elementUI的周选择器只支持format不支持value-format,而其并不支持直接展示yyyy-MM-dd ~ yyyy-MM-dd的格式,但我们可以通过change事件来修改input中显示的值。
- 给 el-date-picker 元素添加@change监听事件,以及id
<el-form-item label="日期">
<el-date-picker v-model="dateValue" type="week" @change="handleChange"
placeholder="选择日期时间" id="exportDate"
></el-date-picker>
</el-form-item>
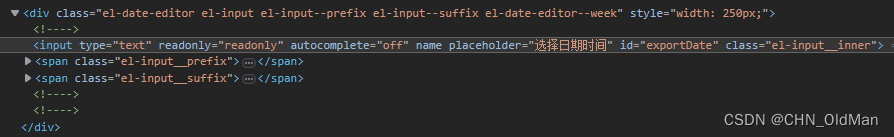
- 实际生成的 html 中 id 将被放置在显示值的input中,这个input也就是我们需要修改value的元素

- change事件方法
handleChange(value) {
// 这里使用了语义化的时间处理 moment.js,比原生Date操作起来会方便很多
// 推荐大家使用 http://momentjs.cn/
let value_moment = moment(value),
value_start,
value_end;
value_start = value_moment.weekday(1).format('YYYY-MM-DD');
value_end = value_moment.weekday(7).format('YYYY-MM-DD');
setTimeout(function() {
document.getElementById('exportDate').value=( value_start + ' ~ ' + value_end);
},1);
// 这里使用setTimeout,延迟1毫秒后执行
// 如果不使用setTimeout,或延迟0秒,input的值将被Element覆盖
}
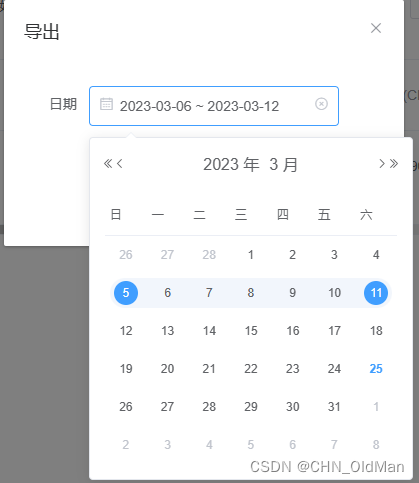
- 效果展示

总结:自己也是这两天才使用elementUI,其功能性和便利性比LayUI有了很大的变化,也能理解LayUI作者停更LayUI让大家去拥抱Vue的想法。
记录一下处理方式,也便于后来的入门同学,欢迎大家提出更好的处理方式。




















 5707
5707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








