1、基本用法:
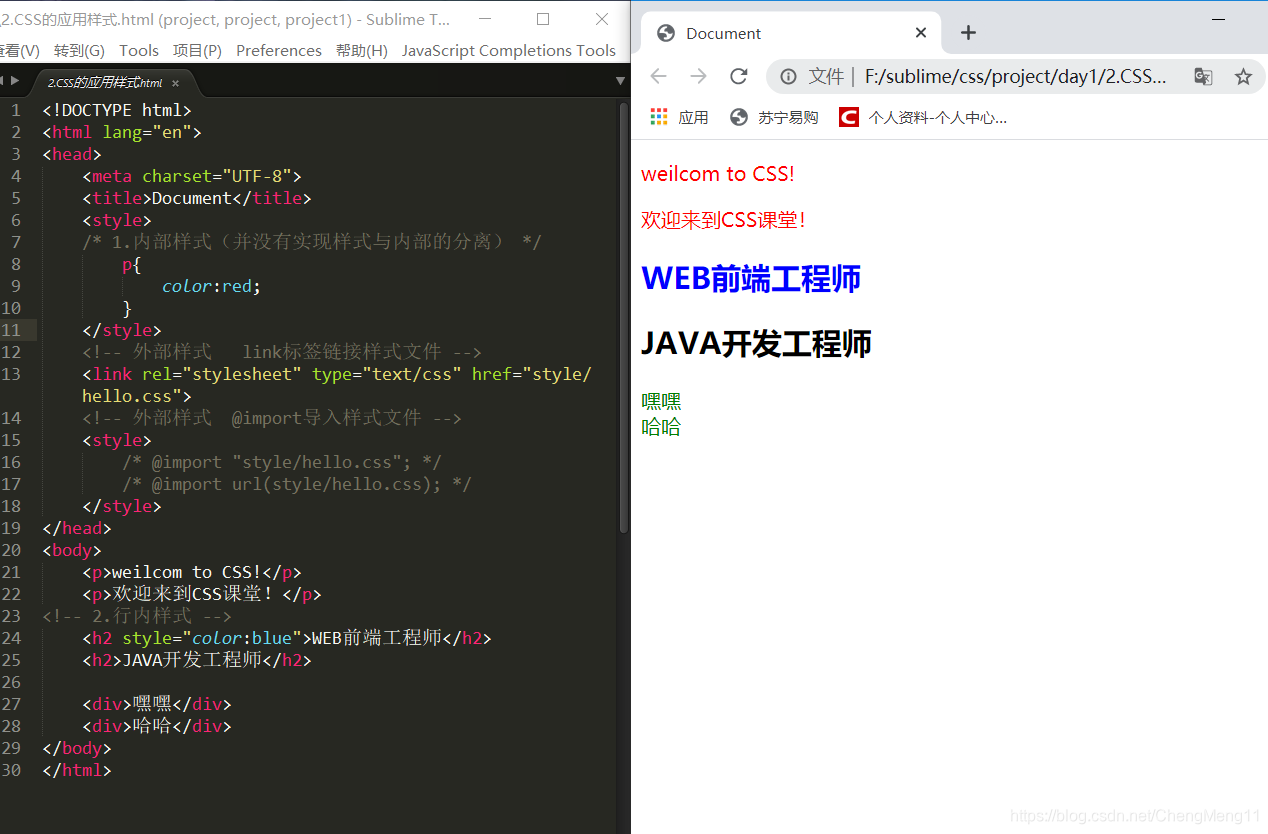
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 1.内部样式(并没有实现样式与内部的分离) */
p{
color:red;
}
</style>
<!-- 外部样式 link标签链接样式文件 -->
<link rel="stylesheet" type="text/css" href="style/hello.css">
<!-- 外部样式 @import导入样式文件 -->
<style>
/* @import "style/hello.css"; */
/* @import url(style/hello.css); */
</style>
</head>
<body>
<p>weilcom to CSS!</p>
<p>欢迎来到CSS课堂!</p>
<!-- 2.行内样式 -->
<h2 style="color:blue">WEB前端工程师</h2>
<h2>JAVA开发工程师</h2>
<div>嘿嘿</div>
<div>哈哈</div>
</body>
</html>

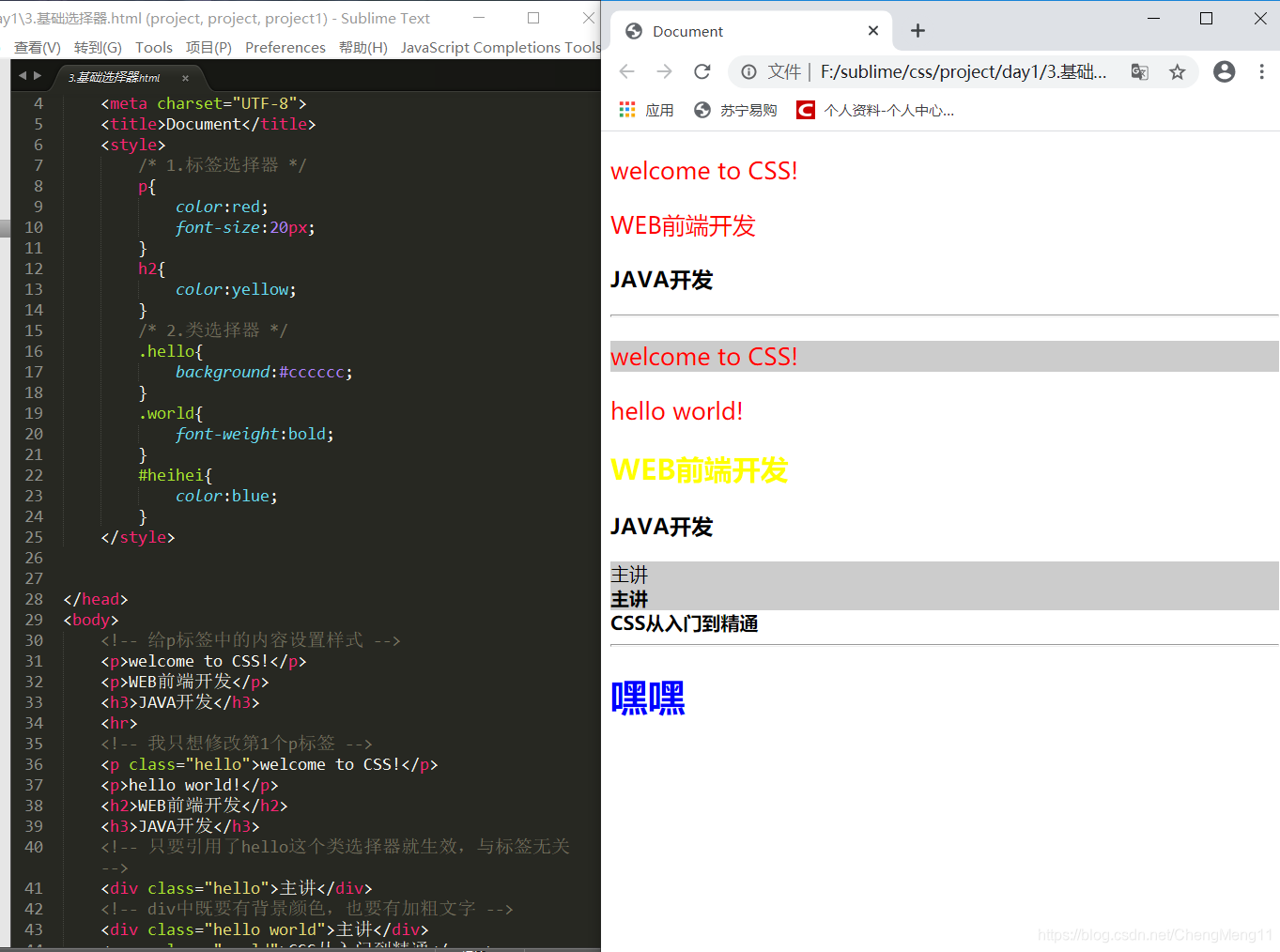
2、基本选择器:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 1.标签选择器 */
p{
color:red;
font-size:20px;
}
h2{
color:yellow;
}
/* 2.类选择器 */
.hello{
background:#cccccc;
}
.world{
font-weight:bold;
}
#heihei{
color:blue;
}
</style>
</head>
<body>
<!-- 给p标签中的内容设置样式 -->
<p>welcome to CSS!</p>
<p>WEB前端开发</p>
<h3>JAVA开发</h3>
<hr>
<!-- 我只想修改第1个p标签 -->
<p class="hello">welcome to CSS!</p>
<p>hello world!</p>
<h2>WEB前端开发</h2>
<h3>JAVA开发</h3>
<!-- 只要引用了hello这个类选择器就生效,与标签无关 -->
<div class="hello">主讲</div>
<!-- div中既要有背景颜色,也要有加粗文字 -->
<div class="hello world">主讲</div>
<span class="world">CSS从入门到精通</span>
<hr>
<h1 id="heihei">嘿嘿</h1>
</body>
</html>
案例:





















 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








