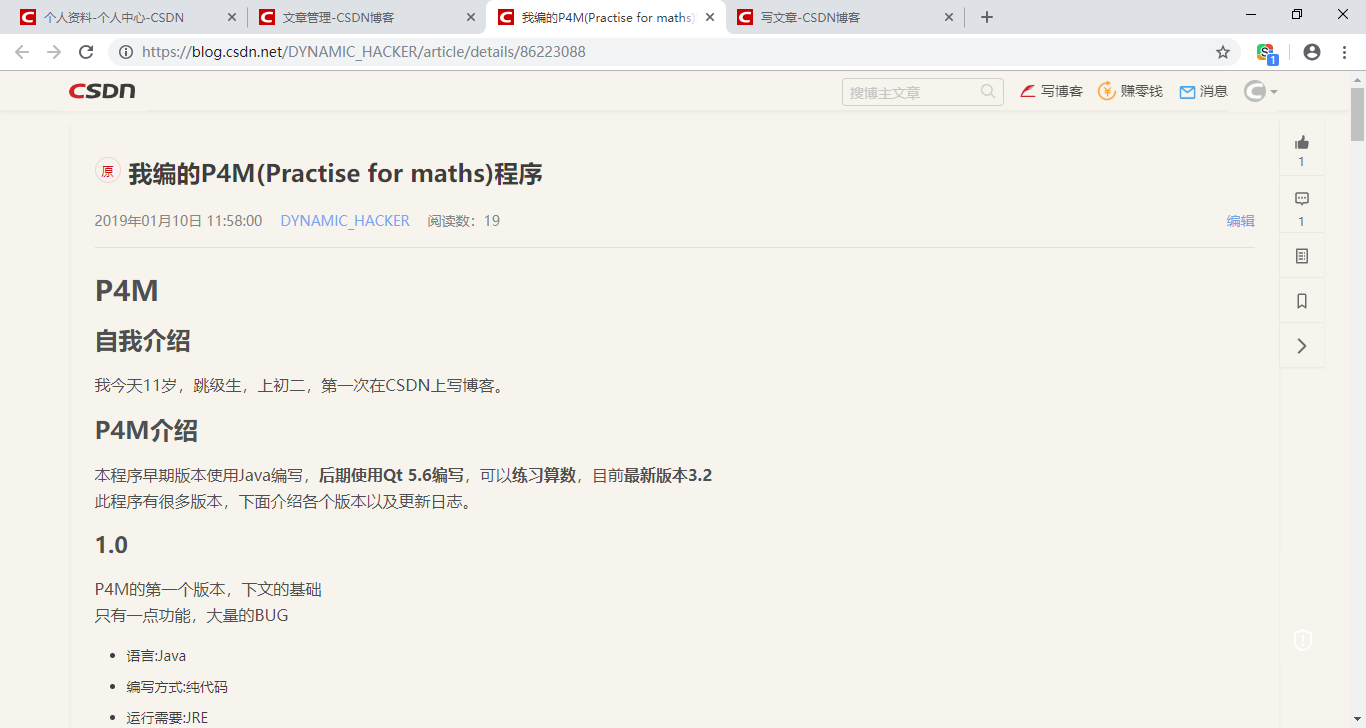
这是我自己的一篇文章
原来

现在

看出效果了吗?
3.实现
接下来进行实现。
安装Stylish
- 如果你用的不是Chrome,就可以直接从商店里下载
- 如果你用的是Chrome,就参考下面的步骤:
如果你能翻墙用加速器,就直接去谷歌应用商店下载,跳过此步。
- 下载一个文件,文件名是:
Stylish-1.7.10.zip
蓝奏云下载地址 - 解压之,出来一个文件,名字是
Stylish-1.7.10.crx - 在你的Chrome里新建标签页,地址是
chrome://extensions/ - 然后把右上角的“开发者模式”打开
- 把Stylish-1.7.10.crx拖进去,就会提示你是否安装,选是就行了。
然后上面就会出现Stylish的图标:

安装样式
打开Userstyles的网站,并搜索优快云的样式
或者使用下面的直通车,直达我上文所说的那个样式。
传送门
这个网站加载的速度极慢,请耐心等待,第一次访问要5分钟左右。
加载出来后,看下面的那个按钮,如果是

的话,就刷新一下或点一下它(并把弹出窗口关闭),直到它变成

再点它。
然后就会在上面弹出这样的窗口:

当然,点确定。
然后你再打开优快云(或许需要刷新),就会看到效果啦。





 本文介绍如何使用Stylish插件和特定样式,去除优快云网站上的广告,实现文章全屏浏览,提升阅读体验。
本文介绍如何使用Stylish插件和特定样式,去除优快云网站上的广告,实现文章全屏浏览,提升阅读体验。

















 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








