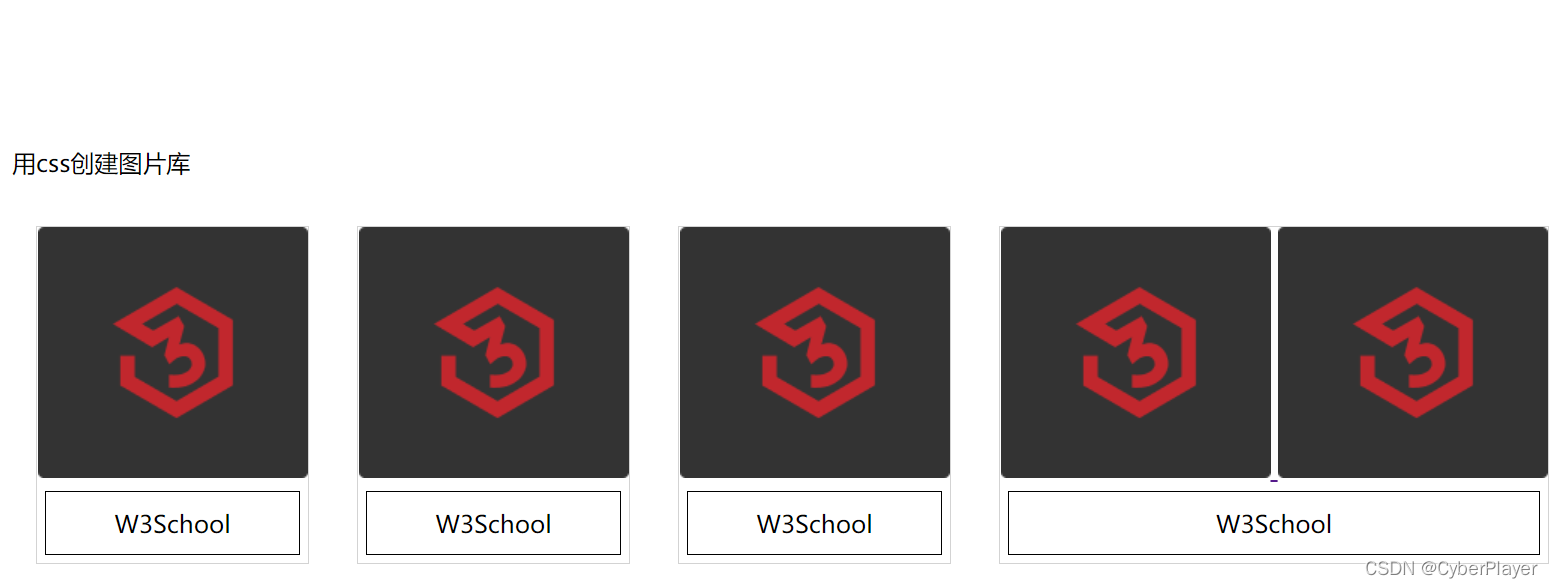
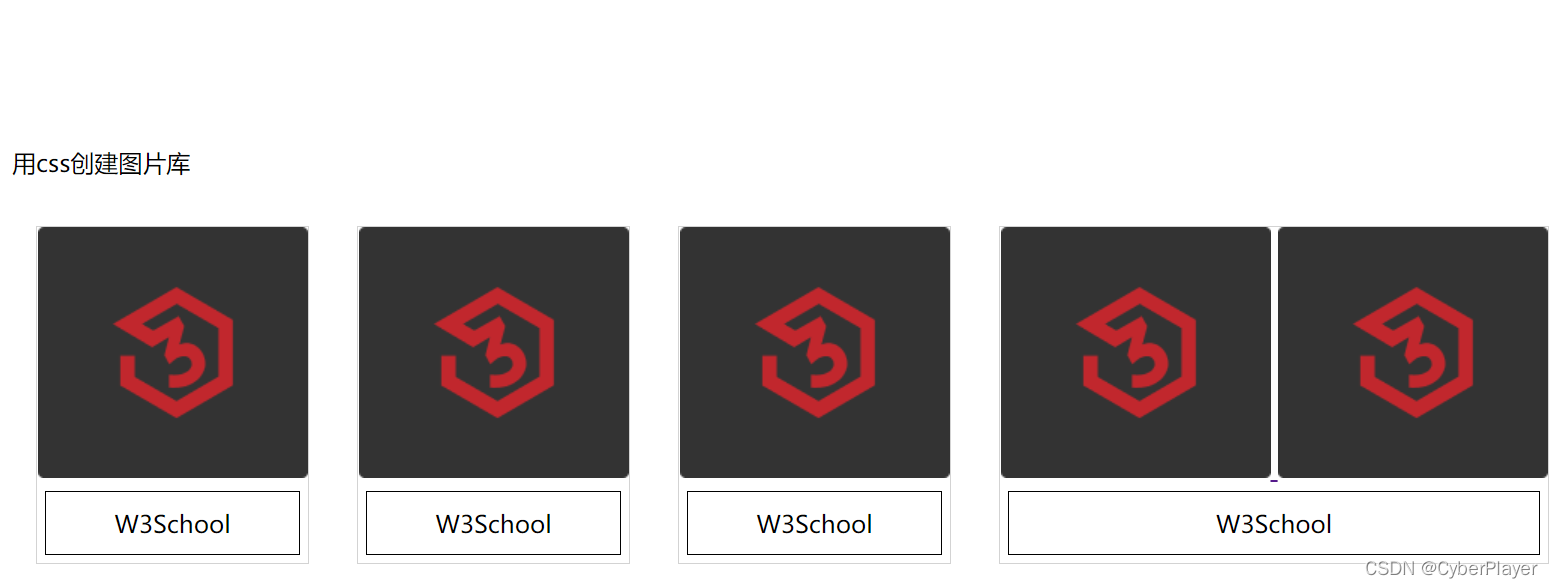
效果:
点击图片跳转:
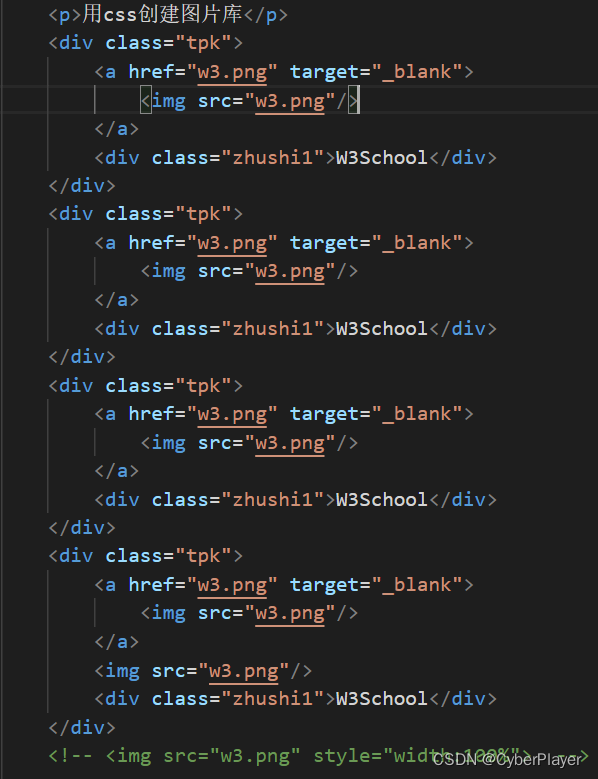
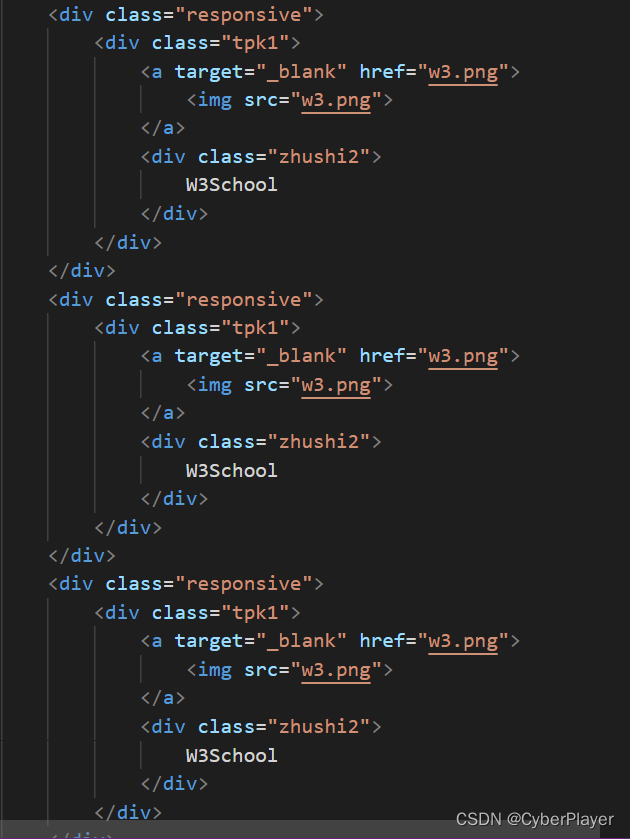
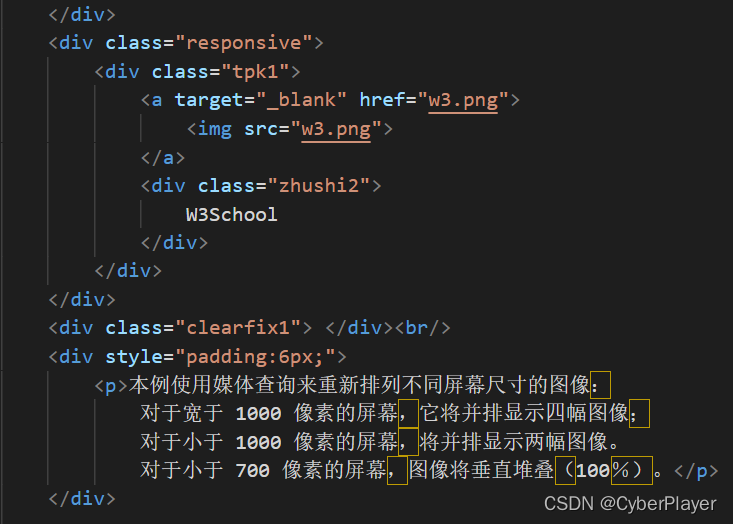
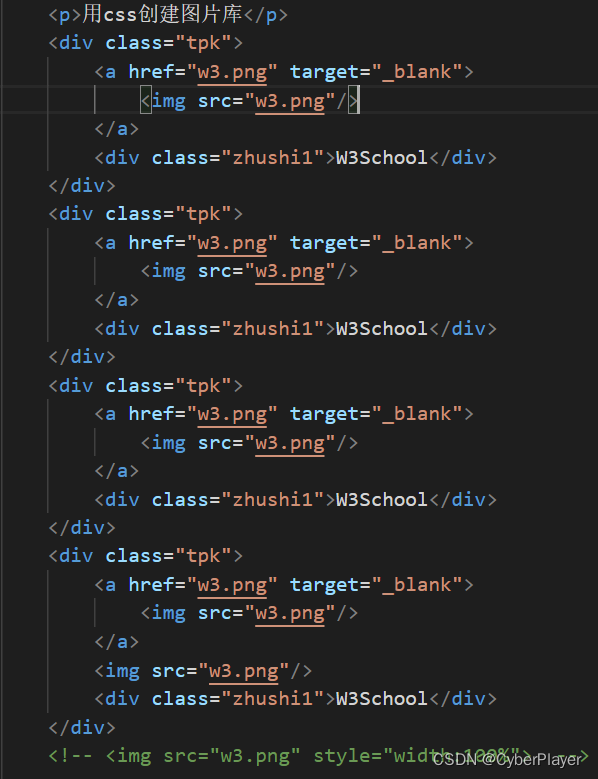
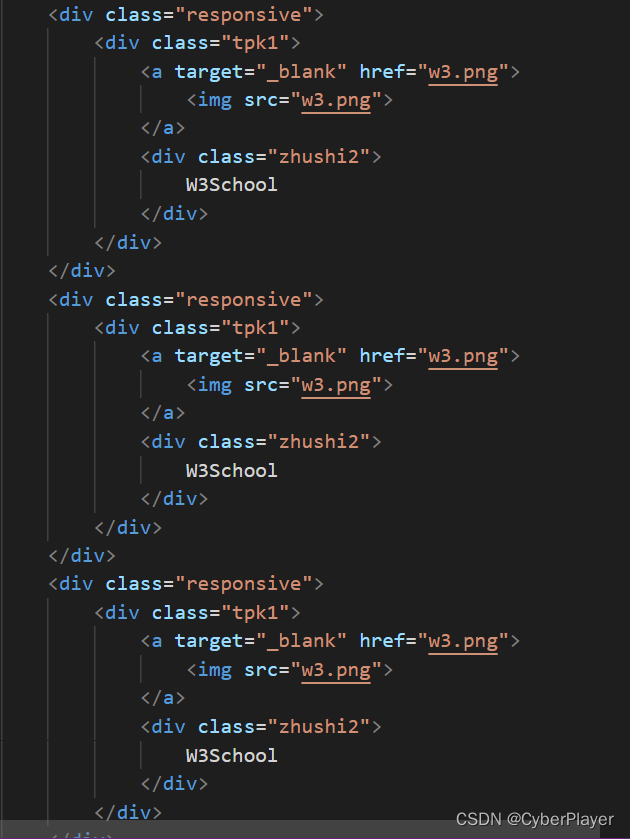
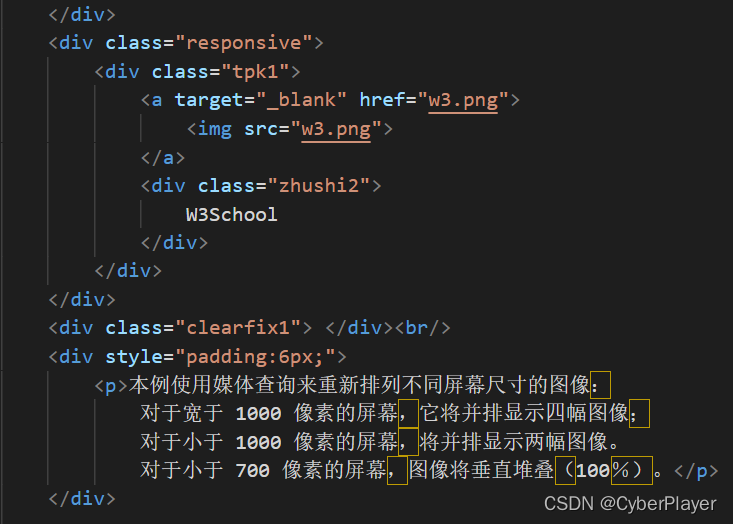
html部分:

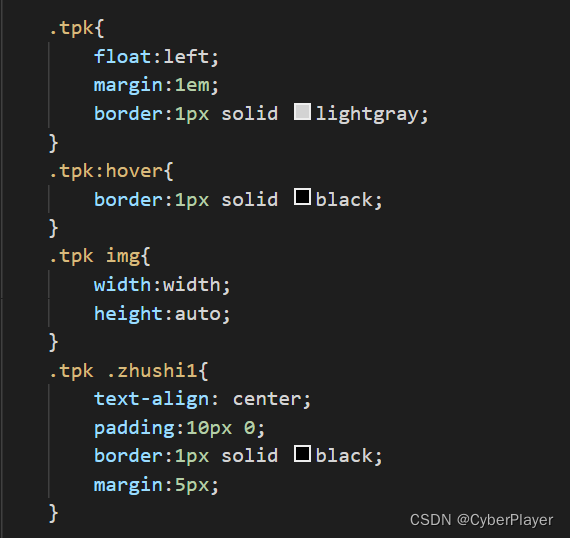
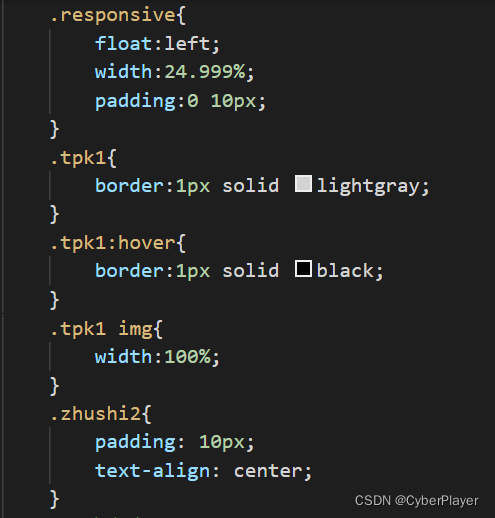
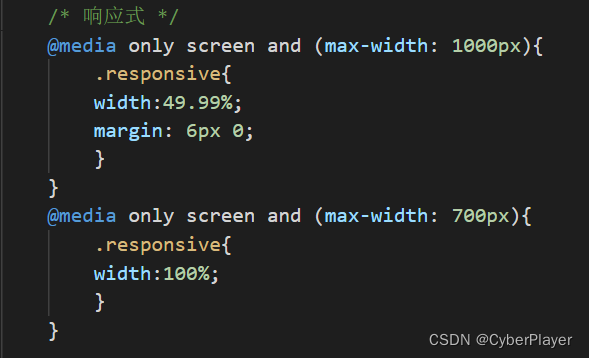
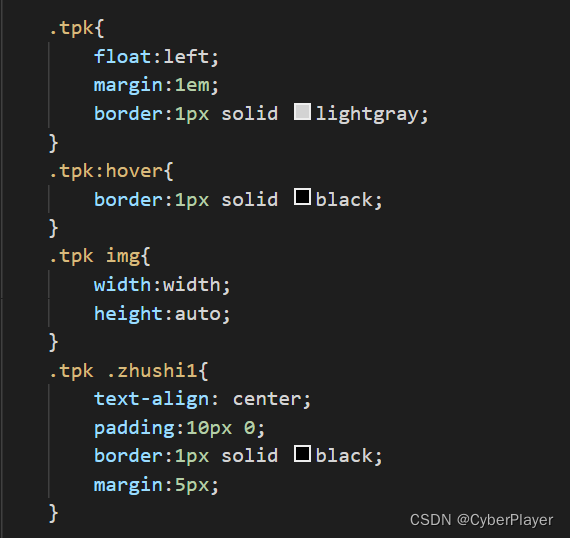
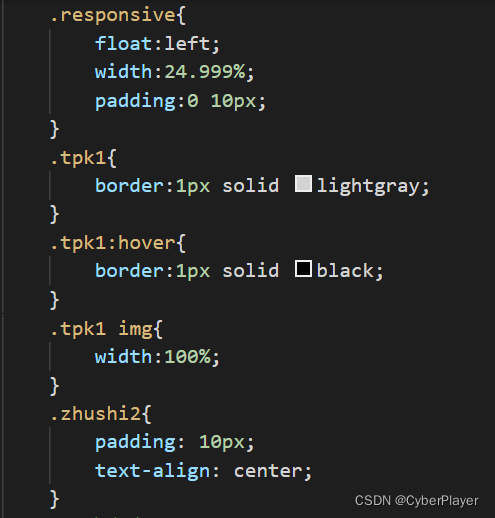
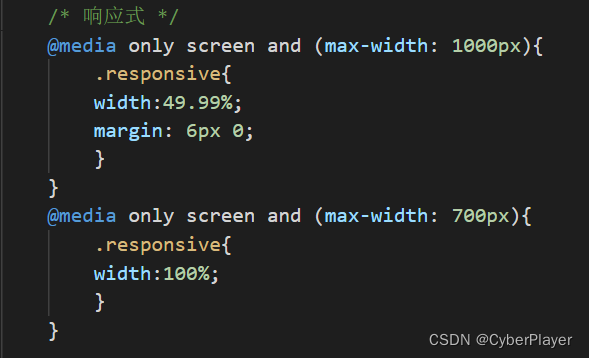
css部分:

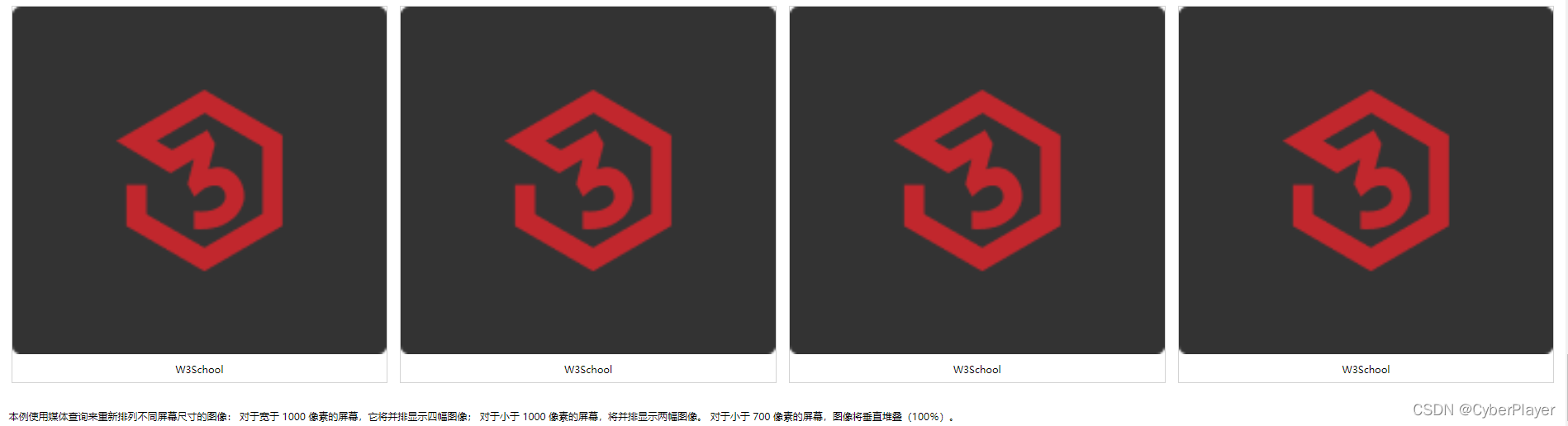
响应式的图片库
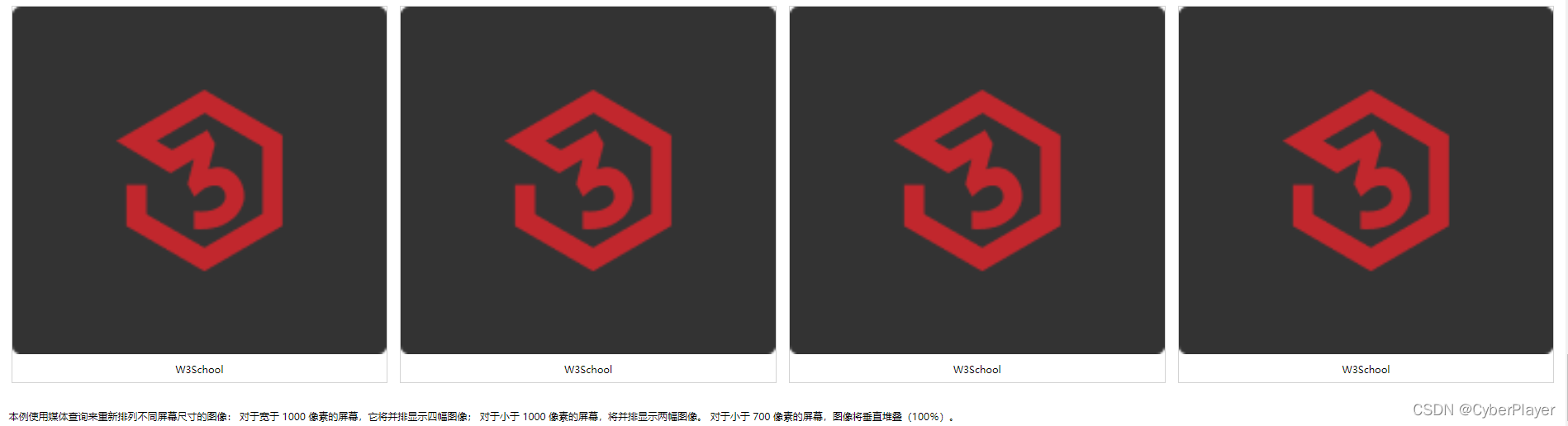
分辨率100%(大于1000px):

分辨率50%(大于1000px):

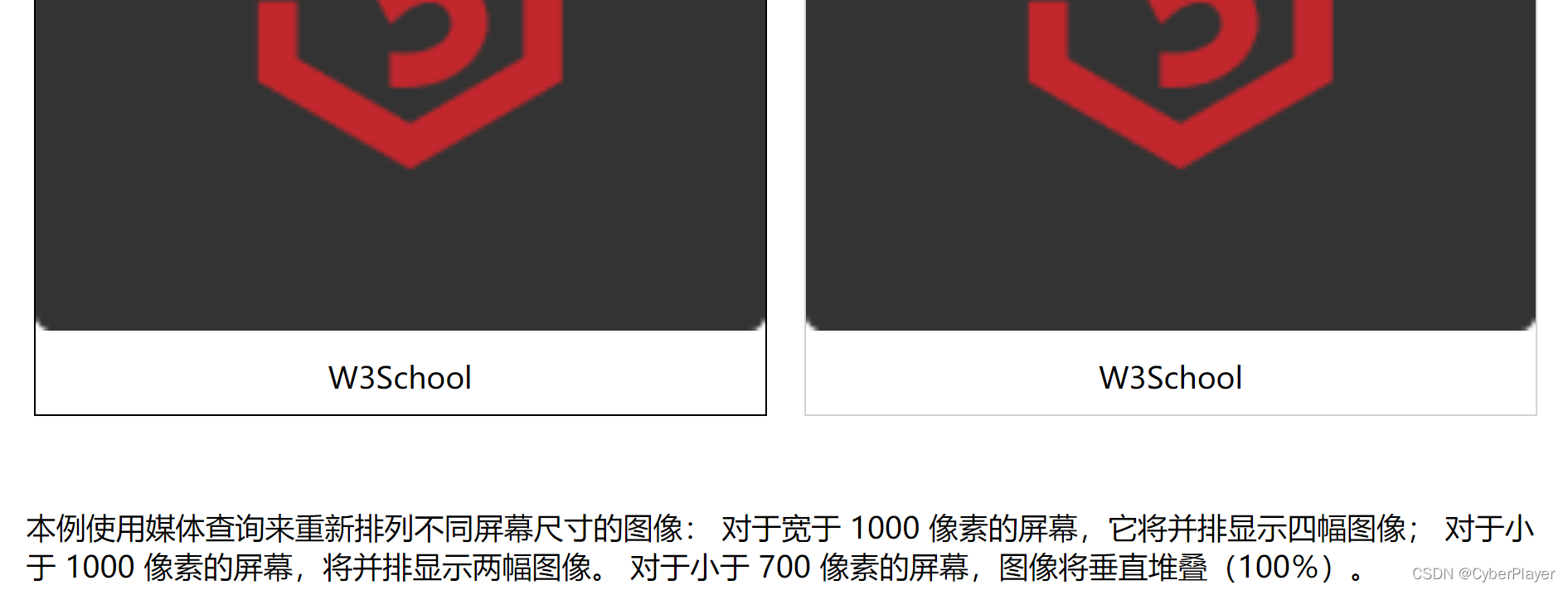
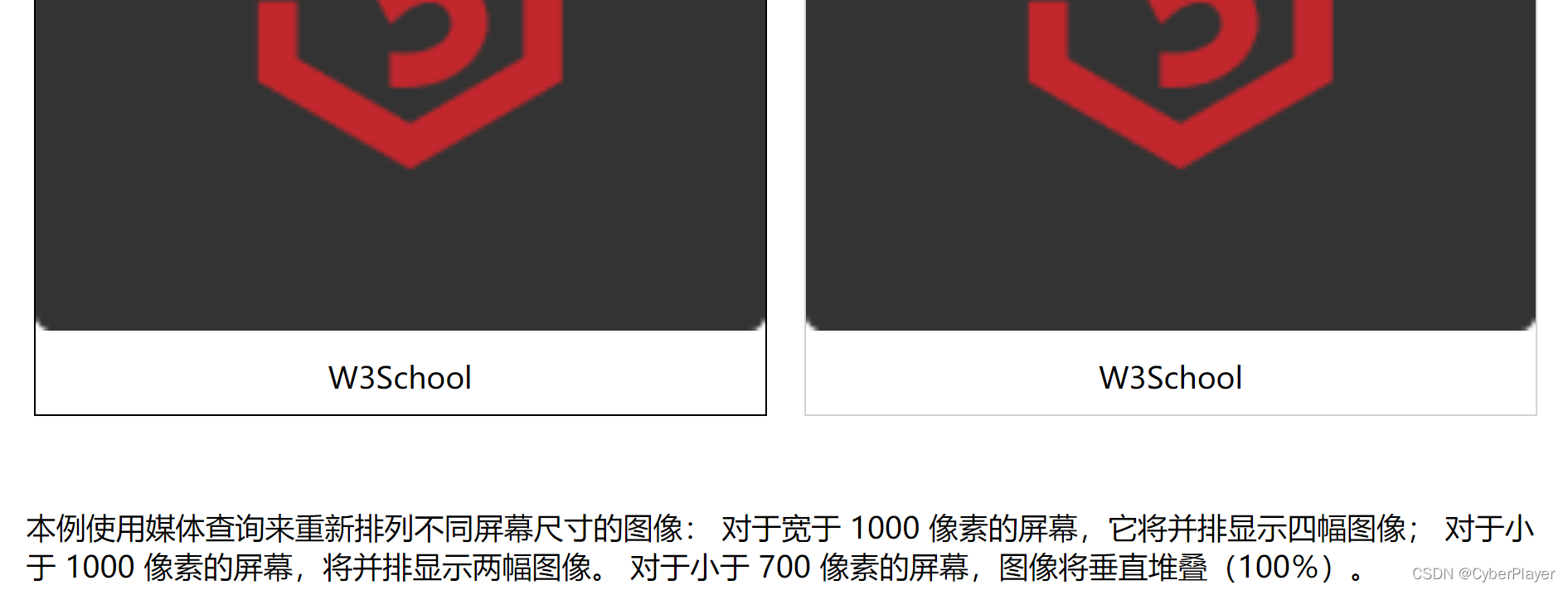
分辨率150%(小于1000px):

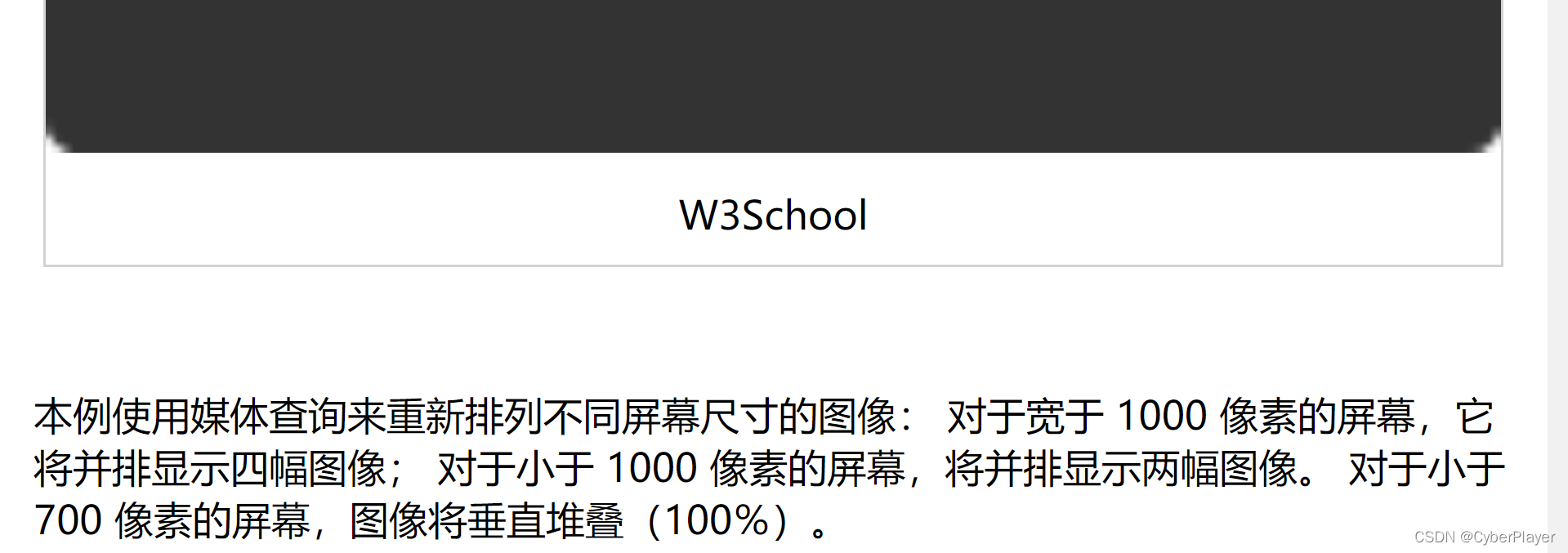
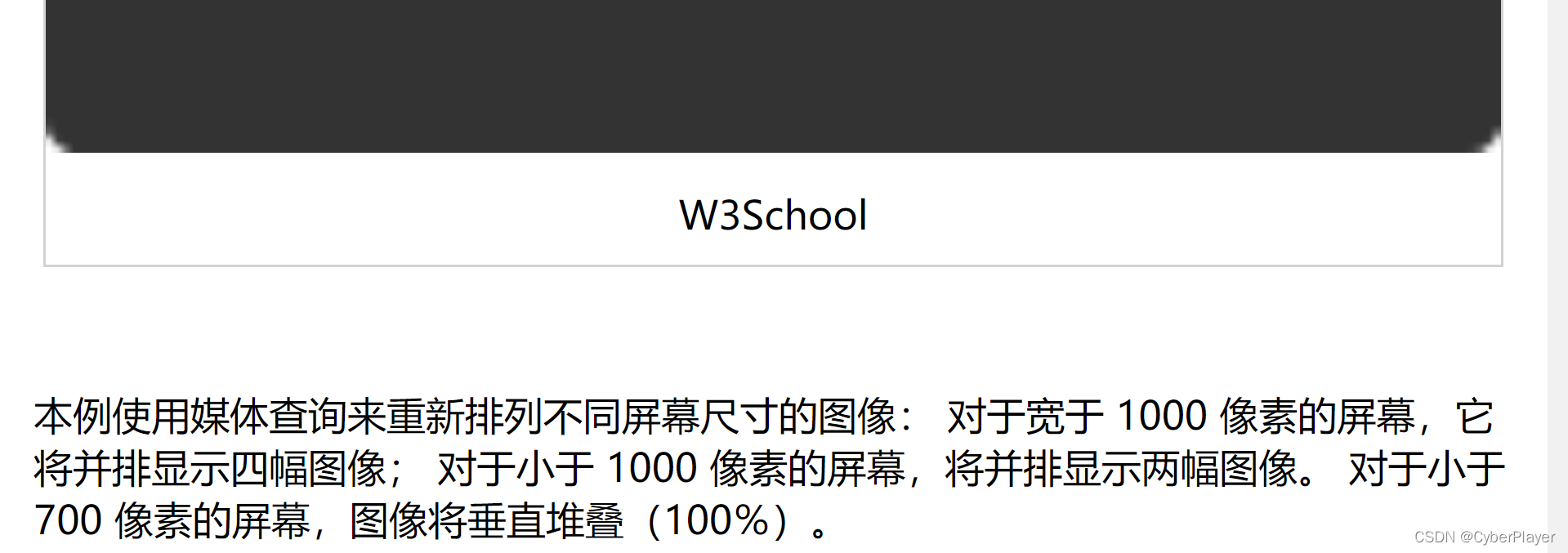
分辨率200%(小于700px):

代码如下:
css部分:


html部分:


 本文介绍了如何使用CSS创建一个包含响应式布局的图片库。通过调整不同分辨率下的CSS样式,实现了在不同屏幕尺寸下图片库的完美显示,包括100%、50%、150%和200%四种显示模式。点击图片可以跳转至相应链接。
本文介绍了如何使用CSS创建一个包含响应式布局的图片库。通过调整不同分辨率下的CSS样式,实现了在不同屏幕尺寸下图片库的完美显示,包括100%、50%、150%和200%四种显示模式。点击图片可以跳转至相应链接。

点击图片跳转:
html部分:

css部分:

分辨率100%(大于1000px):

分辨率50%(大于1000px):

分辨率150%(小于1000px):

分辨率200%(小于700px):

css部分:


html部分:



 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


