请参考这位大佬的文章: 本人实测好用!!!
uniapp滑动图片验证 https://blog.youkuaiyun.com/qq_37117408/article/details/118931825
https://blog.youkuaiyun.com/qq_37117408/article/details/118931825
只需更改图片路径即可;
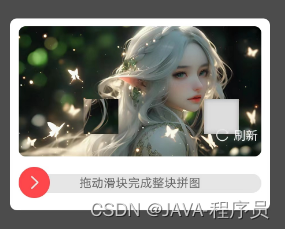
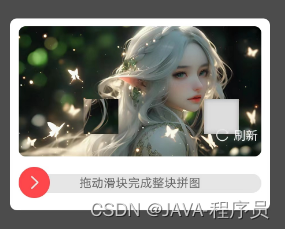
效果图

 https://blog.youkuaiyun.com/qq_37117408/article/details/118931825
https://blog.youkuaiyun.com/qq_37117408/article/details/118931825效果图

 2485
2485
 2728
2728
 1798
1798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


