写在前面
本来以为对接个微信图文分享会比较容易,结果,万万没想到啊。。这个坑坑的我简直是要?个三天三夜
内心从PD开始提需求到做完经历的是这样的过程 ,纯前端视角适合各位前端大大愉快的食用
 到
到 
正常人配置的阅读顺序
使用微信JSSDK(这个是废话)
链接:https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115

JS-SDK使用权限签名算法(丢给后端去做)
1、需要access_token(需要缓存)
2、需要jsapi_ticket(需要缓存)
3、生成签名signature
 强烈建议打印相关参数方便校验
强烈建议打印相关参数方便校验
(避免后端坑你,没错,我的后端大大就坑我了 TnT ,看在他帮我写代码的份上原谅他,哼)
微信 JS 接口签名校验工具:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
文档参考链接:https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115&token=&lang=zh_CN#62
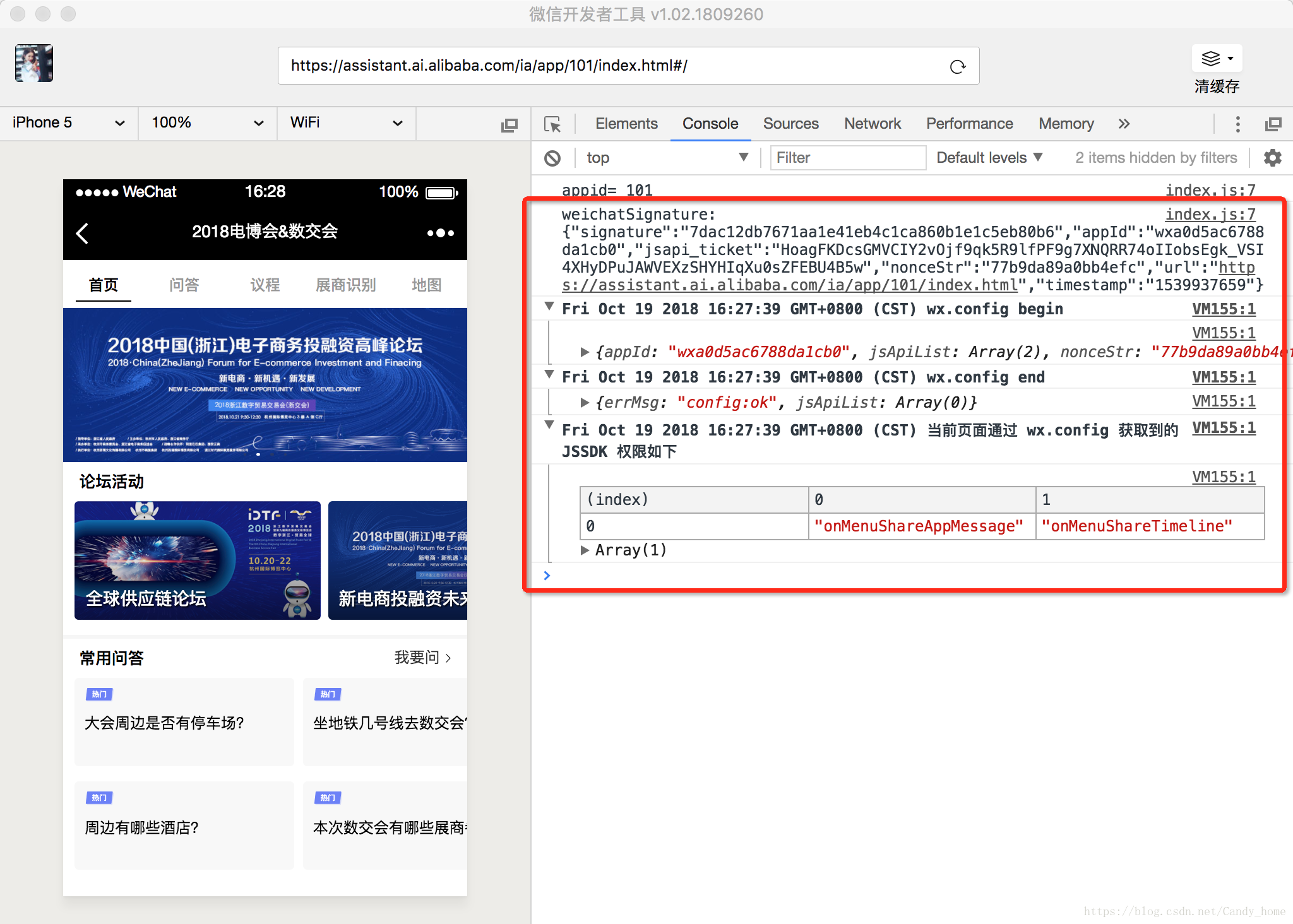
【建议下载】微信开发者工具 - 方便调试
下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1、需要关注 【公众平台安全助手】 公众号
2、选择 【公众号网页项目】
3、右侧会打印相关信息,方便调试


微信公众号配置相关
注意点1:公众号的 用户名+密码是公用 ,给你的是管理员操作授权
这是被PD小姐姐坑的,非要我自己申请一个账号。。WTF。。我说不对,她说我就是自己申请的,然登录了 微信小程序后台,这是什么魔鬼?操作

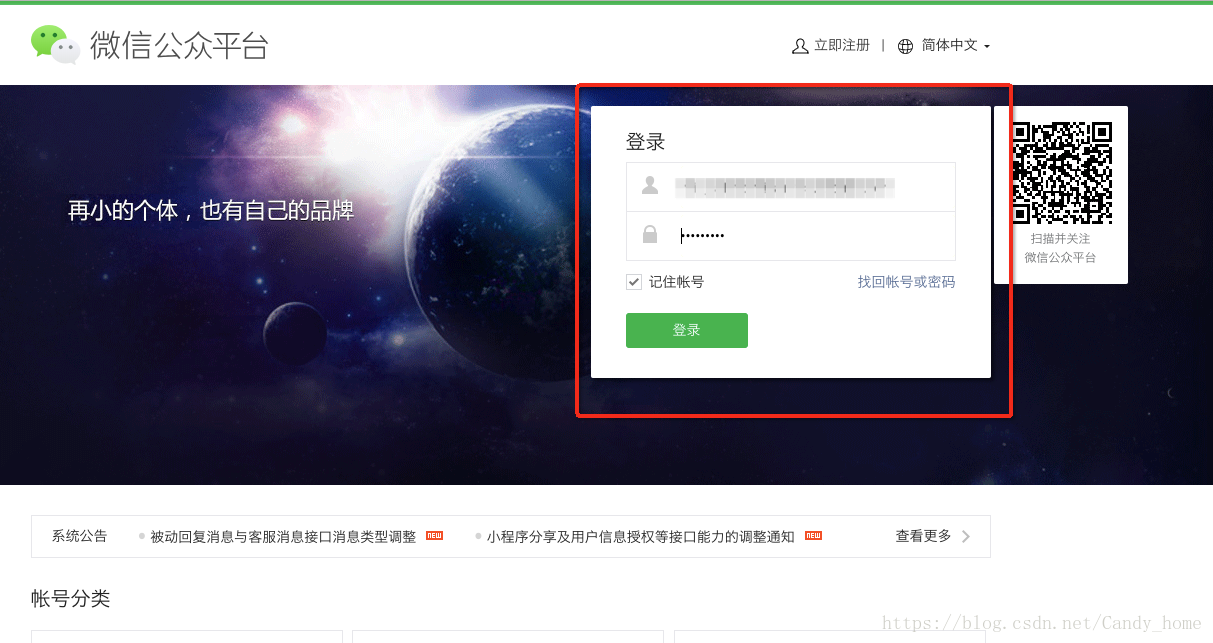
然后你才可以扫描登录
登录链接:https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=1471887858&lang=zh_CN

扫码验证身份:

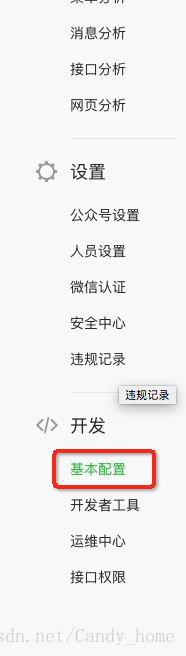
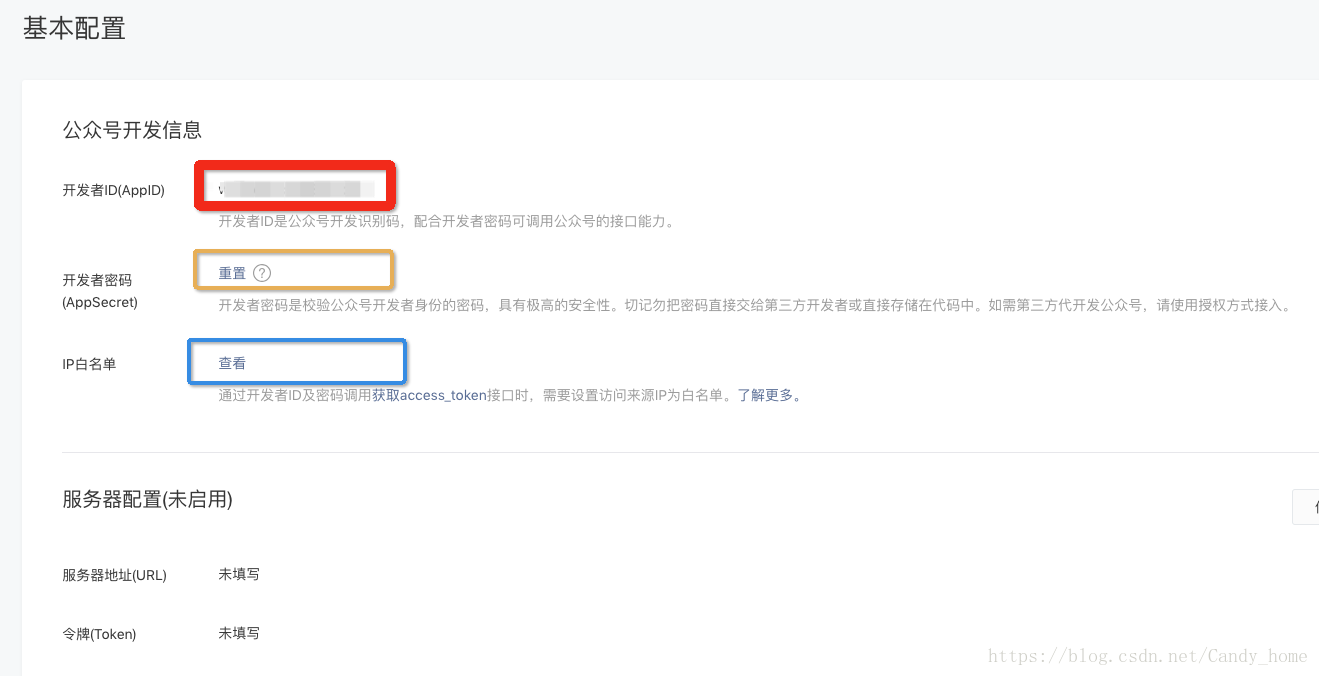
公众号开发信息
获取 开发者ID(AppID) 和 开发者密码(AppSecret)
路径:开发 -> 基本配置 ->开发者ID(AppID) + 开发者密码(AppSecret) (重置获取需要扫码)


红色 - 开发者ID(AppID)
黄色 - 开发者密码(AppSecret) 【操作下就可以获取了 easy 】
蓝色 - IP白名单【必须配置】
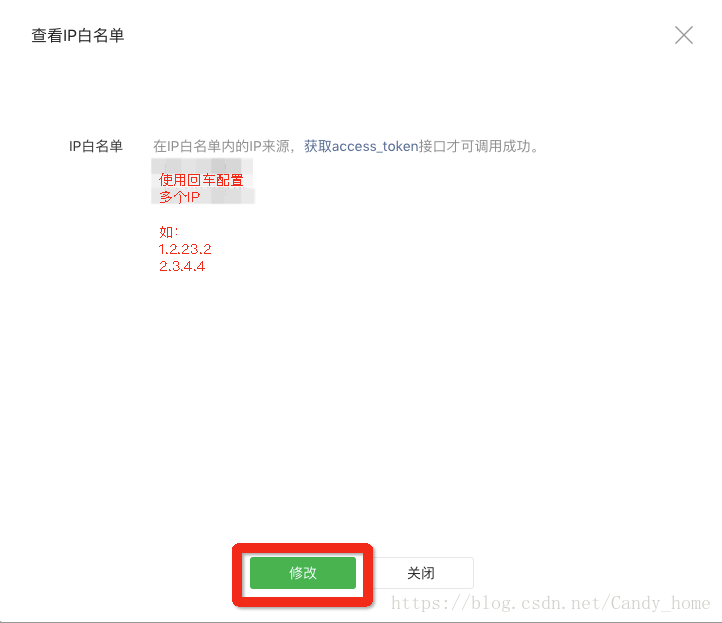
白名单IP配置
路径:开发 -> 基本配置 -> IP白名单 (配置完需要扫码)

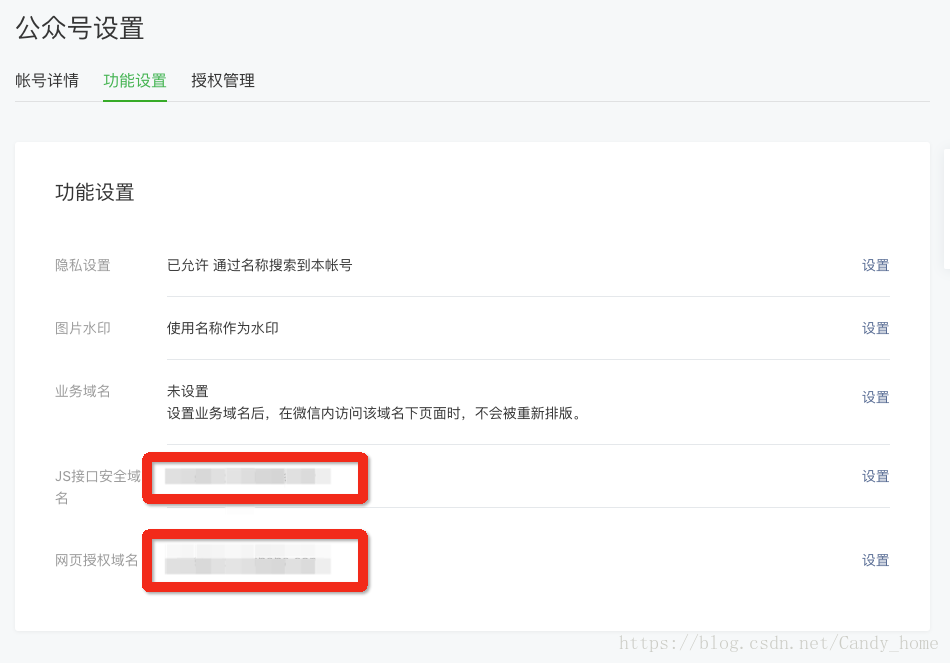
网页授权域名
路径:设置 -> 公众号设置 -> 功能设置 (配置完需要扫码)
设置 JS接口安全域名 和 网页授权域名 为你的网站域名


设置 JS接口安全域名 - 网页授权域名
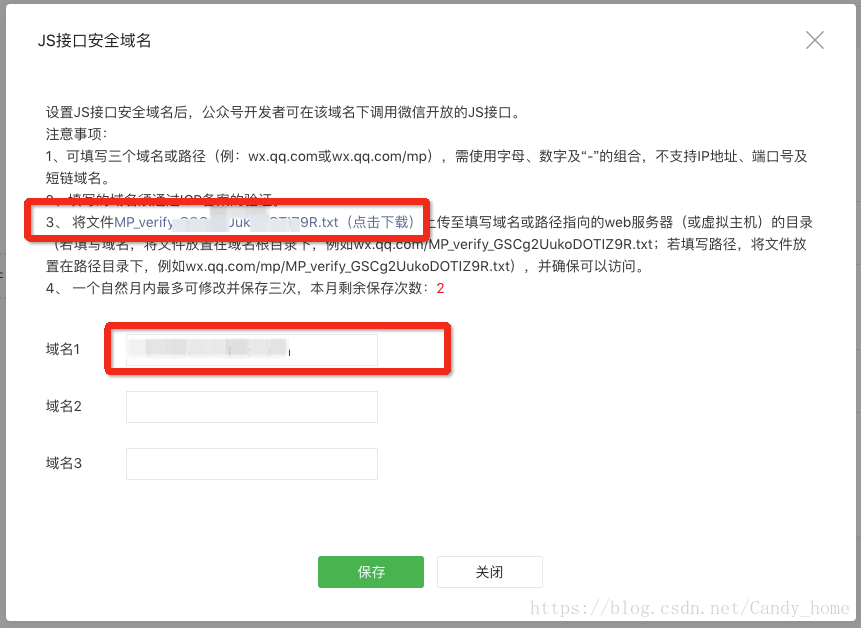
位置:设置 -> 公众号设置 -> 功能设置 -> JS接口安全域名
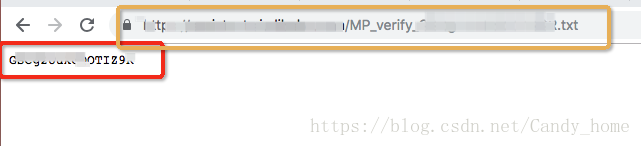
需要下载红框位置对应的文件,并且上传到白名单IP对应域名下

上传后的的效果如下:(注意去掉部分登录校验等的校验)

采坑坑坑坑坑坑坑坑:
重点来了~

坑1: 个人公众号无法使用分享权限,只有企业公众号才可以使用
位置:开发 -> 接口权限
个人公众号 权限如下:

企业公众号 权限如下:
坑2: 目前 jweixin-1.4.0.js 新分享版本不太稳定 ,建议使用老接口
不推荐使用1.4.0的方法:updateTimelineShareData 和 updateAppMessageShareData 改成使用
我使用的是的jweixin-1.4.0.js 1.2.0版本(就是那个即将废弃的两个接口)
直接使用 onMenuShareAppMessage 和 onMenuShareTimeline 这两个方法
方便在微信开发工具中调试
坑3: 大公司坑 - 出口IP不固定
层层找到 网络相关的同学,让他帮你固定IP,你才可以配置IP白名单
目前就这么多~
微信公众号我现在体验下来是个坑 无疑了!祝大家好运~
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








