Window 对象——续
一次性定时器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>window对象</title>
<script type="text/javascript">
console.log("-----1.弹出框--------------");
//1.提示框
//2.确认框
var b = confirm("你吃过饭啦吗?");
alert(b);
//3.输入框
var r = prompt("你今天吃了什么?");
alert(r);
console.log("------2.定时器---------------");
//定时器类似于线程,启动后会自动运行。
//1.周期性定时器:
//每隔N毫秒执行一次函数。
//启动:var id = setInterval(fun,N);
//停止:clearInterval(id);
var index = 1;
var id1 = setInterval(function(){
console.log(index++);
if(index > 5){
clearInterval(id1);
}
},1000);
//主线程不会等待,而是立刻向下执行
console.log("周期性定时器的下边。。。");
//2.一次性定时器:
//推迟N毫秒执行一次函数。
//启动:var id setTimeout(fun,N);
//停止:fun执行完成后自动停止;
//在<N毫秒时:clearTimeout(id);
var id2 = setTimeout(function(){
console.log("ok");
},3000);
clearTimeout(id2);
</script>
</head>
<body>
</body>
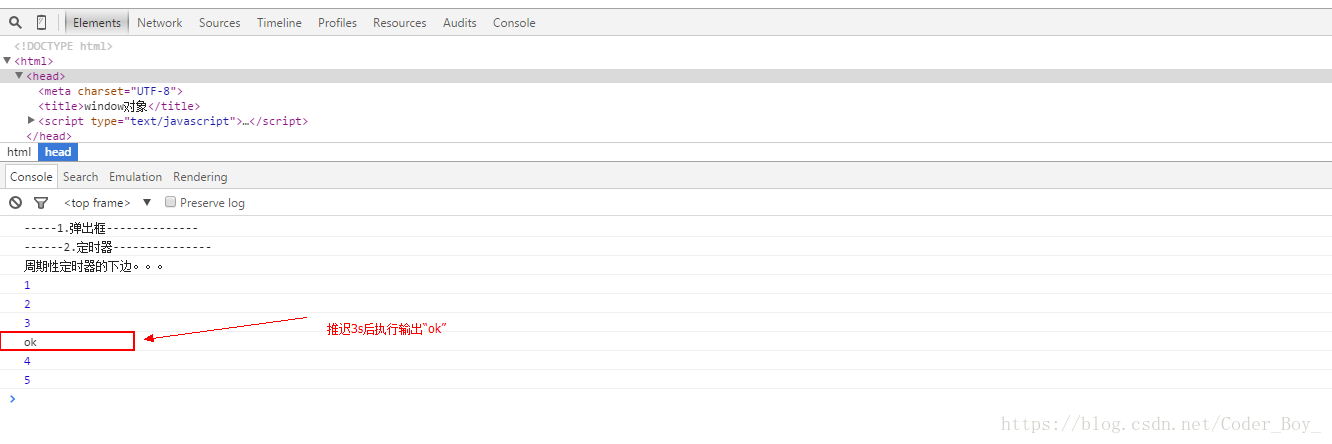
</html>先将clearTime(id2)注释掉,观察控制台输出:

去除clearTime(id2)注释则一次性定时器刚启动就被停止了。





 本文深入讲解JavaScript中的定时器概念,包括周期性定时器setInterval和一次性定时器setTimeout的使用方法及注意事项。通过实例演示如何设置和停止定时器,并探讨主线程与定时器之间的执行关系。
本文深入讲解JavaScript中的定时器概念,包括周期性定时器setInterval和一次性定时器setTimeout的使用方法及注意事项。通过实例演示如何设置和停止定时器,并探讨主线程与定时器之间的执行关系。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










