以Hexo做出来的博客一般属于静态网页
所以通常要借助其他工具来实现评论功能
现在许多评论工具都已经失效了
gitalk就是仅存的工具中的一员
但gitalk的原理是引出github Issue内的评论
要求了必须使用github账号才可以评论
虽说如此但毕竟网站服务器就可以搭在他身上
总归还是比较方便的
而gitalk发布页的描述十分难以理解
本篇文章则对其使用方法进行了更详细的描述
希望大家可以从中学习更多内容
教程
首先如果只是希望添加于单个网页
我们可以直接在md文件中添加如下代码
<div id="gitalk-container" style="padding: 0px 30px 0px 30px;"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script type="text/javascript">
{
var gitalk = new Gitalk({
clientID: 'ClientID',
clientSecret: 'ClientSecret',
repo: '仓库名',
owner: 'github账号名',
admin: ['github账号名'],
id: '随意不同文章需不一样'
})
gitalk.render('gitalk-container')
}
</script>
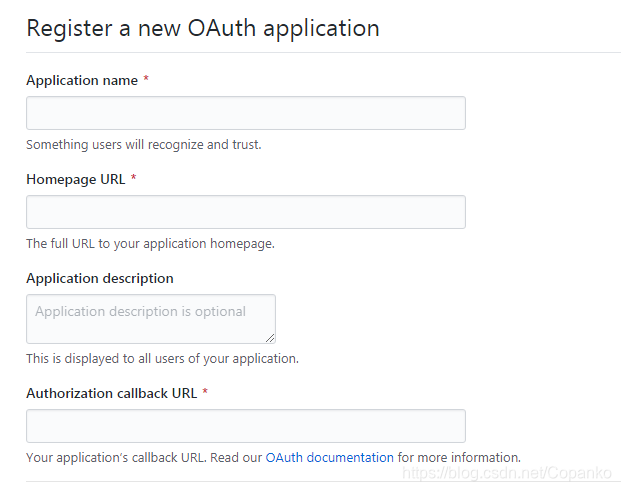
想要获得ClientID与ClientSecret
请在github中注册OAuth Apps
注册地址: OAuth Apps
其中二四两栏的URL请填写博客的域名
一三栏分别为网站名称与描述(不影响使用)

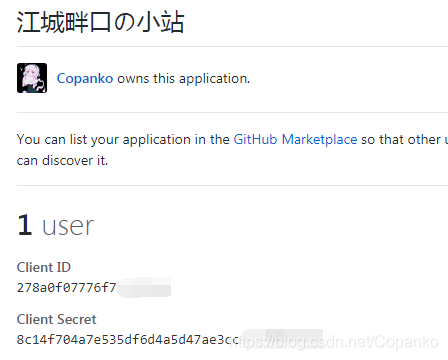
创建完成后便可以在目录中获得账号和密码
回到开头补充完信息
填写完成后便可以保存并上传了
但是
这样子的话评论区会出现于文章内容中
不够美观
这里比较简单的解决方法是直接修改网站的html
进入public找到对应网页的html文件
通过txt或md打开
把上述代码直接拉到文章代码的末尾
那么网站排版中评论区便会出现在最后端了
(也可稍稍提前因为一般网站最后几行是用于描述作者信息的)
自动化
每一页网站都要添加一次评论区未免过于麻烦
这里可以通过编辑客户端主题来达成所有文章自动化处理
以yilia主题为例(其他主题文件名应该也是一样的)
首先先在hexo-theme-yilia-master\layout_partial\post中新建gitalk.ejs
加入如下代码并填写好信息
这回id栏不用填
<div id="gitalk-container" style="padding: 0px 30px 0px 30px;"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js"></script>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: 'ClientID',
clientSecret: 'ClientSecret',
repo: '仓库名',
owner: 'githubID',
admin: ['githubID'],
id: '<%= page.date %>'
})
gitalk.render('gitalk-container')
</script>
将hexo-theme-yilia-master\source-src\css中comment.scss
改为
#disqus_thread, .duoshuo, .cloud-tie-wrapper, #SOHUCS, #gitment-ctn, #gitalk-container {
padding: 0 30px !important;
min-height: 20px;
}
#SOHUCS {
#SOHU_MAIN .module-cmt-list .block-cont-gw {
border-bottom: 1px dashed #c8c8c8 !important;
}
}
再向\hexo-theme-yilia-master\layout_partial文件夹中article.ejs中添加
直接添加于末尾
<%- partial('post/gitalk', {
key: post.slug,
title: post.title,
url: config.url+url_for(post.path)
}) %>
<% } %>
保存并上传即可
扩展
当你登录时并打开带有gitalk的页面时
会自动开启该页面的评论区
这样可能会出现错误打开不需要的评论区
此问题可以通过在额外添加一行记录来解决
var gitalk = new Gitalk({
clientID: 'ClientID',
clientSecret: 'ClientSecret',
repo: '仓库名',
owner: 'githubID',
admin: ['githubID'],
id: '<%= page.date %>',
createIssueManually: true #添加于此
})
来做到需要点击初始化打开评论区(如图)

文章代码中出现过这两个链接
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js">
这两个链接指引的文件是配置gitalk的代码
可以下载后保存于自己的网站并修改文章中的链接
获得相同的效果
问:为什么手动设置中id需要自行输入而自动化不需要?
答:因为第二回id自动设为了创建的时间可以保证两篇不同的文章id不重复
如果需要关闭自动添加评论区功能
可以直接删除gitalk.ejs中两个链接
虽然代码还在网页源代码中但是不会刷出评论区
当然了你也可以沿着本文反着来
就是第二步中原来的代码可能没有记得备份这里提供一下yilia主题的
#disqus_thread, .duoshuo, .cloud-tie-wrapper, #SOHUCS, #gitment-ctn {
padding: 0 30px !important;
min-height: 20px;
}
#SOHUCS {
#SOHU_MAIN .module-cmt-list .block-cont-gw {
border-bottom: 1px dashed #c8c8c8 !important;
}
}
如果还有疑惑或想了解具体样式的修改方法
也可以去本人博客寻找对应教程
江城畔口の小站





















 2060
2060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








