1.前言
旋转相册,是CSS3,3D动画中一个典型的案例,今天,我们通过CSS,和HTML来实现这个动画效果
2.效果图

3.应用技术
CSS3 3D转换
CSS3 动画
CSS 函数
4.实现步骤
<div class="box"><!-- 外面的盒子 -->
<ul class="list"></ul><!-- 旋转的盒子 -->
</div> .box {
width: 600px;
height: 200px;
border: 1px solid red;
margin: 100px auto;
perspective: 800px;/* 设置景深 */
}
.list {
width: 600px;
height: 200px;
background-color: #f90;
transition: all 2s;
}
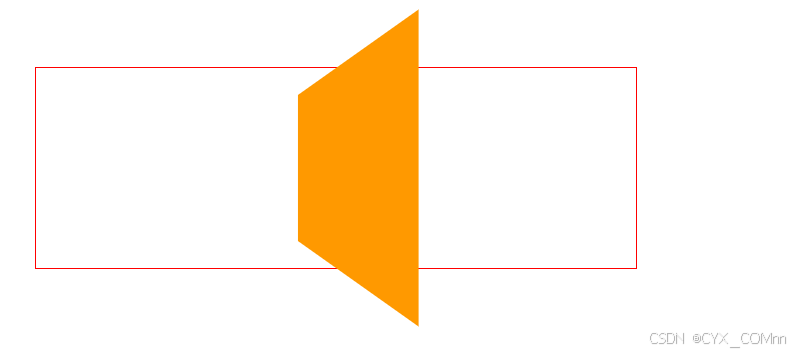
.list:hover {
transform: rotatey(100deg);
}首先,写一个类名为box的盒子 设置宽600px,高200px
之后内部嵌套个盒子list盒子,并且给这个盒子添加hover,鼠标悬浮后让这个旋转.
为什么要让list盒子旋转呢,,因为后面我们的相片会围绕list盒子排序位置,当我们给list盒子添加旋转动画后,我们的相片也会一起旋转

下一步就是排序照片照片了
<ul class="item">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<l




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








