Leaflet 是一个为建设移动设备友好的互动地图,而开发的现代的、开源的 JavaScript 库。
Leaflet 设计坚持简便、高性能和可用性好的思想,在所有主要桌面和移动平台能高效运作,在现代浏览器上会利用HTML5和CSS3的优势,同时也支持旧的浏览器访问。
1、安装配置

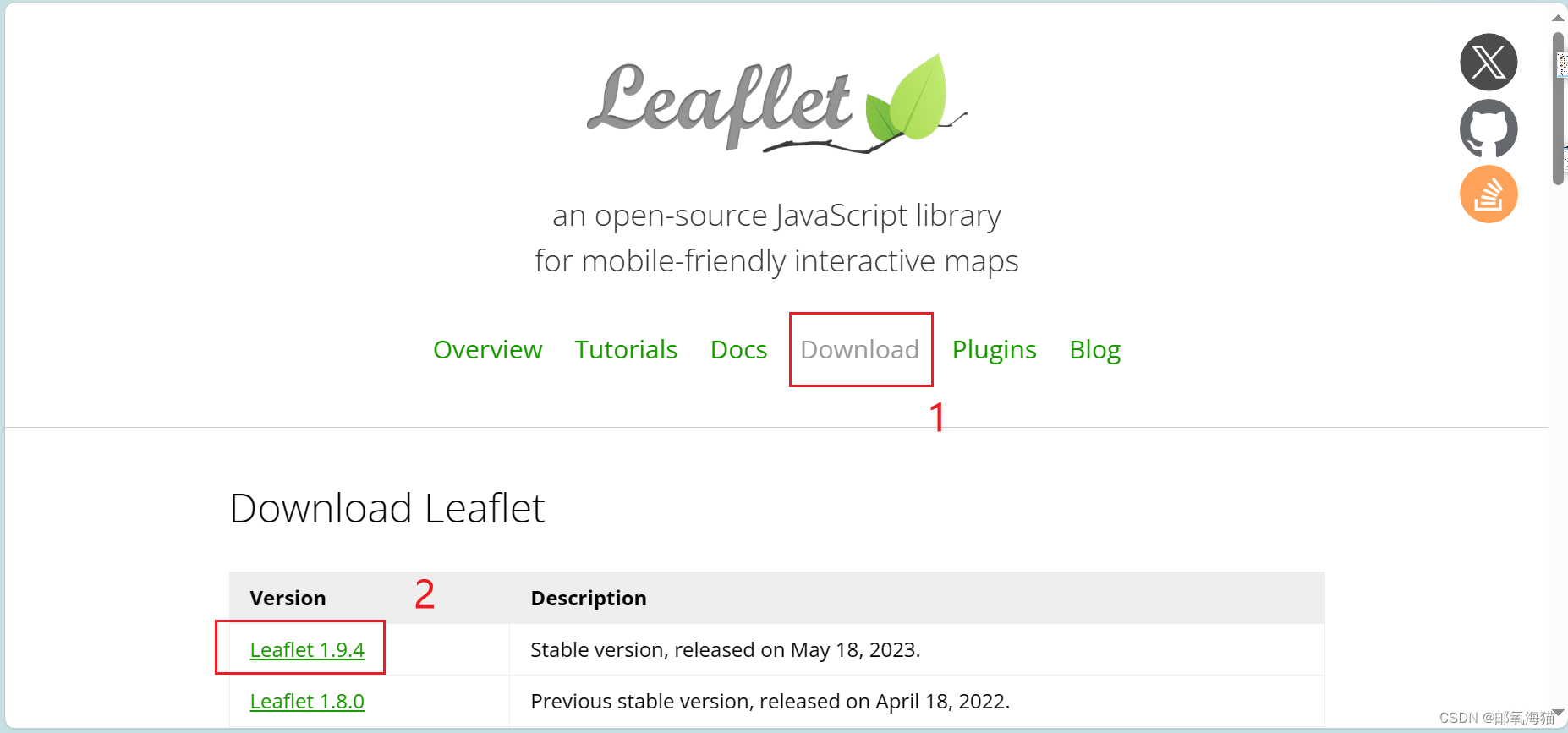
在官网中下载上方的文件后,主要使用到的是以下两个文件:

leaflet.js:这是缩小的Leaflet JavaScript代码。
leaflet-src.js:这是可读的,最小的Leaflet JavaScript,有时对调试很有帮助。
leaflet.css:这是Leaflet的样式表。
images:这是一个包含由引用的图像的文件夹leaflet.css。
使用的时候在页面中引入两个文件:
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
2、Leaflet 地图加载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入样式和脚本 -->
<link href="leaflet/leaflet.css" rel="stylesheet" />
<script src="leaflet/leaflet.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
/* 这里定义div 容器铺满整个屏幕 */
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<!-- 定义容器,存放地图 -->
<div id="map"></div>
</body>
</html>
编写脚本配置地图
瓦片的数据地址可以是公网提供的,也可以内网私服。
Leaflet 官网地址:https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
高德地址:http://webrd0{s}.is.autonavi.com/appmaptile? lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入样式和脚本 -->
<link href="../css/leaflet.css" rel="stylesheet"/>
<script src="../js/leaflet.js"></script>
<style>
body{
margin: 0;
padding: 0;
}
#myMap{
position:absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<title>Document</title>
</head>
<body>
<!-- 定义容器,存放地图 -->
<div id="myMap"></div>
<script>
/*
L为 Leaflset 对象,创建 Map 对象,配置初始化视图信息;
参数一:经纬度,[维度,经度]
参数二:zoom等级,可以简单理解为缩放比例
*/
var map = L.map('myMap').setView([22.69542, 109.2749], 7);
/*
配置布局;
参数一:瓦片数据地址
参数二:地图参数
attribution: 版权信息
*/
L.tileLayer(
'http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}',
{
subdomains:"1234",
maxZoom: 18,
},
).addTo(map);
var markerIocn = L.icon({
iconUrl: '../images/marker-icon-2x.png',
// 标记图片大小
iconSize: [30, 50]
});
// 添加标记(marker)
L.marker([22




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2497
2497










