ios tabbarcontroller使用
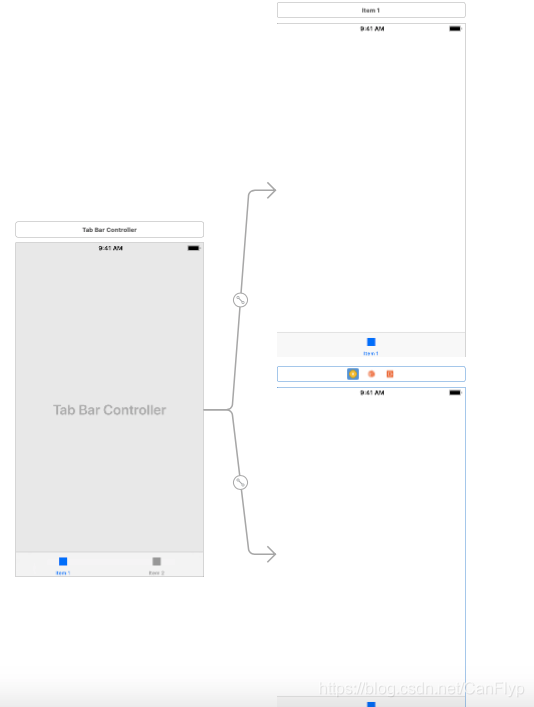
1、创建一个tabbarctrl

添加的组件带着两个界面

如果添加新的界面可以添加viewctrl 组件

本文使用代码实现所以不需要添加relationship segue。删除连接
如果添加新页面直接添加一个viewctrl组件即可。为每个viewctrl添加一个tabbaritem
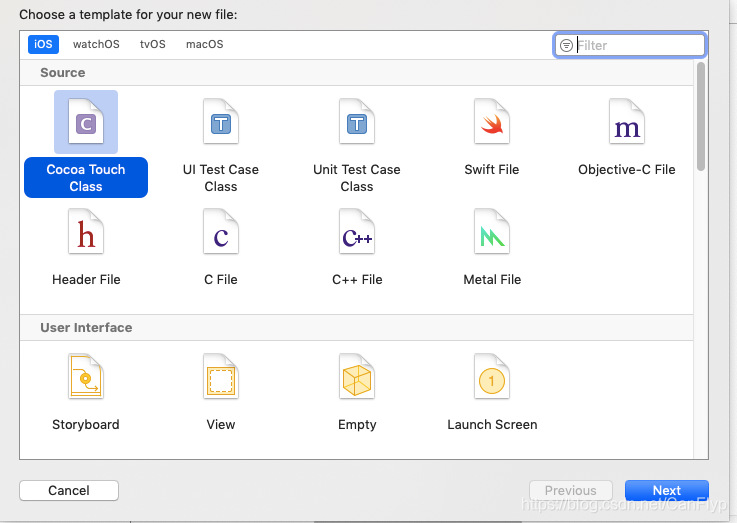
2、为组件添加控制类
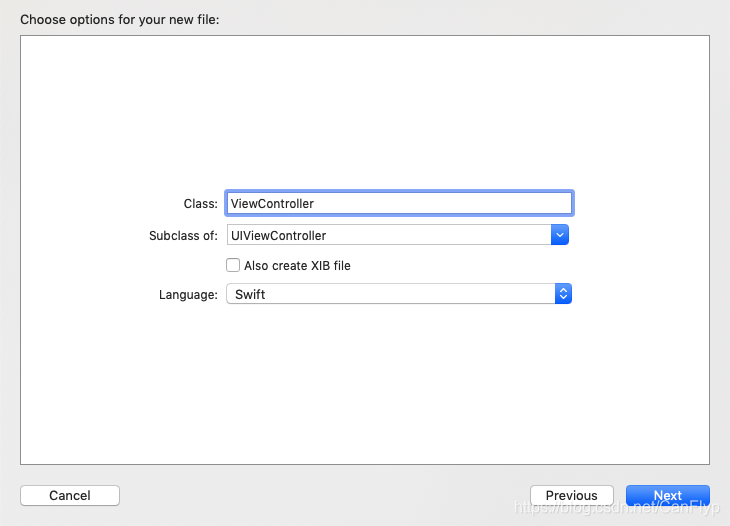
在项目中右键创建控制类


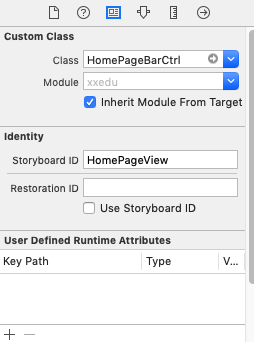
打开组件的属性界面,为组件绑定控制类,在class中添加相应的控制类

3、在tabbarctrl中初始化各界面
import UIKit
class HomePageBarCtrl: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
// 设置选中时的颜色
self.tabBar.tintColor = UIColor.orange
// 实例化控制类
let xqtCtrl = XqtViewCtrl()
let jobCtrl = JobViewCtrl()
let learnCtrl = LearnClassViewCtrl()
let campusCtrl = CampusCircleViewCtrl()
let groupCtrl = GroupBuyingViewCtrl()
// 为tabbaritem 添加图片和title
xqtCtrl.tabBarItem.image = UIImage(named: "学情图")
xqtCtrl.tabBarItem.title = "学情图"
jobCtrl.tabBarItem.image = UIImage(named: "作业")
jobCtrl.tabBarItem.title = "作业"
learnCtrl.tabBarItem.image = UIImage(named: "直播")
learnCtrl.tabBarItem.title = "学习课堂"
campusCtrl.tabBarItem.image = UIImage(named: "校园圈")
campusCtrl.tabBarItem.title = "校园圈"
groupCtrl.tabBarItem.image = UIImage(named: "团购")
groupCtrl.tabBarItem.title = "一起团购"
// 将各界面添加到控制器中
addChildViewController(xqtCtrl)
addChildViewController(jobCtrl)
addChildViewController(learnCtrl)
addChildViewController(campusCtrl)
addChildViewController(groupCtrl)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
4、设计每个界面
这里贴出其中一个界面
import UIKit
class JobViewCtrl: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.tabBarItem.title = "作业"
self.tabBarItem.image = UIImage(named: "作业")
self.view.backgroundColor = UIColor.purple
}
// 切换到该界面时事件
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// 添加角标
self.tabBarItem.badgeValue = "9"
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
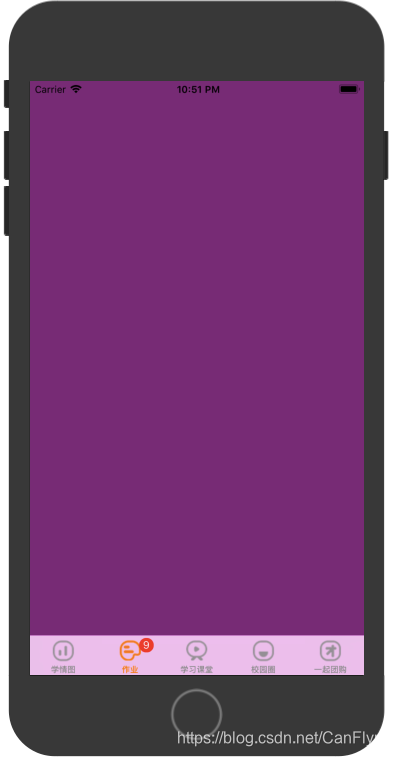
结果:




 本文详细介绍了如何在iOS应用中使用TabBarController。从创建TabBarController开始,通过代码添加多个界面,为每个界面设置标题和图标,并展示了一个具体的界面设计实例。
本文详细介绍了如何在iOS应用中使用TabBarController。从创建TabBarController开始,通过代码添加多个界面,为每个界面设置标题和图标,并展示了一个具体的界面设计实例。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








