基础知识
WebGL是什么?
WebGL代表Web图形库,是一种基于OpenGL的JavaScript API,用于在浏览器中渲染交互式的3D和2D图形。 WebGL通过在浏览器中执行JavaScript代码,利用GPU进行图形渲染。它允许开发人员直接访问GPU,以实现高性能的图形渲染。
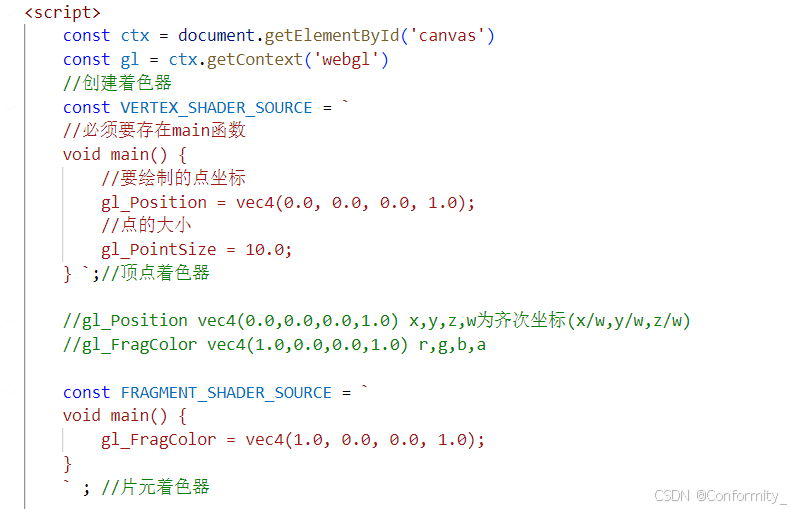
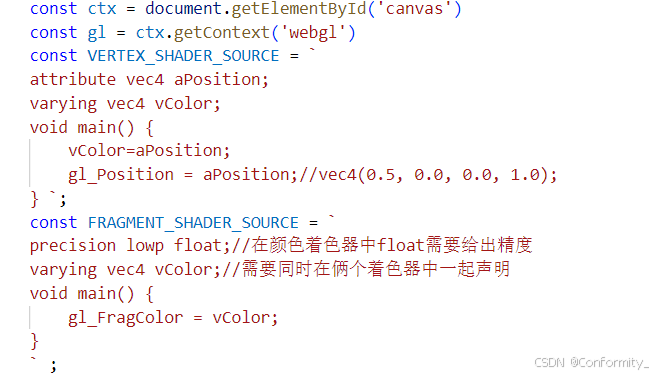
如下代码是创建顶点着色器和片元着色器

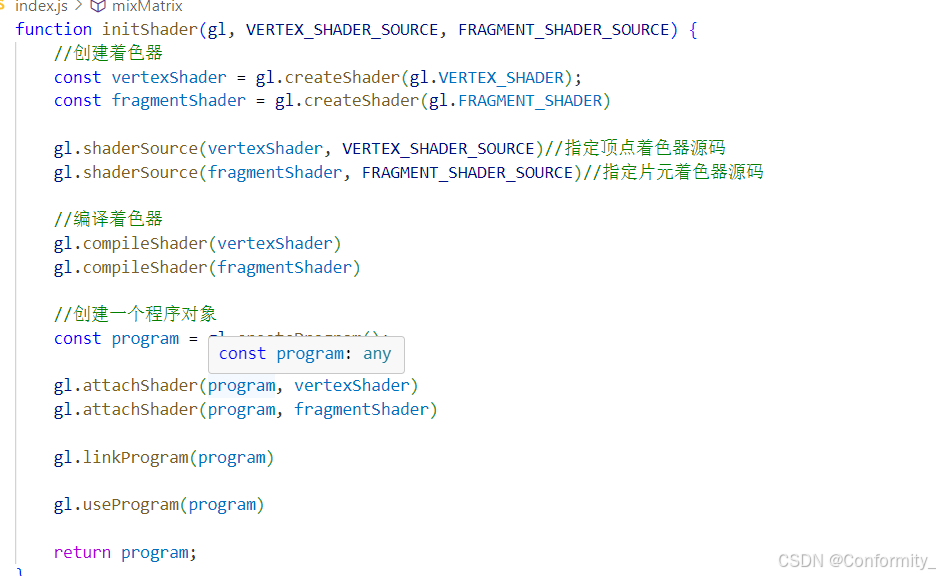
如下函数是对俩个着色器进行初始化 
在获取webgl上下文后向drawArrays传参便可进行二维图像绘制
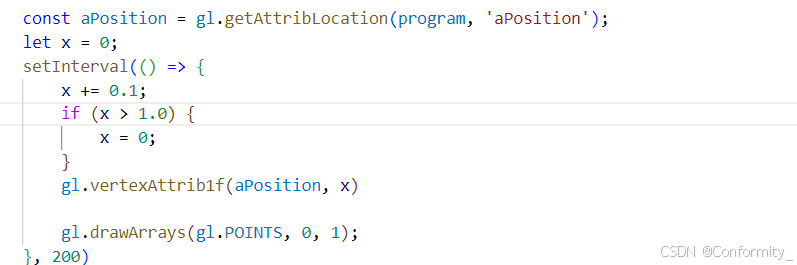
使用attribute变量接收顶点数据可以实现动态绘图,注意attribute变量只能出现在顶点着色器中

此代码可以实现每间隔一段时间根据aPosition传递的顶点数据重新绘制图像
使用uniform关键字可以修改点的颜色,具体实现方法是先在片元着色器进行声明,在通过getUniformLocation和uniform2f获取信息
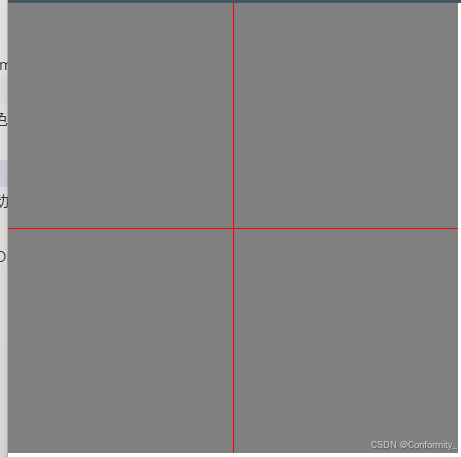
webgl坐标系:
webgl坐标系原点位于绘图的中心位置,如图所示,俩条线的交点便是原点

webgl多图绘制和动画
使用缓冲区可以同时绘制多个图像
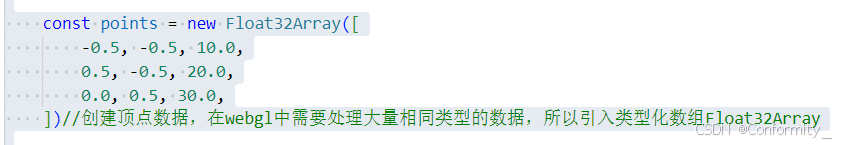
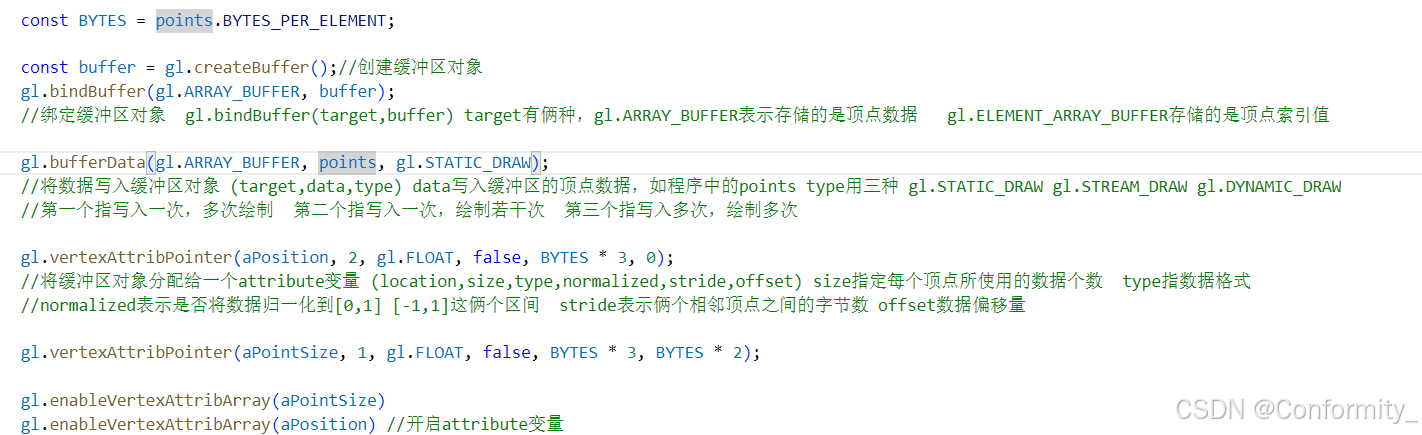
 先创建一系列顶点信息,再将数据传入缓冲区,具体实现方法如下
先创建一系列顶点信息,再将数据传入缓冲区,具体实现方法如下
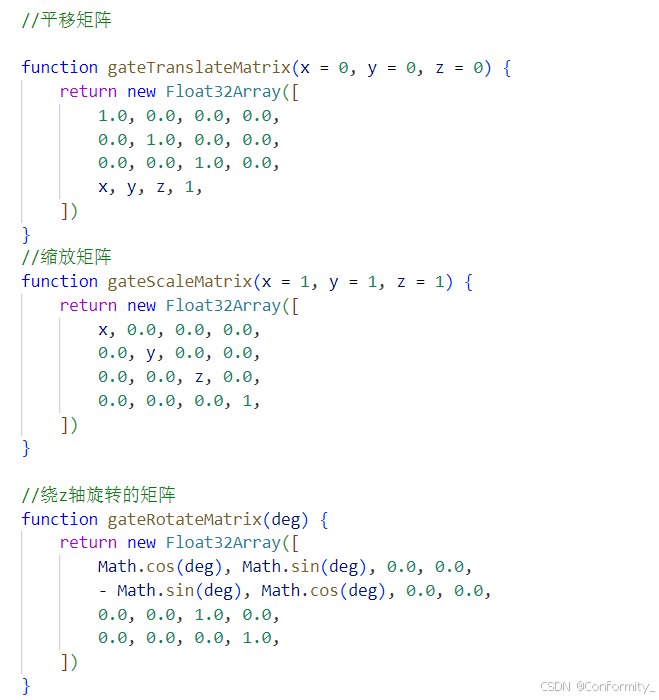
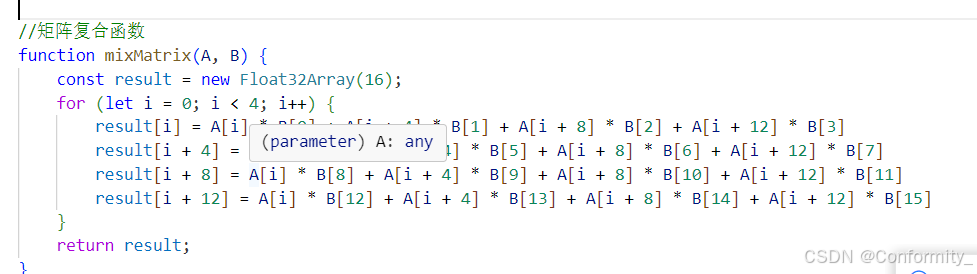
 若想进行图像的平移、缩放、旋转操作,则可以通过attribute创建变量并接收数据在传递给顶点信息,同时还可以通过矩阵的变换进行操作,以下是一些实现图像操作的矩阵变换函数
若想进行图像的平移、缩放、旋转操作,则可以通过attribute创建变量并接收数据在传递给顶点信息,同时还可以通过矩阵的变换进行操作,以下是一些实现图像操作的矩阵变换函数

 webgl颜色和纹理
webgl颜色和纹理
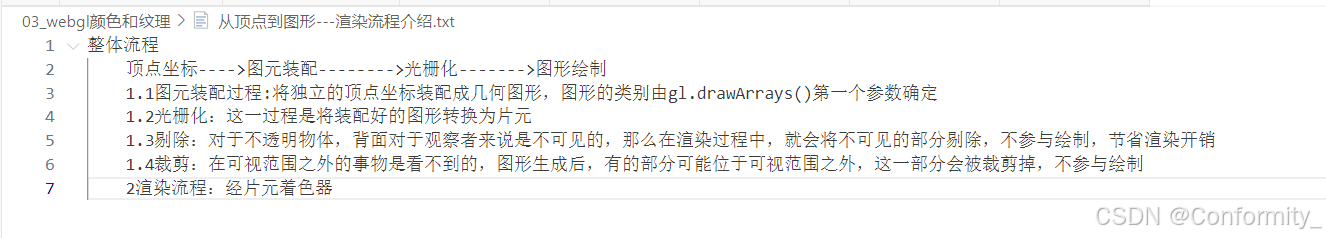
渲染流程介绍
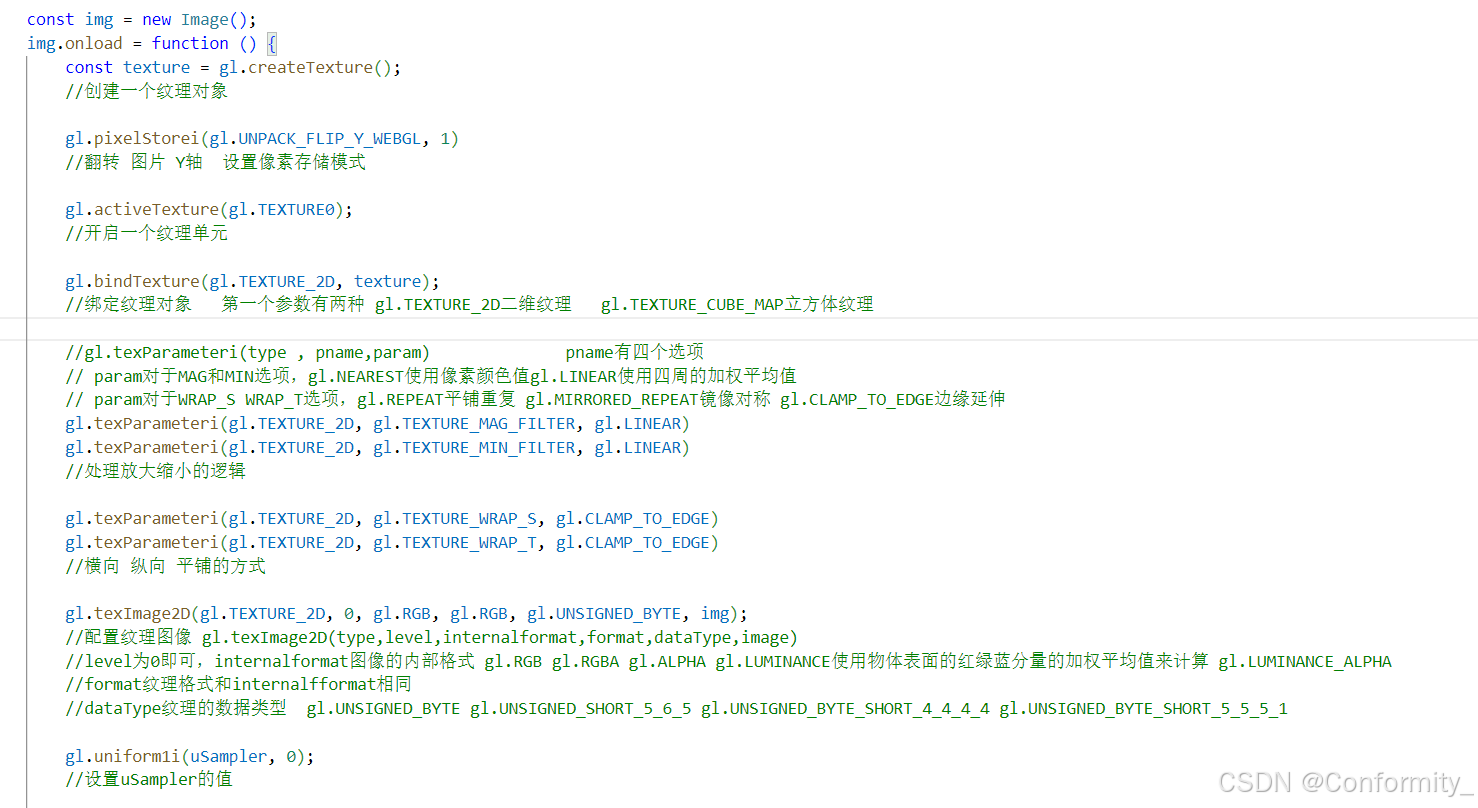
 给图形添加背景图的方法
给图形添加背景图的方法
 同时还能通过传递不同参数给创建的函数进行多重纹理设置
同时还能通过传递不同参数给创建的函数进行多重纹理设置
使用varying变量绘制彩色三角形
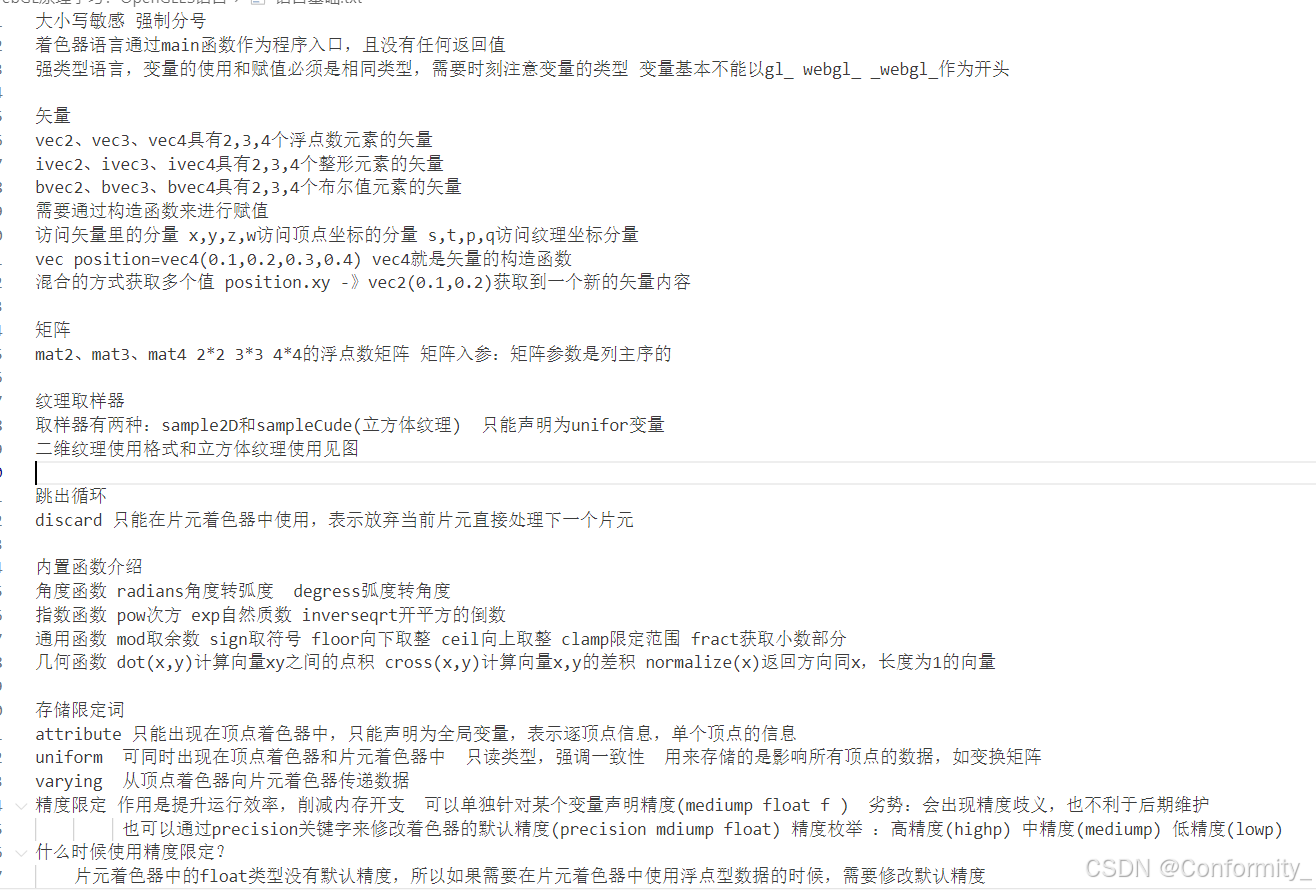
原理学习:OpenGLES一些语言基础

webgl三维
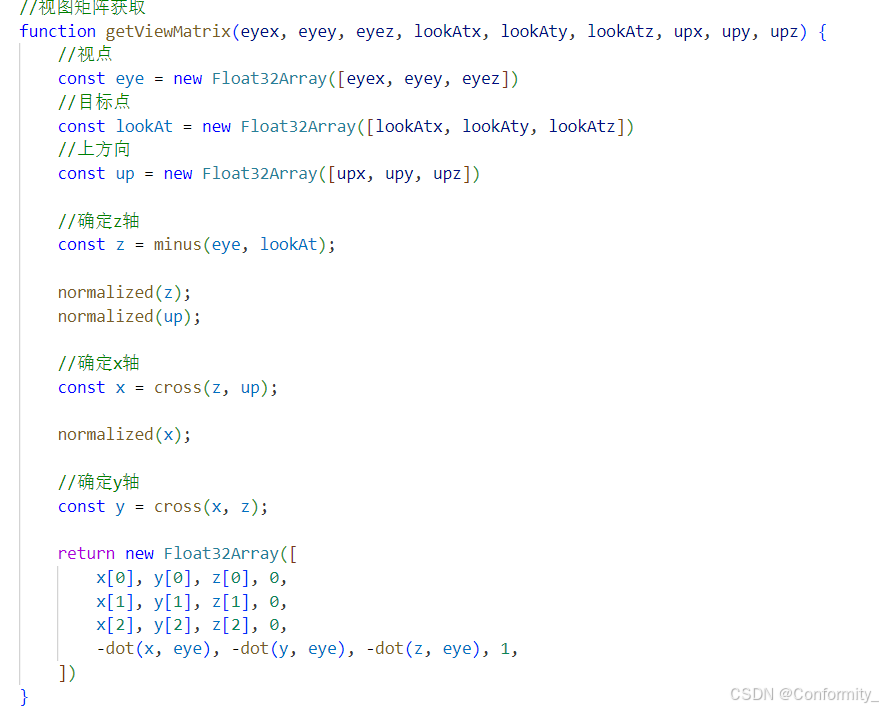
通过一些函数如归一化函数、叉积函数、点积函数、向量差进行视图矩阵的获取,具体函数如下
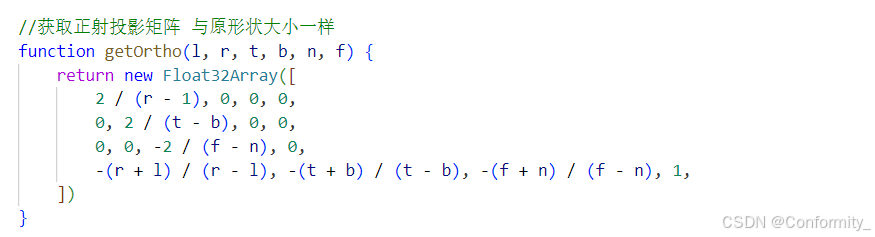
 获取正射投影
获取正射投影

 WebGL图形渲染入门
WebGL图形渲染入门





















 1055
1055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








