最近PD小姐姐又有了新的需求,是获取图片的大小,不能超过1M
可是我查遍了全网的都是讲获取宽高的,宽高我知道,直接onload就可以获取了,那么体积怎么获取呐?
后来,搜到一个英文问题,解决了体积的问题,但是感觉不是特别准确~记录下
获取体积或者叫大小:
function getImageSizeInBytes(imgURL) {
var request = new XMLHttpRequest();
request.open("HEAD", imgURL, false);
request.send(null);
var headerText = request.getAllResponseHeaders();
var re = /Content\-Length\s*:\s*(\d+)/i;
re.exec(headerText);
return parseInt(RegExp.$1);
}
var picLink = "https://img.alicdn.com/tfs/TB1ZUuMgb9YBuNjy0FgXXcxcXXa-298-170.png";
var size = this.getImageSizeInBytes(picLink);
var size_image = size / 1000;
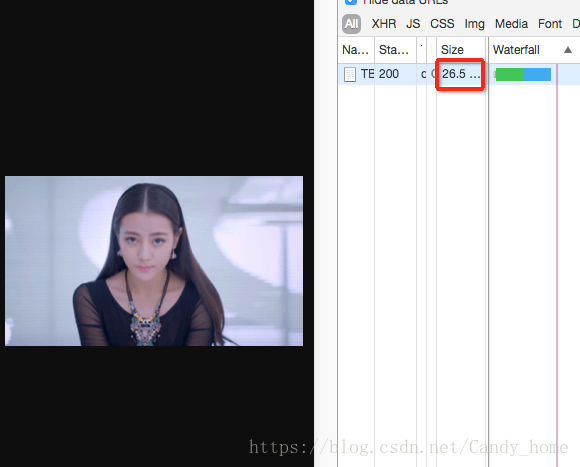
console.log("size_image", size_image);使用效果:
可以获取体积大小,但是感觉并不准确~忧伤






 本文介绍了一个JavaScript函数,用于通过HTTP头部信息获取远程图片文件的大小,并给出了一段示例代码和实际应用效果。
本文介绍了一个JavaScript函数,用于通过HTTP头部信息获取远程图片文件的大小,并给出了一段示例代码和实际应用效果。
















 5549
5549










