文章目录
安装配置Vue
vue.js下载地址https://cn.vuejs.org/js/vue.js
vue.min.js下载地址https://cn.vuejs.org/js/vue.min.js
点进去另存为js文件即可
在VScode中将两个js导入js文件夹即可
目录格式

空html快速生成标准代码方法
在html文件里输入英文感叹号!,然后输入tab键,将自动生成标准的html代码。
npm下载与配置
参考博客https://www.cnblogs.com/jeromeNie/p/10900154.html
VScode系统禁用npm脚本解决方案
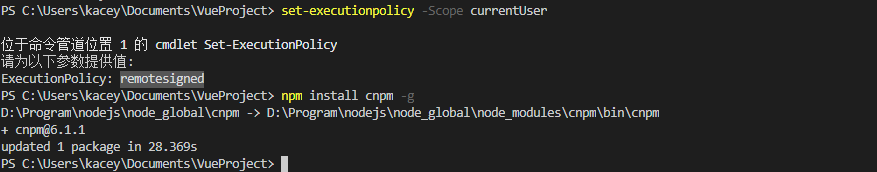
在VScode内置终端输入set-executionpolicy -Scope currentUser在设置参数值位置输入remotesigned等待即可

安装开发级web服务器
cnpm install -g live-server
运行测试
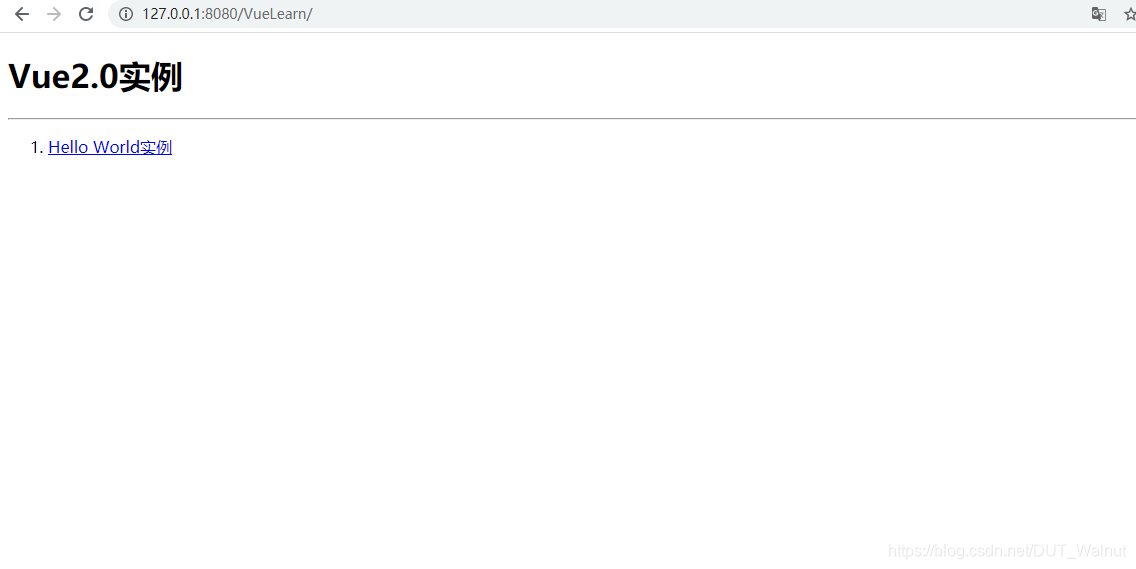
终端输入live-server启动服务器运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.js实例</title>
</head>
<body>
<h1>Vue2.0实例</h1>
<!--分割线-->
<hr>
<!--有序列表,以<li>定义列表项-->
<ol>
<li><a href="#">Hello World实例</a></li>
</ol>
</body>
</html>

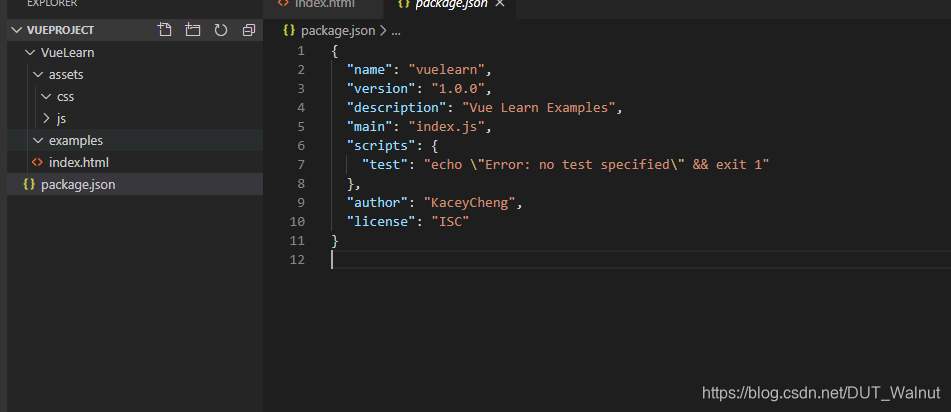
生成json进行项目包管理
npm init进行项目初始化生成相应json

HelloWorld进行Vue入门测试
编写HelloWorld.html,内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>HelloWord</h1>
<div id="test">{{message}}</div>
<hr>
<script type="text/javascript">
var app = new Vue({
el:'#test', //与div id相对应
data:{
message:'Hello World!'
}
})
</script>
</body>
</html>
修改index.html的超链接文本跳转为HelloWorld.html
<li><a href="examples/HelloWorld.html">Hello World实例</a></li>

条件语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件语句</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>条件语句</h1>
<hr>
<div id="test">
<!--v-if判断是否加载,减轻服务器压力,可以在需要时候加载-->
<div v-if="isLogin">
<p>已登录</p>
</div>
<div v-else>
<p>未登录</p>
</div>
<!--相当于css中display,使客户端操作更加流畅-->
<div v-show="isShow">
<p>显示</p>
</div>
<!--if-elseif -else-->
<div v-if="type=='A'">
<p>A</p>
</div>
<div v-else-if="type=='B'">
<p>B</p>
</div>
<div v-else-if="type=='C'">
<p>C</p>
</div>
<div v-else="type=='D'">
<p>not ABC</p>
</div>
</div>
<script type="text/javascript">
var app=new Vue({
el:'#test',
data:{
isLogin:false,
isShow:true,
type:'C'
}
})
</script>
</body>
</html>

循环语句
js sort用法相关tips
具体解释见w3school https://www.w3school.com.cn/js/jsref_sort.asp
//在输出todos之前进行的一种编程,Vue一个tip是data中声明的属性在其他函数里不允许直接修改,只能用其他变量用于保存修改后结果,并返回
computed:{
sortTodos:function(){
//js代码通有缺陷:自带的sort函数都只能根据首位数字而进行排序,存在缺陷如图所示
return this.todos.sort();
}
}

需要自己实现一个排序函数
var app = new Vue({
el:'#test',
data:{
todos:['5','23','51','12','7'],
},
//在输出todos之前进行的一种编程,Vue一个tip是data中声明的属性在其他函数里不允许直接修改
computed:{
sortTodos:function(){
//js代码通有缺陷:自带的sort函数都只能根据首位数字而进行排序
return this.todos.sort(sortVector);
}
}
})
function sortVector(a,b){
return a-b;
}

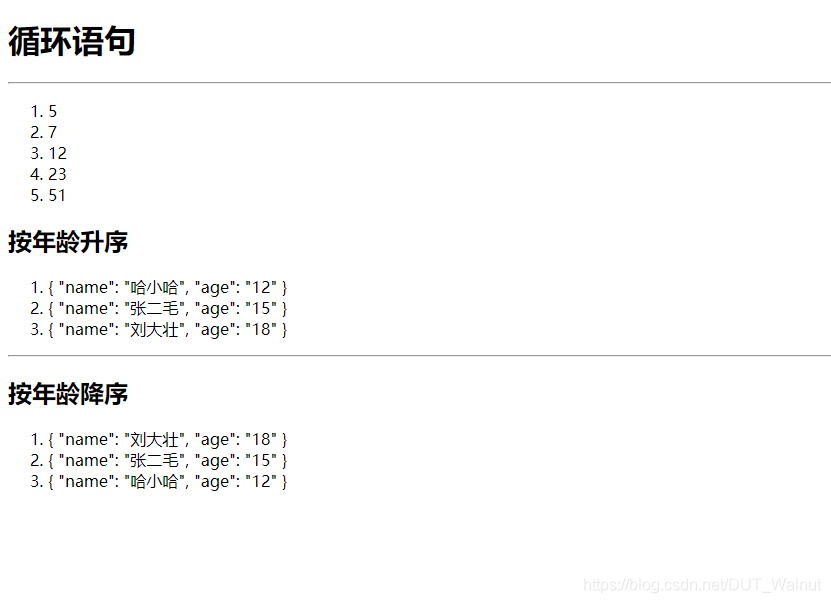
v-for实例:按年龄实现学生升序显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环语句</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>循环语句</h1>
<hr>
<div id="test">
<ol>
<li v-for="todo in sortTodos">
{{todo}}
</li>
</ol>
<h2>按年龄升序</h2>
<ol>
<li v-for="age in sortStuNameLower">
{{age}}
</li>
</ol>
<hr>
<h2>按年龄降序</h2>
<ol>
<li v-for="age in sortStuNameBigger">
{{age}}
</li>
</ol>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#test',
data:{
todos:['5','23','51','12','7'],
stu:[
{name:"张二毛",age:"15"},
{name:"刘大壮",age:"18"},
{name:"哈小哈",age:"12"},
]
},
//在输出todos之前进行的一种编程,Vue一个tip是data中声明的属性在其他函数里不允许直接修改
computed:{
sortTodos:function(){
//js代码通有缺陷:自带的sort函数都只能根据首位数字而进行排序
return this.todos.sort(sortVector);
},
sortStuNameLower:function(){
return this.stu.sort(compare('age',true));
},
sortStuNameBigger:function(){
return this.stu.sort(compare('age',false));
}
}
})
function sortVector(a,b){
return a-b;
}
function compare(ele,rev){
if(rev == undefined)
rev = 1;
else{
rev = (rev)?1:-1;
}
return function(a,b){
var val1 = a[ele];
var val2 = b[ele];
if(val1>val2){
return rev*1;
}
if(val1<val2) return rev*(-1);
return 0;
}
}
</script>
</body>
</html>

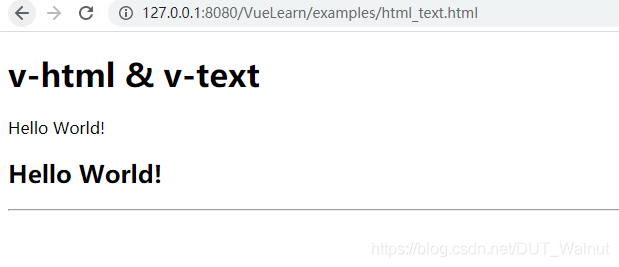
v-text & v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html & v-text</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-html & v-text</h1>
<!--
<div id="test">{{message}}</div>
存在渲染问题,如果网速过慢会出现渲染卡顿,可以用v-text进行功能替代
存在针对html标签无视问题,会以字符串形式原样输出,可以用v-html替代,但是不推荐,更容易引起xss攻击
xss攻击:HTML是一种超文本标记语言,通过将一些字符特殊地对待来区别文本和标记,
例如,小于符号(<)被看作是HTML标签的开始,<title>与</title>之间的字符是页面的标题等等。
当动态页面中插入的内容含有这些特殊字符(如<)时,用户浏览器会将其误认为是插入了HTML标签,
当这些HTML标签引入了一段JavaScript脚本时,这些脚本程序就将会在用户浏览器中执行。
所以,当这些特殊字符不能被动态页面检查或检查出现失误时,就将会产生XSS漏洞。
-->
<div id="test">
<span v-text="message"></span>
<br>
<span v-html="msg"></span>
</div>
<hr>
<script type="text/javascript">
var app = new Vue({
el:'#test', //与div id相对应
data:{
message:'Hello World!',
msg:'<h2>Hello World!</h2>'
}
})
</script>
</body>
</html>

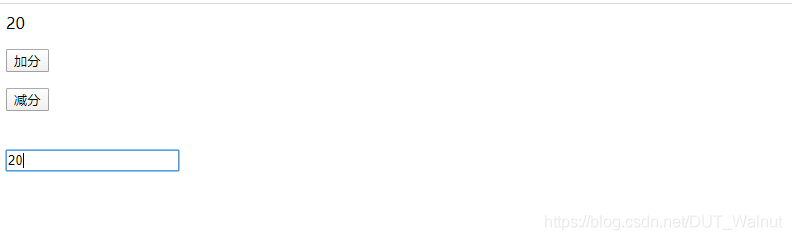
v-on事件处理器
相关实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<div id="test">
{{score}}
<p><button v-on:click="score++">加分</button></p>
<!--@click是简写形式-->
<p><button @click="score--">减分</button></p>
<br/>
<!--
keyup.13 == keyup.enter
v-model绑定数据源
-->
<input type="text" @keyup.enter="onEnter" v-model="fenshu">
</div>
<script type="text/javascript">
var app = new Vue({
el:'#test',
data:{
score:0,
fenshu:0
},
methods:{
onEnter:function(){
//parseInt(var)用于将var转换为int型
this.score = this.score+parseInt(this.fenshu);
}
}
})
</script>
</body>
</html>

computed和methods对比
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
事件修饰符
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次,2.1.4版本新增 -->
<a v-on:click.once="doThis"></a>
按键修饰符
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
v-model
v-model是双向绑定的,所以当改变input框中的值的时候,p中的内容随之改变而改变。
修饰符
.lazy懒加载修饰符
使用 .lazy 懒加载修饰符之后,只有在输入框失去焦点或者按回车键时才会更新message值
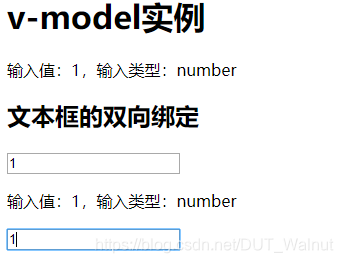
.number修饰符
使用 .number 修饰符之后,将input默认的string类型改为数字类型,就不需要我们再写parseInt了
如果原值的转换结果为 NaN 则返回原值。这通常很有用,因为在 type=“number” 时 HTML 中输入的值也总是会返回字符串类型。
先输入数字再输入字符串,字符串部分不绑定输出
若先输入字符串再输入数字,则.number无效
.number自动在change中删除字符串部分,若一个var多个绑定,则在另一个input change后此.number就不会生效

.trim修饰符
使用 .trim修饰符可以自动过滤掉输入框的首尾空格
实例
<script type="text/javascript">
var app = new Vue({
el:'#test', //与div id相对应
data:{
message:'Hello World!',
msg:1,
isTrue:true,
name:[],
sex:'男',
selected:''
}
})
</script>
文本框的绑定
<div id="test">
<p>输入值:{{message}},输入类型:{{typeof message}}</p>
<h2>文本框的双向绑定</h2>
<!--
使用 .lazy 懒加载修饰符之后,只有在输入框失去焦点或者按回车键时才会更新message值
-->
<input type="text" v-model.lazy="message">
<!--
使用 .number 修饰符之后,将input默认的string类型改为数字类型,就不需要我们再写parseInt了
先输入数字再输入字符串,字符串部分不绑定输出
若先输入字符串再输入数字,则.number无效
.number自动在change中删除字符串部分,若一个var多个绑定,则在另一个input change后此.number就不会生效
-->
<p>输入值:{{message}},输入类型:{{typeof message}}</p>
<input type="text" v-model.number="message">
<br>
<p>不去空格效果</p>
<p>输入值:{{message}}kacey</p>
<p>去空格效果</p>
<p>输入值:{{msg}}kacey</p>
<!-- .trim去空格-->
<input type="text" v-model.trim="msg">
<hr>
</div>
文本域的绑定
<textarea cols="30" rows="10" v-model="message"></textarea>
<hr>
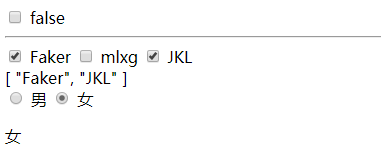
多选框的绑定
<h2>多选框只绑定一个值</h2>
<input type="checkbox" id="isChecked" v-model="isTrue">
<label for="isTrue">{{isTrue}}</label>
<hr>
<h2>多选框绑定多个值</h2>
<input type="checkbox" id="Faker" value ="Faker" v-model="name">
<label for="isTrue">Faker</label>
<input type="checkbox" id="mlxg" value ="mlxg" v-model="name">
<label for="isTrue">mlxg</label>
<input type="checkbox" id="JKL" value ="JKL" v-model="name">
<label for="isTrue">JKL</label>
<br>
{{name}}
<br>
<h2>单选框的绑定</h2>
<input type="radio" id="male" value ="男" v-model="sex">
<label for="male">男</label>
<input type="radio" id="female" value ="女" v-model="sex">
<label for="female">女</label>
<br>
<p>{{sex}}</p>

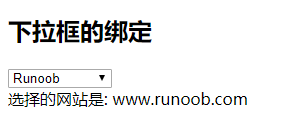
下拉框的绑定
<h2>下拉框的绑定</h2>
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是: {{selected}}
</div>

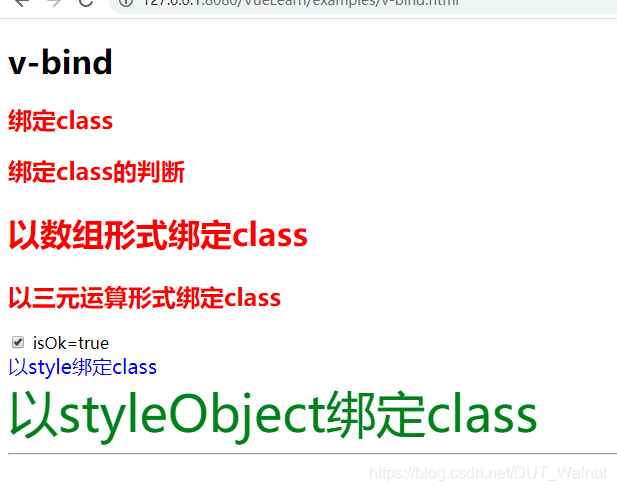
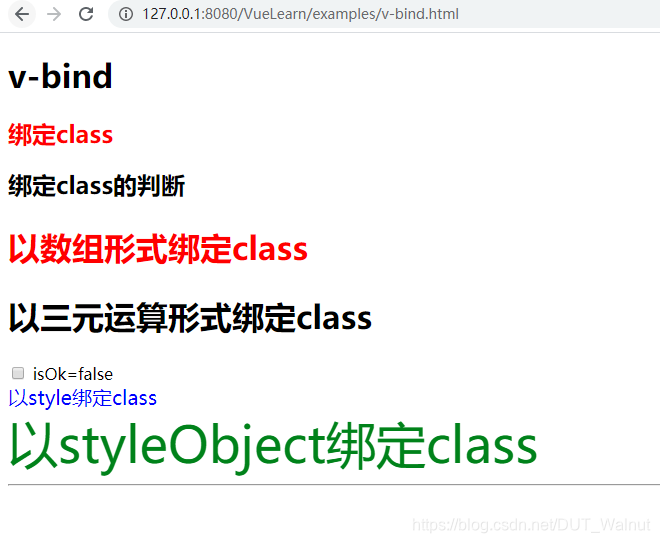
v-bind
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-bind</h1>
<div id="test">
<h2 :class="className">绑定class</h2>
<h2 :class="{classA:isOk}">绑定class的判断</h2>
<h2 :class="[classA,classB]">以数组形式绑定class</h2>
<h2 :class="isOk?classA:classB">以三元运算形式绑定class</h2>
<input type="checkbox" id="isOk" v-model="isOk">
<label for="isOk">isOk={{isOk}}</label>
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">以style绑定class</div>
<div v-bind:style="styleActive">以styleObject绑定class</div>
</div>
<style>
.classA{
color:red;
}
.classB{
font-size: 200%;
}
</style>
<hr>
<script type="text/javascript">
var app = new Vue({
el:'#test', //与div id相对应
data:{
className:'classA',
isOk:true,
classA:'classA',
classB:'classB',
activeColor:'blue',
fontSize:'20',//Vue独有的字号写法
styleActive:{
color:'green',
fontSize:'50px'
}
}
})
</script>
</body>
</html>


其他v-指令
v-pre
v-pre跳过这个元素和它的子元素的编译过程。一些静态的内容不需要编辑加这个指令可以加快编译。
<!-- 跳过这个元素和它的子元素的编译过程。一些静态的内容不需要编辑加这个指令可以加快编译 -->
<p v-pre>{{message}}</p>

v-cloak
渲染完后再执行,能够解决插值表达式闪烁的问题。
包含v-cloak的标签在页面初始化时会被隐藏。在 vuejs instance ready 之后,v-cloak 属性会被自动去除,也就是对应的标签会变为可见。
v-once
加有v-once标签只渲染一次,适合不需要随着input框的情况。
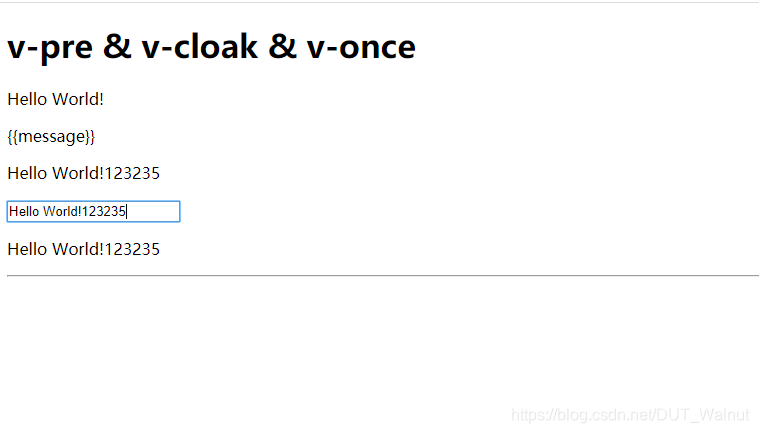
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre & v-cloak & v-once</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-pre & v-cloak & v-once</h1>
<div id="test">
<p v-once>{{message}}</p>
<!-- 跳过这个元素和它的子元素的编译过程。一些静态的内容不需要编辑加这个指令可以加快编译 -->
<p v-pre>{{message}}</p>
<!-- 页面完全渲染前隐藏该标签 -->
<p v-cloak>{{message}}</p>
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<hr>
<script type="text/javascript">
var app = new Vue({
el:'#test', //与div id相对应
data:{
message:'Hello World!'
}
})
</script>
</body>
</html>






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








