js 动态选中下拉列表和单选框的值
通过js动态指定下拉列表或者框组的值时,一旦刷新页面,选中值便会回复默认。
那应该怎么保存上一次选中的值呢?
我之前有一个错误的想法:认为只要我在提交的时候设置事件js动态添加选中的默认值属性,下一次刷新页面就会显示上一次选中的值,结果当然失败。刷新页面后设动态设定的东西也不见了。
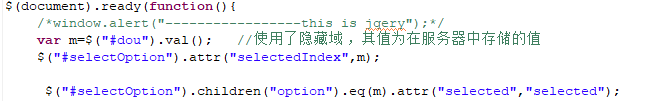
我通过在服务器存储上一次提交的选中值,通过EL表达式存储在jsp页面的隐藏域中,最后通过jq获得隐藏域的值。在加载完档完毕后便设定刷新页面后的动态选中值。

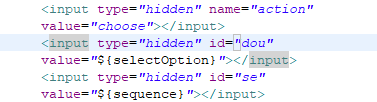
使用隐藏域有一个好处:
可以获取服务器存储的数据。因为服务器存储的数据在js中不能直接获得,所以先存储到JSP页面再用js获得它的值。
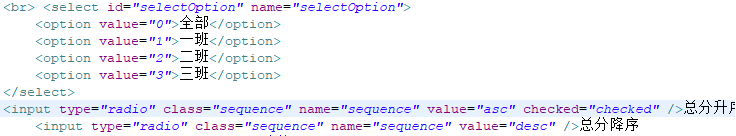
jsp的下拉列表元素及单选按钮

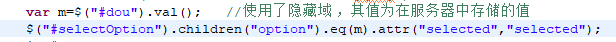
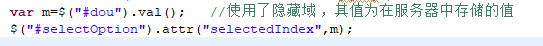
对于js中动态设置下拉列表的方法。
(1)亲测不能使用。

(2)可以使用

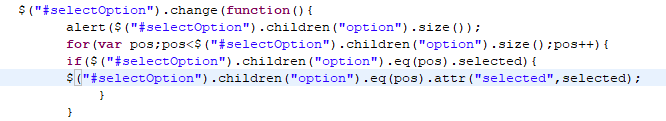
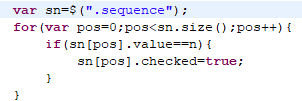
单选按钮:

这里很奇怪,我是用jq语句的eq()和attr()都不行,只能使用js语句。
进行上述操作后,就可以保存上一次选中的值了。




 本文介绍如何使用JS和隐藏域保存并重新加载下拉列表和单选按钮的选中值,确保即使在页面刷新后也能保留用户的选择。
本文介绍如何使用JS和隐藏域保存并重新加载下拉列表和单选按钮的选中值,确保即使在页面刷新后也能保留用户的选择。
















 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








