今儿在做项目中,老大让处理一下网站图标对问题(之前自己网站没有ico)。
由于自己的网站是用vue进行开发的。所以必须考虑到如何用vue进行解决。
第一
我们得先找到一个制作网站ico的网站,在这里我就先给大家提供一个吧,如果各位有更好的,烦请私信我哦!
http://www.bitbug.net/ 比特虫一个制作网站ico的网站。
第二
根据网站的指导,将需要做成ico的图片做成图标,我所选取的规格是32*32,因为太小(16*16)会失真,太大的话(17*17)不太适合网站的优化,所以采取个中间值。
将制作好的ico保存在本地。(方便一会儿用)
第三
这一部分是最最重要的。
就是将文件拷贝的位置。拷贝到vue项目中的位置。
我给大家截取了两张图。

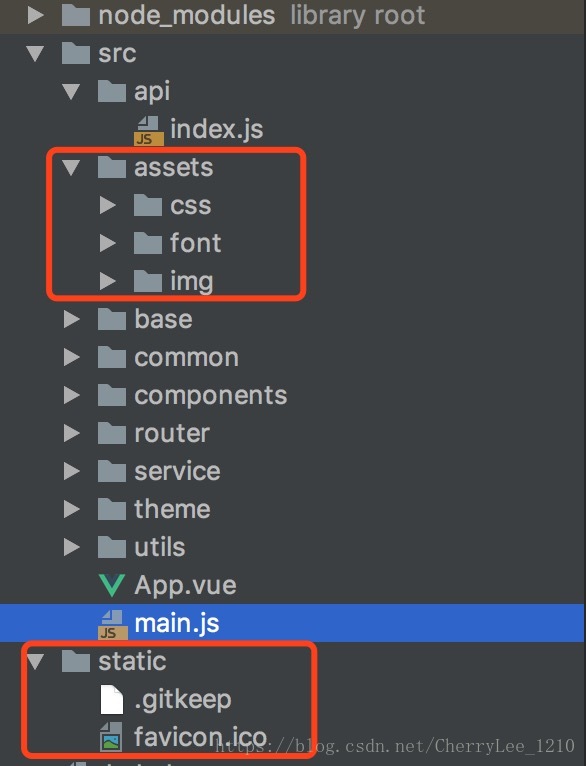
这张是处理好的ico图片需要存储的位置,
一定得是放到项目的static文件目录下!!!
一定得是放到项目的static文件目录下!!!
一定得是放到项目的static文件目录下!!!(重要的事情说三遍)
注:一开始我放在了assets文件的img文件下,可是死活不成功,后来想到vue打包后会在static中存放静态文件。

这张图是,我们必须在vue的入口文件index.html中引入,并且要放到head标签中。而且必须是我图中所显示的内容。
代码如下:
<link rel="Shortcut Icon" href="/static/favicon.ico" type="image/x-icon">























 1038
1038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








