📚往期笔录记录🔖:
🔖鸿蒙(HarmonyOS)北向开发知识点记录~
🔖鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~
🔖鸿蒙应用开发与鸿蒙系统开发哪个更有前景?
🔖嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~
🔖对于大前端开发来说,转鸿蒙开发究竟是福还是祸?
🔖鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?
🔖记录一场鸿蒙开发岗位面试经历~
🔖持续更新中……
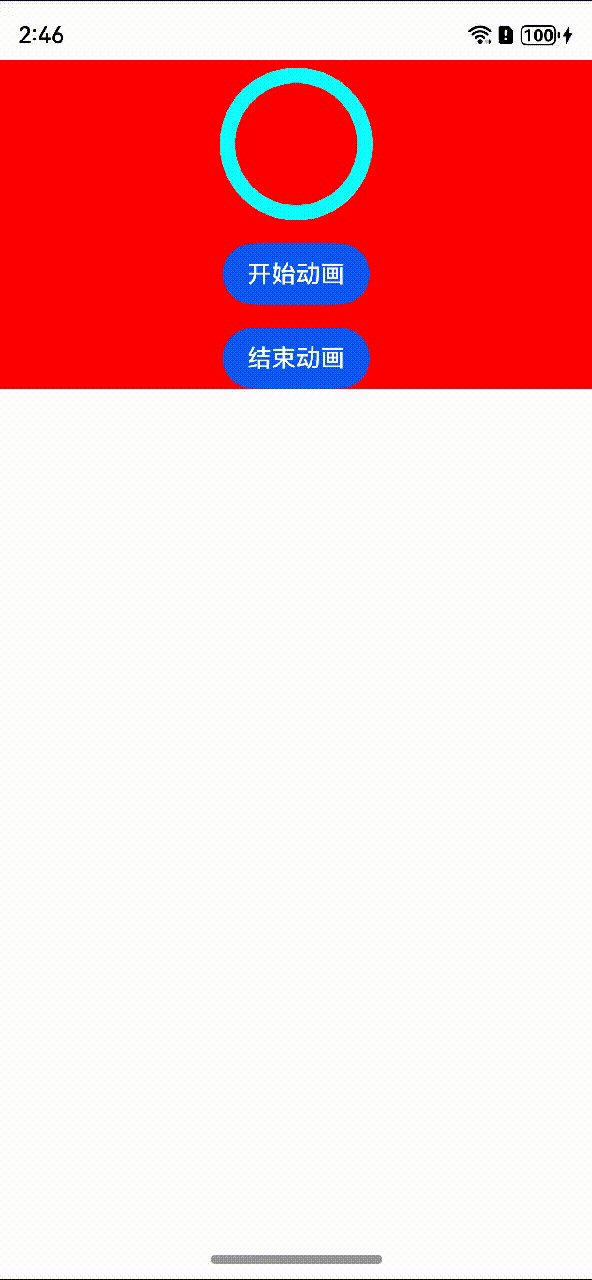
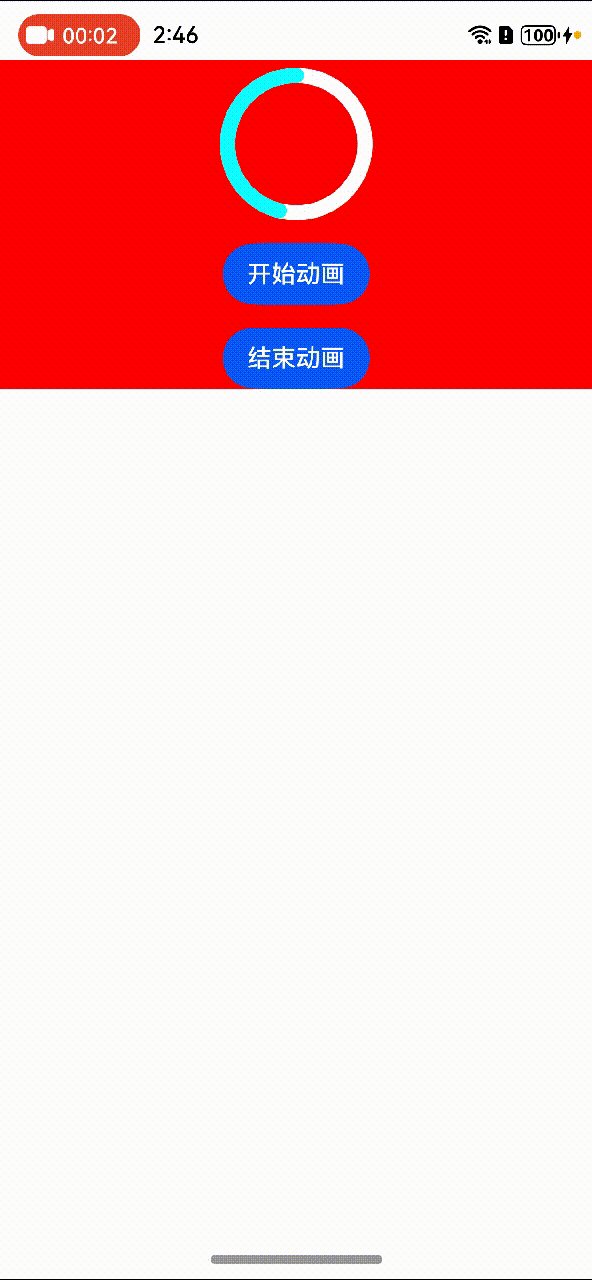
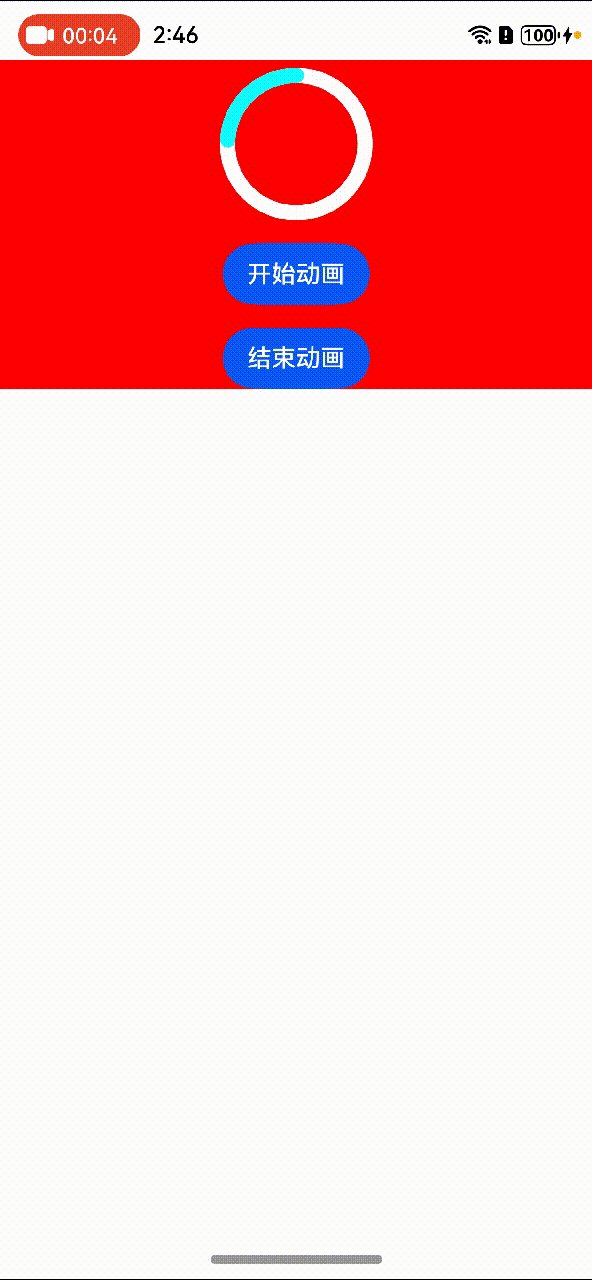
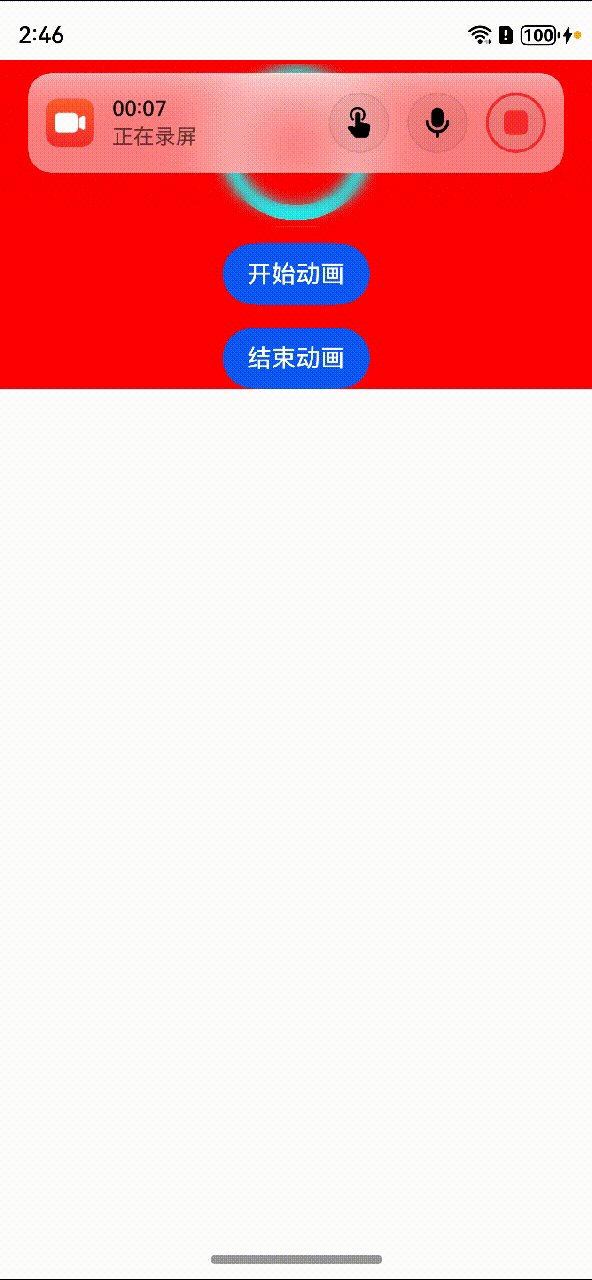
场景一:反向进度条
效果
倒计时样式的进度条

方案
注意:这个Progress组件最常见的是和通用属性rotate一起使用,除了上图这种逆向倒计时,还有那种类似于温度计(从下到上加载)的效果,全都是利用rotate。
ArkUI中组件的方向轴示意图:

一般而言,我们的Progress组件都是顺时针从0→100加载的。
1.Progress组件从100→0加载。
2.把这个圆形Progress按照y轴旋转180°,也就是想象一枚硬币翻转一面的样子。

核心代码
@Component
export struct ReverseProgress {
@State progressValue: number = 100
@




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1727
1727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








