<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>今天是10月25日</title>
</head>
<body bgcolor="burlywood">
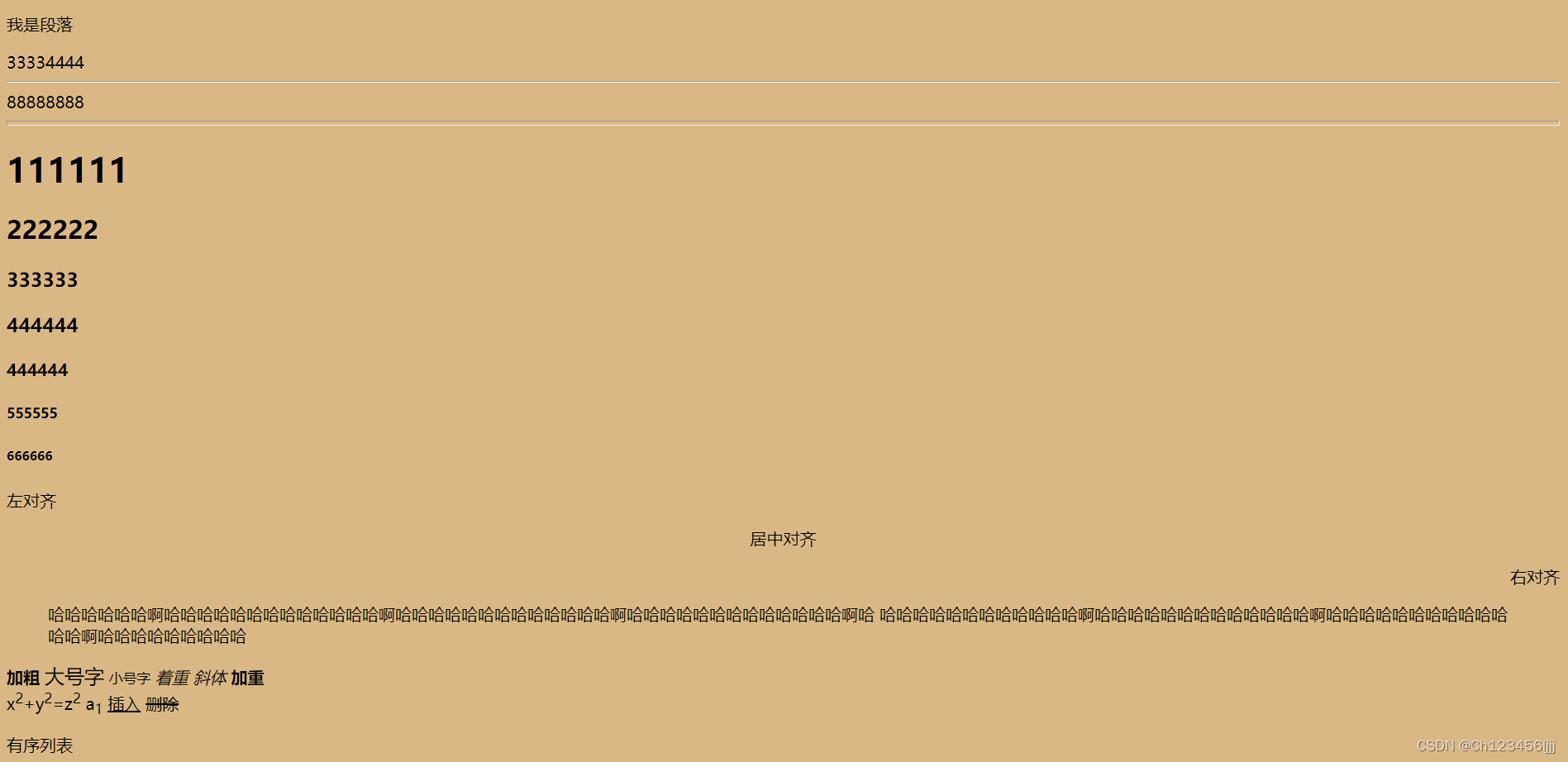
<p>我是段落</p>
33334444
<br />
<hr />
88888888
<hr size="5" align="center"/>
<h1>111111</h1>
<h2>222222</h2>
<h3>333333</h3>
<h3>444444</h3>
<h4>444444</h4>
<h5>555555</h5>
<h6>666666</h6>
<p align="left">左对齐</p>
<p align="center">居中对齐</p>
<p align="right">右对齐</p>
<blockquote>哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈
哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈哈哈哈哈哈
</blockquote>
<b>加粗</b> <big>大号字</big> <small>小号字</small> <em>着重</em> <i>斜体</i> <strong>加重</strong>
<br>x<sup>2</sup>+y<sup>2</sup>=z<sup>2</sup> a<sub>1</sub> <ins>插入</ins> <del>删除</del>
<p>有序列表</p>
<ol reversed="reversed" start="8" type="a">
<li>春天</li>
<li>夏天</li>
<li>秋天</li>
<li>冬天</li>
</ol>
<p>无序列表</p>
<ul type="square">
<li>春天</li>
<li>夏天</li>
<li>秋天</li>
<li>冬天</li>
</ul>
<p>描述列表</p>
<dl>
<dt>牛奶</dt>
<dd>有营养</dd>
<dt>牛奶</dt>
<dd>白色的</dd>
</dl>
</body>
</html>























 1965
1965










