1.简介:
全新UI界面,多种情景主题。可配合绑定域名生成二维码直接使用,可微信通知(通过WxPusher微信消息推送平台),可拨打电话,加上自定义消息内容,源码以及相关配置文件已经打包好,大家可以自行下载哦。
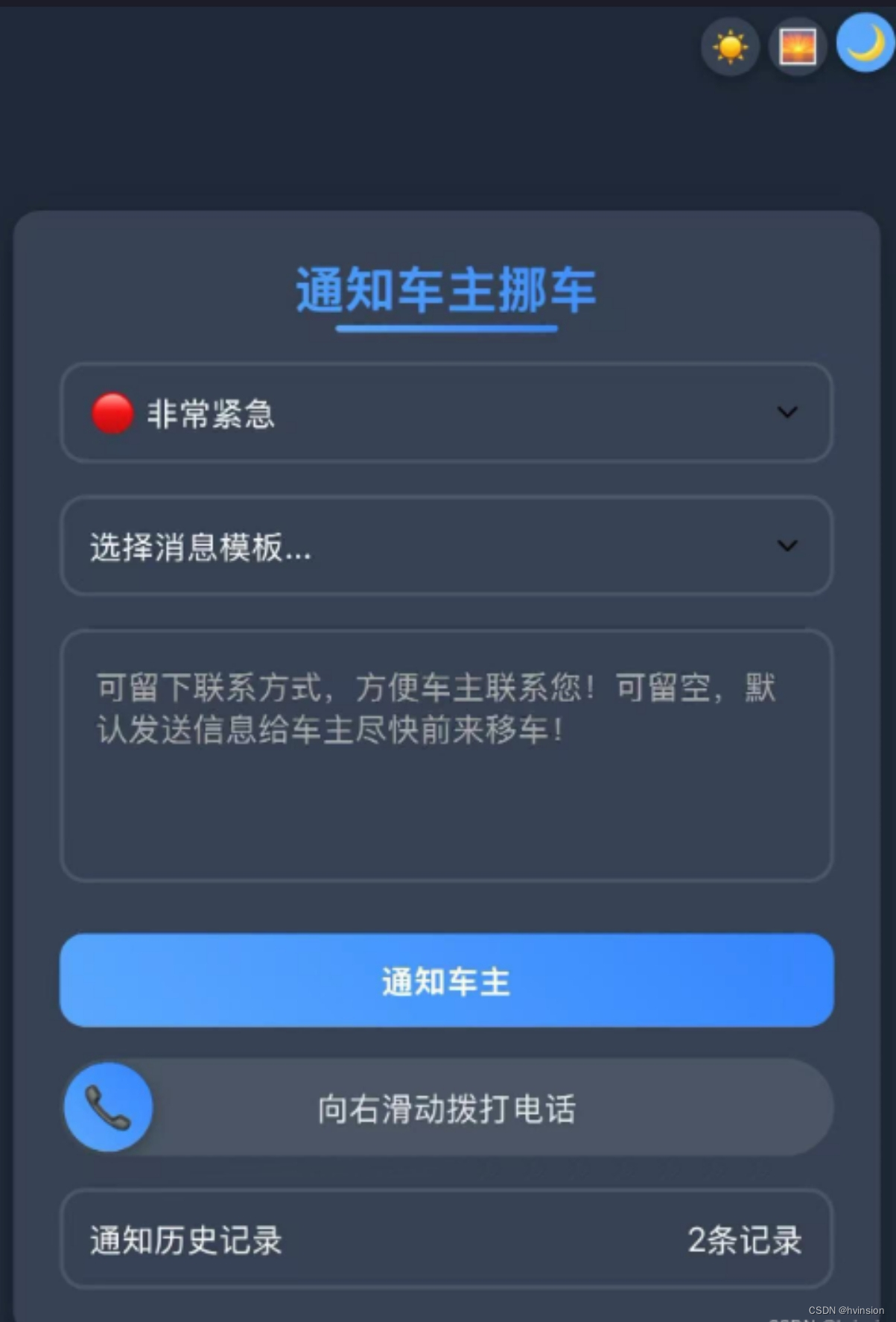
2.运行效果:

3.三种模式切换,日常·暗黑·暖光
日常主题页面

暗黑主题页面
暖光主题页面

4.具体参数配置在config.js文件中修改自己的手机号和apptoken和uids 三个参数即可。
// 配置文件
const config = {
// 车主电话号码
phone: '123456',
// 微信推送配置
wxPusher: {
appToken: 'AT_*************',
uids: ['UID_***************'],
apiUrl: 'https://wxpusher.zjiecode.com/api/send/message'
},
// 通知相关配置
notification: {
cooldown: 120000, // 通知冷却时间(毫秒)
defaultMessage: '需要挪车,请及时处理。' // 默认通知消息
}
};
// 导出配置
window.config = config;

























 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










