
前言
vue3的 Proxy 最近貌似各大网红公众号都有发,我也来蹭蹭热度写一篇吧!我们也可以结合vue2来看看vue3到底发生了些什么变化,又解决了Vue2.x的哪些痛点。接下来我们一起看看~
目录结构
Proxy是什么?
-
简单用法
尝试案例
-
proxy - target 参数
Proxy - handler 参数
-
get()
set()
handler
什么叫做数据双向绑定?
简单实现数据渲染
Proxy实现双向绑定
回顾 Vue2 双向绑定实现
Proxy 解决了Vue2的哪些痛点
Proxy 的缺陷
延伸阅读
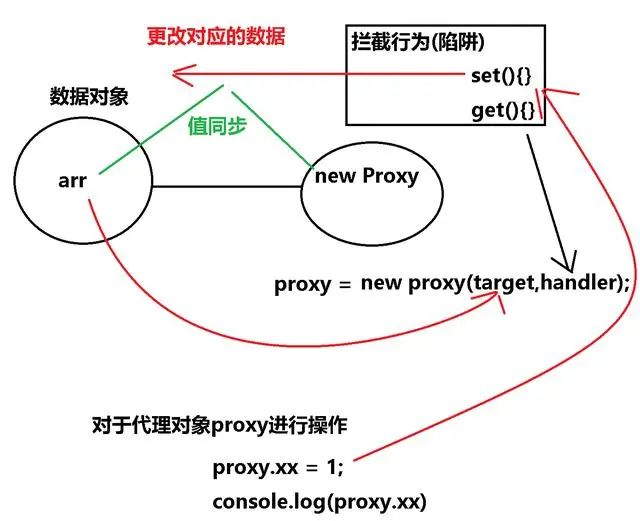
Proxy是什么?
Proxy 翻译过来就是代理的意思,何为代理呢?就是 用 new 创建一个目标对象(traget)的虚拟化对象,然后代理之后就可以拦截JavaScript引擎内部的底层对象操作;这些底层操作被拦截后会触发响应特定操作的陷阱函数。
简单用法
const p = new Proxy(target, handler)
target
要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
handler
一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。

尝试案例
讲得再多,看得再多,不如写写再说 
Proxy - target 参数
// 定义一个空对象
let data = {};
// 创建一个 Proxy , 将 data 作为目标对象
let proxy = new Proxy(data, {});
// 修改Proxy 代理对象的name属性
proxy.name = '严老湿';
console.log(proxy); // { name: '严老湿' }
console.log(data); // { name: '严老湿' }
看了上面的案例,现在的你应该已经大概知道这个 Proxy 的目标对象(target)是怎么使用的了
Proxy - handler 参数
handler 单独抽离出来作为一个大标题是因为里面的内容有点多
handler
handler 对象是一个容纳一批特定属性的占位符对象。它包含有 Proxy 的各个捕获器(trap)。它里面的参数有太多了,我们就拿会用到几个讲讲吧!有像深究的同学可以去看看文档 Proxy handler [1]
| 参数 | 作用 |
|---|---|
| handler.get() | 属性读取操作的捕捉器。 |
| handler.set() | 属性设置操作的捕捉器。 |
handler.set
handler.set() 方法用于拦截设置属性值的操作。
文档上面呢基本上就是这样写的
// 定义一个对象
let data = {
name: "严老湿",
age: '24'
};
// handler 抽离出来
let handler = {
set(target, prop, value) {
console.log(target, prop, value)
}
}
let p = new Proxy(data, handler);
p.age = 18;
个人习惯直接这样写
// 定义一个对象
let data = {
name: "严老湿",
age: '24'
};
// 创建一个 Proxy , 将 data 作为目标对象
let p = new Proxy(data, {
set(target, prop, value) {
// target = 目标对象
// prop = 设置的属性
// value = 修改后的值
console.log(target, prop, value)
// { name: '严老湿', age: '24' } 'age' 18
}
});
// 直接修改p就可以了
p.age = 18;
console.log(data)
// { name: '严老湿', age: '24' }
在我们设置值的时候会触发里面的 set 方法;
我们已经捕捉到修改后的 属性 以及 他的值
但是打印data 并没有发生任何变化,那这还有啥用呢?
请看官方示例handler.set()[2]
在示例中出现了一个 Reflect.set()[3]
return Reflect.set(...arguments);
Reflect
Reflect对象与Proxy对象一样,也是 ES6 为了操作对象而提供的新 API [4]
我们需要在 handler.set() 中 return 一个 Reflect.set(...argu





 本文探讨了Vue3中的Proxy特性,解释了如何使用Proxy实现数据双向绑定,并对比了与Vue2的差异。通过示例展示了如何创建和使用Proxy,包括handler中的get和set方法。同时指出了Proxy解决的Vue2痛点,如对象属性监听不足,以及其存在的IE兼容性问题。
本文探讨了Vue3中的Proxy特性,解释了如何使用Proxy实现数据双向绑定,并对比了与Vue2的差异。通过示例展示了如何创建和使用Proxy,包括handler中的get和set方法。同时指出了Proxy解决的Vue2痛点,如对象属性监听不足,以及其存在的IE兼容性问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








