最近换了工作,好消息,接口文档用的yapi,坏消息,原来的yapi转ts的解决方案实现不了了。尝试了一次手工誊写,直呼受不了!!!
网上查了一堆,都没有能够命中我的心房的,不如跳舞手冲。
因为前一段面试,有面到一家使用chrome插件分析数据的公司。正好因为目前的公司的yapi部署方式的原因,我觉得写一个chrome插件,十分符合我原来的开发习惯!!
实现思路:
使用chrome插件,监听yapi的获取接口详情的接口(我选择监听当请求完成后),然后对这个接口通过chrome进行二次请求,将接口中的数据进行分析(helper.js),最后将分析结果在你点击按钮时,粘贴到你的剪切板。
整体思路比较简单,也就不画流程图了!
功能:
快速生成接口的ts结构,我习惯称它为一键interface
资源:
因为没有chrome开发者账号的缘故,所以目前需要打开开发者模式,然后将资源引进去
以下两者都可以
- chrome-yapi2Ts【飞书云文档】
- chrome-yapi2ts【githup】
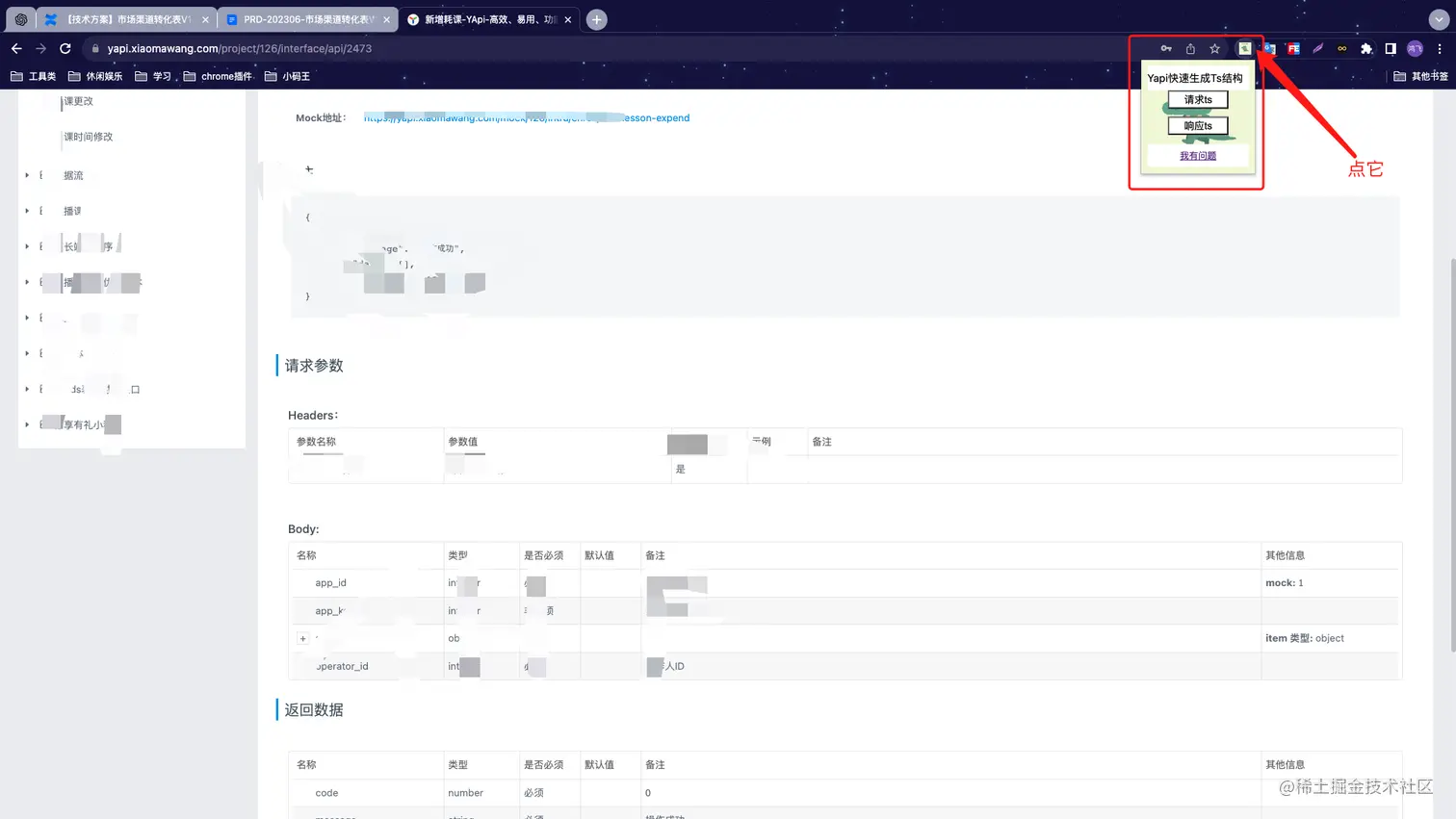
效果:
参考下图:


使用:
将资源引入到你的插件中,你需要将该插件,常驻,然后在你想要生成ts结构的接口,进行点击,然后获取对应参数就可以!!
效果
ts复制代码export interface IListByAreaParams {
/** 省份code */
provinceCode?:string;
/** 城市code */
cityCode?:string;
/** 区县code */
areaCode:string;
}
注意:
- 如果出现any效果,大概率是yapi文档,没有添加参数的类型,造成无法匹配。
- 当请求参数为query时,因为目前还没有好的办法和后端沟通如何加上类型,所以目前全是any(如果你有好的方案,请告诉我,感谢!)
关于BUG:
因为是第一个版本,目前还在团队中猛推!!并且仅仅自己进行了测试,所以肯定会有问题。
使用途中遇到问题或者遇到好的想法,可以评论给我,我来维护,或者修改!!!
最后一点
虽然是专业前端,但是个人UI审美,确实不咋滴(自己做的东西被各种人嫌弃,除了找对象🐶),如果有好的建议,俺可以维护!!






 本文介绍了一个用于将Yapi接口文档快速转换为TS结构的Chrome插件的开发过程,包括实现思路、功能、资源及使用方法。插件通过监听Yapi接口请求,二次请求并分析数据,生成接口的TS interface。由于没有Chrome开发者账号,插件需通过开发者模式导入。目前可能存在某些参数类型缺失导致any的问题,作者欢迎反馈和建议。
本文介绍了一个用于将Yapi接口文档快速转换为TS结构的Chrome插件的开发过程,包括实现思路、功能、资源及使用方法。插件通过监听Yapi接口请求,二次请求并分析数据,生成接口的TS interface。由于没有Chrome开发者账号,插件需通过开发者模式导入。目前可能存在某些参数类型缺失导致any的问题,作者欢迎反馈和建议。

















 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








