1. 什么是javaScript
1.1 一种流行的脚本语言
1.2 [ javaScript起源](https://blog.youkuaiyun.com/kese7952/article/details/79357868)
1.3 ECMAscript 是javascript的一个标准
2. javaScript快速入门
2.1
<!--script标签放js代码-->
<script>
alert('hello,world');
</script>
也可以这样引入外部js文件
<script src="test1.js"></script>
2.2.定义变量,条件控制,控制台
<script >
//定义变量
var num=100;
//条件控制
if(num>=80){
alert("优秀")
}else if(num<80 && num>=60){
alert("合格")
}else{
alert("不合格")
}
</script>
console.log() 打印

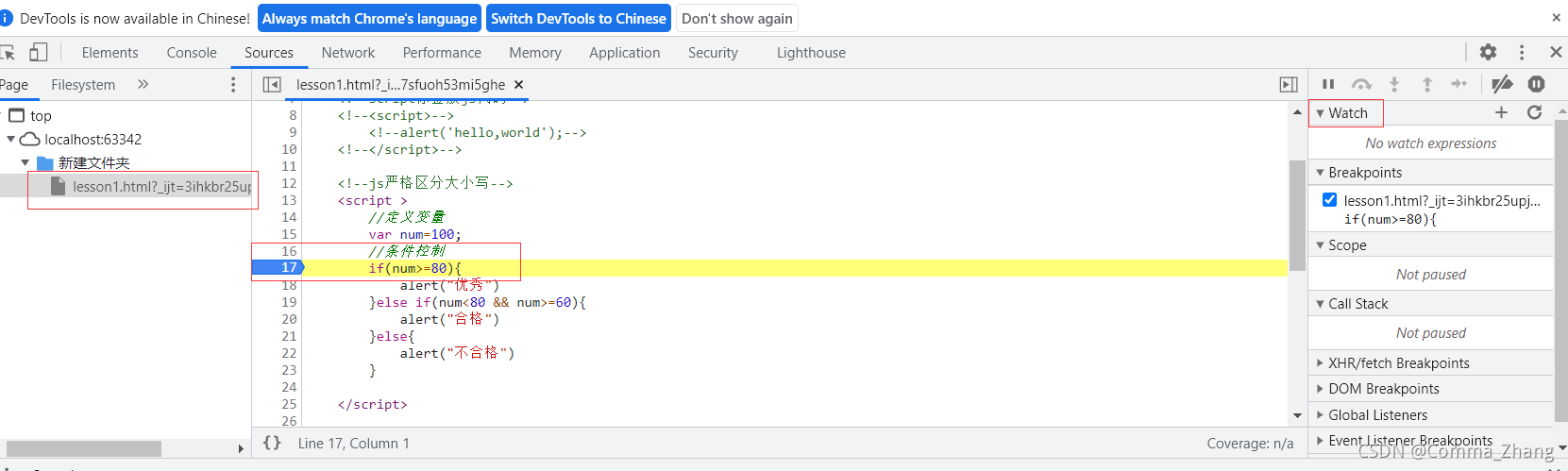
控制台调试:打断点后刷新网页,停到断点处

2.3 数据类型
数值,文本,图形,音频,视频...
*number*
1. 1,2,3 //整数123
2. 123.1 //浮点数
3. 1.123e3 //科学计数法
4. -99 //负数
5. NaN //not a number
6. Infinity //无限大
*字符串*
'abc' ,"abc"
布尔值
true false
*逻辑运算*
&&
||
!
*比较运算符* 重要
=
== 类型不一样,值一样也会被判断为true
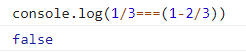
=== 类型一样,值一样才为true
这是js的缺陷,不要使用==
浮点数问题
尽量避免用浮点数进行运算,会有精度问题
Math.abs(1/3-(1-2/3))<0.00000001

数组
js的数值不需要是相同类型
var arr=[1,1,3,'abc',null,true]
console.log(arr[0])
取数组下标,如果越界,undefine
对象
每个属性用,隔开 最后一个不需要添加
<script>
var person = {
name: "小明",
age: 3,
tags: ['js', 'java', 'python']
}
</script>
取对象的值

2.4严格检查格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--前提:IDEA需要设置ES6语法-->
<!--'use strict' 严格检查格式,必须写在js第一行-->
<!--建议局部变量使用let-->
<script>
'use strict'
//ES6 let 局部变量
let i=1;
//全局变量
var m=8;
</script>
</head>
<body>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








