刚刚学习屏幕适配的时候看到了Nine-Path,屏幕适配有多种适配,比如布局适配,布局组件适配,图片资源的适配等等,其中对于图片资源的适配,就讲到了Nine-Path。某些时候,比如聊天界面的对话框,他的高度是不固定的,那么他的背景框想要不变形,就需要使用Nine-Path制作图片,设置其可以拉伸的位置。
使用步骤
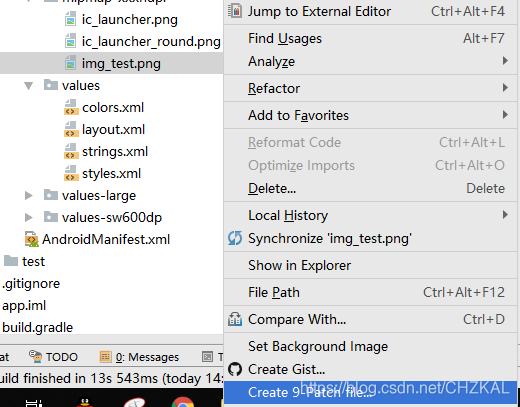
1选中一张png图片,单击右键,选择create 9-Patch file,
.
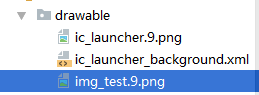
2.在弹出的对话框中选择保存的位置,这里我保存在了drawable下,看到文件格式变成了.9.png。这是区别Nine-Path执着的图片和一般png图片的区别。

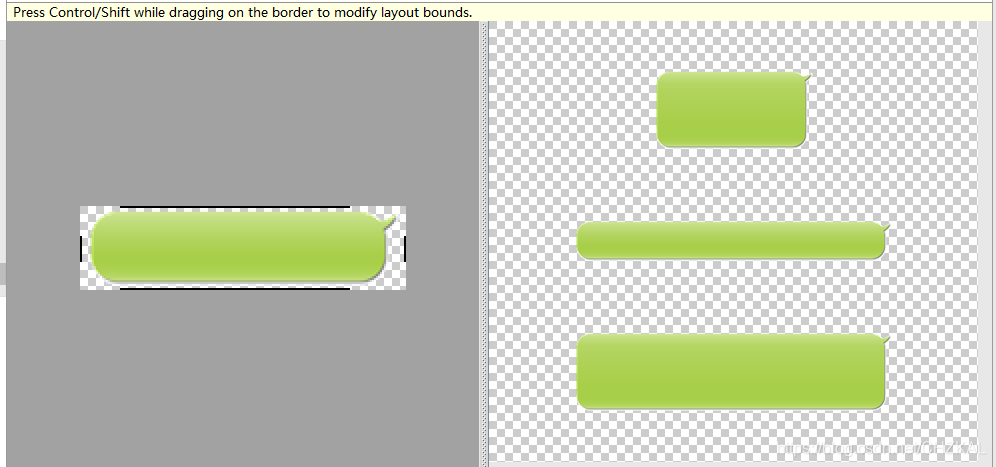
3.点击图片即可打开制作框。左边是操作空间,右边是预览图(不同情况下拉伸的预览图)

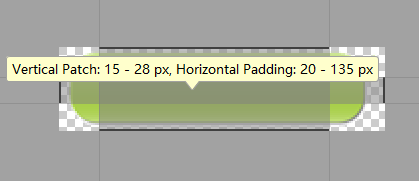
4.黑色边框什么意思?每一条黑色的线段代表一块矩形,将鼠标移入图片中即可见矩形区域。只有被上下左右的黑色线段都覆盖的区域,才可以拉伸,其他地方都不拉伸。鼠标稍微移动下,到其中一个黑色区域的边框时,鼠标变成上下箭头的样式,就可以拉伸该区域的大小了,(这个自己试一下就能掌握了~~)

5.完成之后设置图片即可看到效果~~~,当然工作区右边也是可见效果的。





 本文详细介绍了在Android开发中使用Nine-Patch进行图片适配的方法,包括创建Nine-Patch图片的步骤,如何设置可拉伸区域,以及在不同屏幕尺寸上保持图片比例不变的技巧。
本文详细介绍了在Android开发中使用Nine-Patch进行图片适配的方法,包括创建Nine-Patch图片的步骤,如何设置可拉伸区域,以及在不同屏幕尺寸上保持图片比例不变的技巧。
















 1634
1634

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








