Vue2 中 watch 的全面解析与实战应用
一、初识 watch
1. 为什么需要 watch?
在 Vue 开发中,我们经常需要监听数据的变化并执行相应的逻辑。虽然 computed 可以处理基于数据的计算,但它不适合以下场景:
- 需要执行副作用操作(如异步请求、手动修改其他数据)
- 需要监听多个数据属性 或 嵌套对象的变化
- 需要控制回调的触发时机(如立即执行或防抖)
watch 正是为解决这些问题而生,它允许我们:
- 监听特定数据属性的变化
- 在变化时执行自定义逻辑
- 灵活控制监听的粒度和触发条件
二、基础语法与核心特性
1. 基本用法
new Vue({
el: '#app',
data: {
message: 'Hello Vue'
},
watch: {
// 监听 message 属性
message(newVal, oldVal) {
console.log(`message 从 ${oldVal} 变为 ${newVal}`);
}
}
});
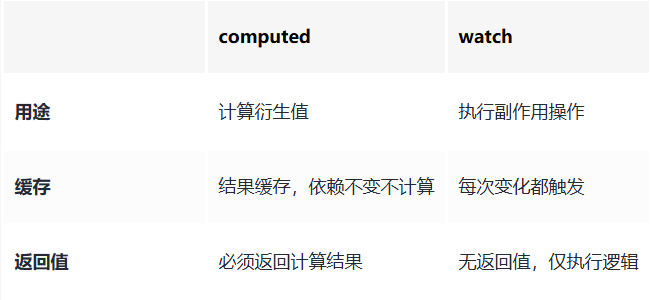
2. 与 computed 的本质区别

示例对比:
<!-- computed -->
<p>{{ reversedMessage }}</p >
<!-- watch -->
<p>{{ message }}</p >
<button @click="changeMessage">改变消息</button>
computed: {
reversedMessage() {
return this.message.split('').reverse().join('');
}
},
watch: {
message(newVal) {
console.log('消息已变更:', newVal);
// 可执行异步操作或其他逻辑
}
}
三、最佳实践示例:购物车折扣实时计算
场景描述
用户在购物车中输入商品原价和折扣率,系统需要实时计算折扣后的价格。当用户修改任意字段时,需自动触发价格计算,并显示结果。
实现代码
<div id="app">
<h2>购物车折扣计算</h2>
<div>
<label>商品原价:</label>
<input type="number" v-model.number="originalPrice" />
</div>
<div>
<label>折扣率(%):</label>
<input type="number" v-model.number="discountRate" />
</div>
<div>
<label>最终价格:</label>
<span>{{ finalPrice }}</span>
<button @click="applyDiscount">应用折扣</button>
</div>
</div>
new Vue({
el: '#app',
data: {
originalPrice: 1000, // 商品原价
discountRate: 10, // 折扣率(百分比)
finalPrice: null // 最终价格(初始为空)
},
watch: {
// 监听原价和折扣率的变化
originalPrice(newVal) {
this.calculateFinalPrice();
},
discountRate(newVal) {
this.calculateFinalPrice();
}
},
methods: {
calculateFinalPrice() {
// 模拟异步请求(如调用后端API)
setTimeout(() => {
const price = this.originalPrice * (1 - this.discountRate / 100);
this.finalPrice = price.toFixed(2); // 保留两位小数
console.log(`计算出最终价格:${this.finalPrice}`);
}, 500); // 模拟网络延迟
},
applyDiscount() {
// 手动触发折扣应用逻辑
this.calculateFinalPrice();
}
},
created() {
// 初始化时计算价格
this.calculateFinalPrice();
}
});
优化亮点
- 自动响应数据变化:修改原价或折扣率时,自动触发重新计算
- 异步操作处理:通过
setTimeout模拟异步请求,避免阻塞主线程 - 数据格式化:使用
toFixed(2)确保价格显示格式统一 - 手动触发机制:提供按钮支持手动刷新计算结果
四、进阶技巧与场景扩展
1. 深度监听(deep: true)
当需要监听嵌套对象或数组时,需开启深度监听:
data() {
return {
user: { name: 'Alice', age: 25 }
};
},
watch: {
user: {
handler(newVal) {
console.log('用户信息更新:', newVal);
},
deep: true // 监听对象内部属性变化
}
}
注意:深度监听会增加性能开销,建议仅在必要时使用。
2. 立即执行(immediate: true)
在组件初始化时立即执行回调:
watch: {
message: {
handler(newVal) {
console.log('初始消息:', newVal);
},
immediate: true // 初始化时立即执行一次
}
}
应用场景:需要基于初始值执行逻辑(如加载默认配置)。
3. 组合多个属性监听
通过计算属性或组合条件实现多属性监听:
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`;
}
},
watch: {
fullName(newVal) {
console.log('全名变更为:', newVal);
// 执行姓名相关的逻辑(如存储到本地)
}
}
优势:减少冗余监听,提升性能。
五、常见误区与避坑指南
1. 避免在 watch 中直接修改依赖属性
// 错误示范:会导致无限循环更新
watch: {
count(newVal) {
this.count = newVal + 1; // 直接修改自身依赖的属性
}
}
正确做法:使用 methods 或计算属性处理逻辑。
2. 注意监听对象的引用变化
Vue 默认监听对象引用变化,而非内部属性变化:
data() {
return { obj: { a: 1 } };
},
watch: {
obj(newVal) {
console.log('对象引用变化:', newVal); // 仅在替换整个对象时触发
}
}
解决方案:开启 deep: true 或监听具体属性(如 obj.a)。
3. 处理数组变化的高级技巧
监听数组时需注意:
- 默认行为:仅监听数组引用变化(如整体替换)
- 监听单个元素:通过索引监听
arr[0] - 监听长度变化:结合
arr.length或使用计算属性
示例:监听数组第一个元素变化
watch: {
'items[0]': function(newItem) {
console.log('第一个元素变更为:', newItem);
}
}
六、总结与最佳实践
1. 何时使用 watch?
- 需要执行副作用操作:如异步请求、手动修改其他数据、调用第三方库
- 监听多个数据属性:尤其是非同步变化的属性
- 复杂数据结构:如嵌套对象、数组的深层监听
- 精确控制触发时机:如立即执行、防抖/节流等场景
2. 最佳实践建议
- 优先使用计算属性:如果只是计算衍生值,优先使用
computed - 精确控制监听粒度:避免滥用
deep: true,尽量监听具体属性 - 处理异步操作时防抖:对高频触发的监听(如输入框)使用防抖技术
- 避免副作用导致循环更新:不在 watch 中直接修改依赖属性
- 使用计算属性优化性能:通过计算属性合并多个依赖项的监听
3. 记忆口诀
“单一职责,精确监听;异步防抖,性能优先”
- 单一职责:每个 watch 只处理一个明确的功能
- 精确监听:根据需求选择是否深度监听、立即执行等选项
- 异步防抖:对高频触发的场景(如输入框)使用防抖技术
- 性能优先:避免不必要的深度监听和冗余计算
 Vue2中watch全面解析与实战
Vue2中watch全面解析与实战




















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








