JavaScript 作为一门动态编程语言,赋予了开发者极大的灵活性。而流程控制,则是构建复杂程序逻辑的基石。它如同乐高积木,将简单的代码片段组合成功能强大的程序。本文将带你深入浅出地探索 JavaScript 中的流程控制,从分支语句到循环语句,助你玩转代码逻辑,编写出更优雅、高效的 JavaScript 代码。
目录
1.分支结构:程序中的“十字路口”
1.1 if 语句
◾单分支结构
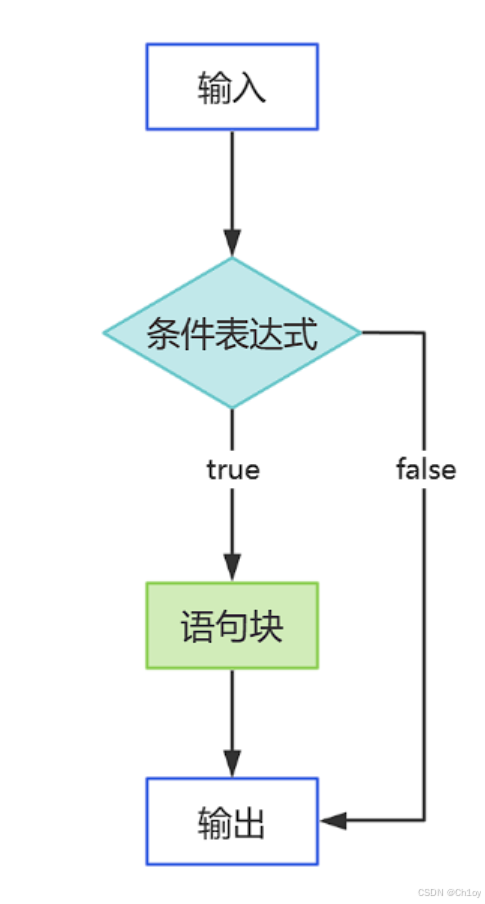
if 语句用于创建单分支结构,其执行流程如下所示:

该语句的使用方式如下:
if (<条件表达式>) {
<语句>
}如果「条件表达式」的值可以转换为 true,那么执行「语句」,否则什么也不做。
参考以下示例:
const age = 15
if (age < 18) {
console.log('年龄低于 18 岁') // 条件满足时输出
}
console.log('执行完毕') // 始终输出控制台的输出结果如下:

◾双分支结构
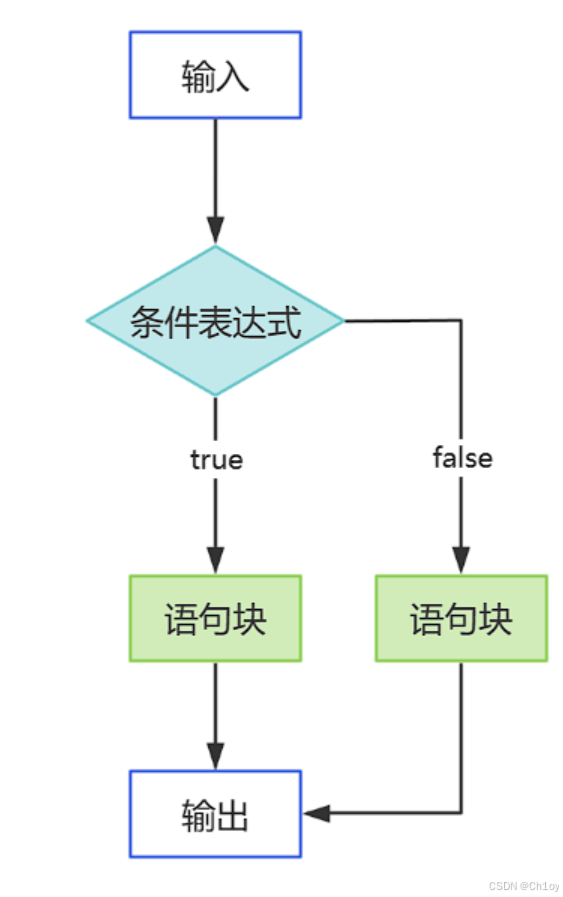
if ... else 语句用于创建双分支结构,其执行流程如下所示:

该语句的使用方式如下:
if (<条件表达式>) {
<语句 1>
} else {
<语句 2>
}如果「条件表达式」的值可以转换为 true,那么执行「语句 1」,否则执行「语句 2」。
参考以下示例:
const age = 20
if (age >= 18) {
console.log('已成年') // 条件满足时输出
} else {
console.log('未成年') // 条件不满足时输出
}
console.log('执行完毕') // 始终输出控制台的输出结果如下:

◾多分支结构
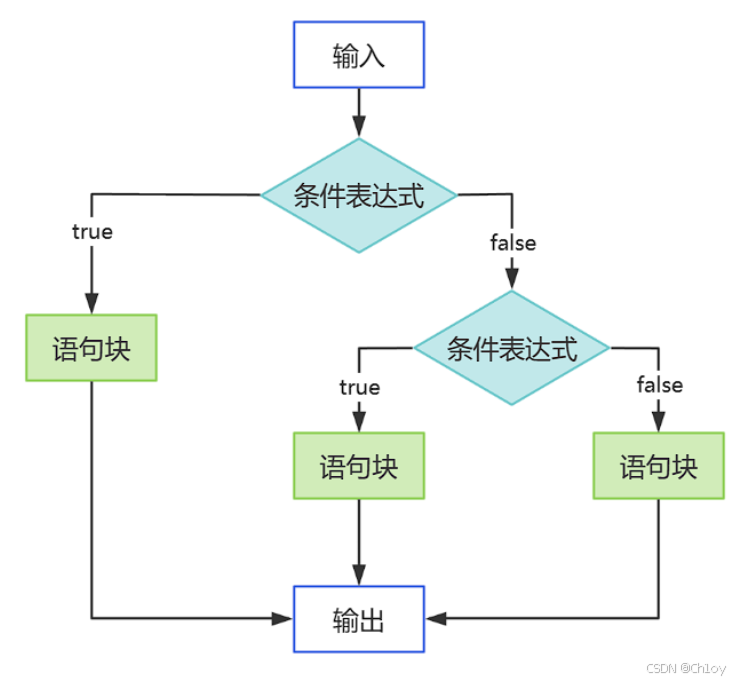
if ... else if ... else 语句用于创建多分支结构,其执行流程如下所示:

该语句的使用方式如下:
if (<条件表达式 1>) {
<语句 1>
} else if (<条件表达式 2>) {
<语句 2>
} else {
<语句 3>
} 对于「条件表达式 1」和「条件表达式 2」,如果前者的值可以转换为 true,那么执行「语句 1」;如果前者的值不能,但后者的值可以,那么执行「语句 2」;如果二者的值均不能,那么执行「语句 3」。以此类推,可以创建具有更多分支的结构。
参考以下示例:
const score = 65
if (score < 60) {
console.log('成绩不合格') // 条件 1 满足时输出
} else if (score < 80) {
console.log('成绩良') // 条件 1 不满足,但条件 2 满足时输出
} else {
console.log('成绩优') // 两个条件均不满足时输出
}
console.log('执行完毕') // 始终输出控制台的输出结果如下:

1.2 switch 语句
该语句的使用方式如下:
switch (<条件表达式>) {
case <值 1>:
break;
case <值 2>:
break;
default:
break;
}参考以下示例:
const level = 3
// 根据变量 level 的值输出相应内容
switch (level) {
case 1:
console.log('等级一')
break
case 2:
console.log('等级二')
break
case 3:
console.log('等级三')
break
default:
console.log('等级未知')
break
}控制台的输出结果如下:

1.3 两种分支语句的选用
- 先说说
switch,它是先设置一个表达式,表达式的值会与case后面接的值进行比较,若值与类型完全匹配则执行;若不匹配,则退出。这相当于是,给你几个编有序号的盒子,你说出一个编号,若有,你可以打开这个盒子;若没有,游戏结束。 -
再说说
if,它是根据条件对值进行判断,当不满足条件你可以有另一种选择。所以,当我们只需要对几个固定的值进行判断时,可以选择用
switch语句,其他情况建议选择if语句,因为if语句可读性更强。
2.循环语句:重复执行的利器
2.1 for循环
for循环语句,会设置一个初始值,循环条件,当不满足条件时退出循环。
该语句的使用方式如下:
for (初始化表达式; 条件表达式; 循环后的操作) { }参考以下示例:
const num = 5
for (let i = 0; i < num; i++) {
console.log(i)
}控制台的输出结果如下:

2.2 while 循环语句
while 语句是当满足条件时,便执行 while 语句中的内容,这种循环属于先判断再执行。
该语句的使用方式如下:
while (<条件表达式>) {
<语句>
}参考以下示例:
let i = 0
while (i < 5) {
console.log(i)
i++
}控制台的输出结果如下:

2.3 do ... while 语句
do ... while 语句是先执行一次循环体再判断是否符合条件。
该语句的使用方式如下:
do {
<语句>
} while (<条件表达式>);参考以下示例:
let i = 0
do {
console.log(i)
i++
} while (i < 5)控制台的输出结果如下:

总结
流程控制是 JavaScript 编程的核心概念之一,掌握好流程控制语句的使用,能够帮助你编写出更清晰、更易维护的代码。希望本文能够帮助你更好地理解 JavaScript 流程控制,并在实际开发中灵活运用。




















 93
93


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







